本記事では、ウェブデザイン技能検定の2級実技試験の作業3の解説・回答を行います。
問題については、令和5年度第2回の問題解説を行います。
実技試験については、毎回ほぼ同一問題のため、本回の演習で試験対策を行えます。
2級実技試験の概要解説は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】2級実技試験の概要と対策の解説
続きを見る
①作業3:以下の文章に従い作業を行いなさい。
下記の仕様に従って、data2 フォルダのq3 フォルダに保存されているindex.htmlおよびsample.cssファイルを編集し、作業 1 および作業 2 で作成したファイルを用いてそれらが検定指定ウェブブラウザでもれなく閲覧できるようにレイアウトしなさい。
下記に掲げる仕様の要件はすべて含まれなければならないが、指定以外の要素については任意とする。
作成したデータファイルは、デスクトップ上のwd2 フォルダ内にt3 というフォルダを作成し、index.html という名称で保存すること。
その際 は、サーバにアップロードする場合と同様に必要なソースファイルを配置し、またフォルダ構造にも留意して、必ずウェブブラウザで表示できる ようパスの設定を行うこと。
作業 3 仕様
- ページタイトルを「ウェブデザイン技能競技会公式サイト」とすること。
- ページ上部に、バナーとして作業 2 で完成したアニメーションを配置し表示させること。
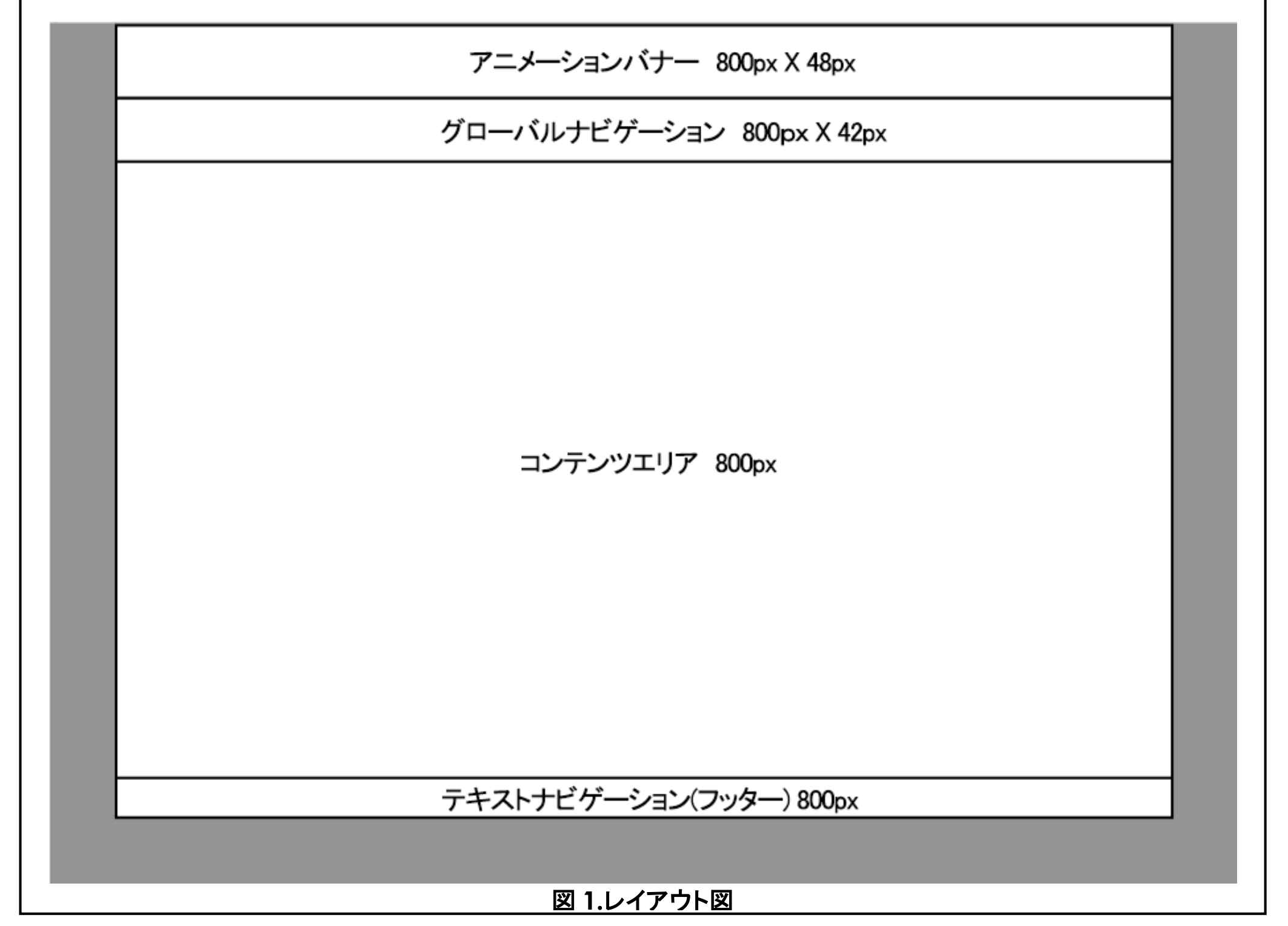
- ブラウザウインドウ内に、CSS で幅 800px のコンテンツエリアを作成し中央に配置すること。 (図 1.レイアウト図参照)
- コンテンツエリアは任意の背景色を CSS で指定すること。
- ナビゲーションはウェブサイトのサイトヘッダ部分下部の 800px×42px のエリアにグローバルナビゲーションとして、作業 1 で作成した画像ファイルを配置すること(HOME、大会情報、ウェブデザイン技能競技会、参加申込の順で配置する)。
- グローバルナビゲーションでは、マウスポインタが画像の上にある時だけその画像の代わりに別の画像を表示するロールオ ーバー機能を、作業 1 で作成された各項目につき 2 種の画像を用いて実装すること。ロールオーバー機能は CSS または JavaScript によって実装されなければならない。
- コンテンツエリア下部(フッター)にグローバルナビゲーションと同じ名称、同じ順にてテキストナビゲーションを配置すること。

②指定素材
q3フォルダに「index.html」および「sample.css」が試験本番に試提供されています。
index.html<!doctype html>
<html>
<head>
<meta charset="UTF-8"> </head>
</html>
sample.css@charset "UTF-8";
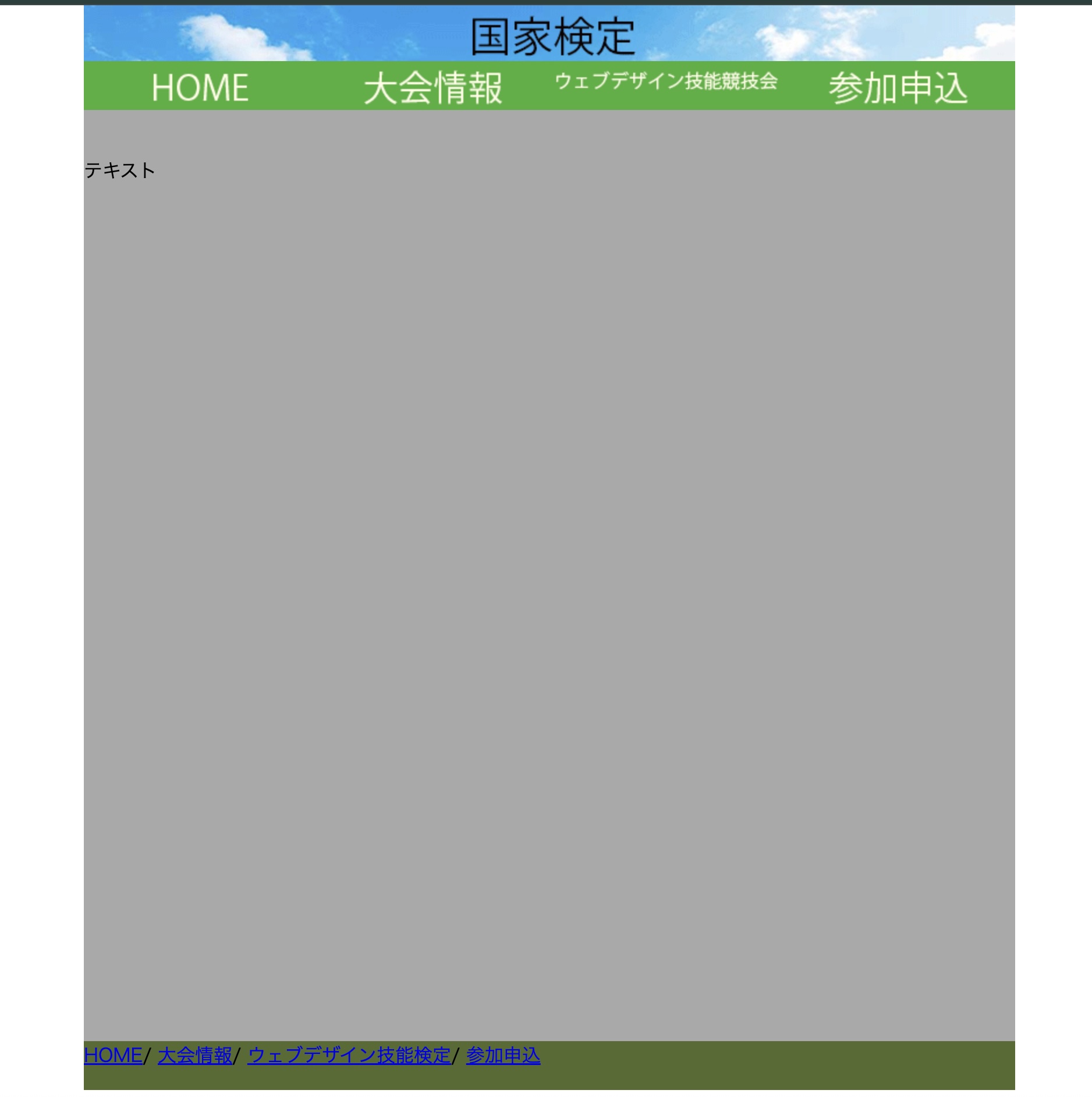
③成果物イメージ
作業3の要件を元に、下記のイメージを元に、下記を成果物として作成していきます。
【成果物イメージ】

index.html
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>ウェブデザイン技能検定公式サイト</title>
<link rel="stylesheet" href="sample.css">
</head>
<body>
<header>
<img src="images/banner.gif" alt="">
</header>
<nav>
<a class="btn" id="home"; href="#">
</a> <a class="btn" id="info"; href="#"></a>
<a class="btn" id="web"; href="#"></a>
<a class="btn" id="sannka"; href="#"></a>
</nav>
<main>
<p>テキスト</p>
</main>
<footer>
<a href="#">HOME</a>/
<a href="#">大会情報</a>/
<a href="#">ウェブデザイン技能検定</a>/
<a href="#">参加申込</a>
</footer>
</body>
</html>
sample.css
@charset "UTF-8";
/* CSS Document */
body{ width: 800px; margin: 0 auto; }
header{ height: 48px; background-color: darkcyan; }
nav{ height: 42px; background-color: darkgreen; letter-spacing: -.4em; }
main{ height: 800px; background-color: darkgray; }
footer{ height: 42px; background-color: darkolivegreen; }
.btn{ display: inline-block; width: 200px; height: 42px; }
#home{ background-image: url("images/home.gif"); }
#info{ background-image: url("images/info.gif"); }
#web{ background-image: url("images/web.gif"); }
#sannka{ background-image: url("images/sanka.gif"); }
#home:hover{ background-image: url("images/home_hover.gif"); }
#info:hover{ background-image: url("images/info_hover.gif"); }
#web:hover{ background-image: url("images/web_hover.gif"); }
#sannka:hover{ background-image: url("images/sanka_hover.gif"); }
④回答・解説
1.事前準備として、デスクトップ上のwd2 フォルダ内に「t3」 というフォルダを作成し、q3 フォルダに保存されているindex.htmlおよびsample.cssをコピーしてきます。

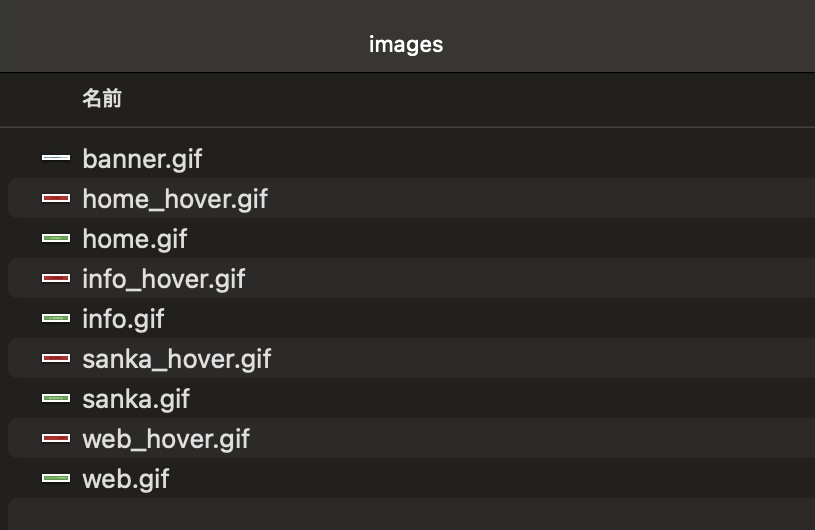
続けて、t3フォルダに「images」フォルダを作成し、作業1、2で作成したメニュー、アニメーションを格納します。
2.ここからはVisual Studio Codeを使用し、コードを記載していきます。
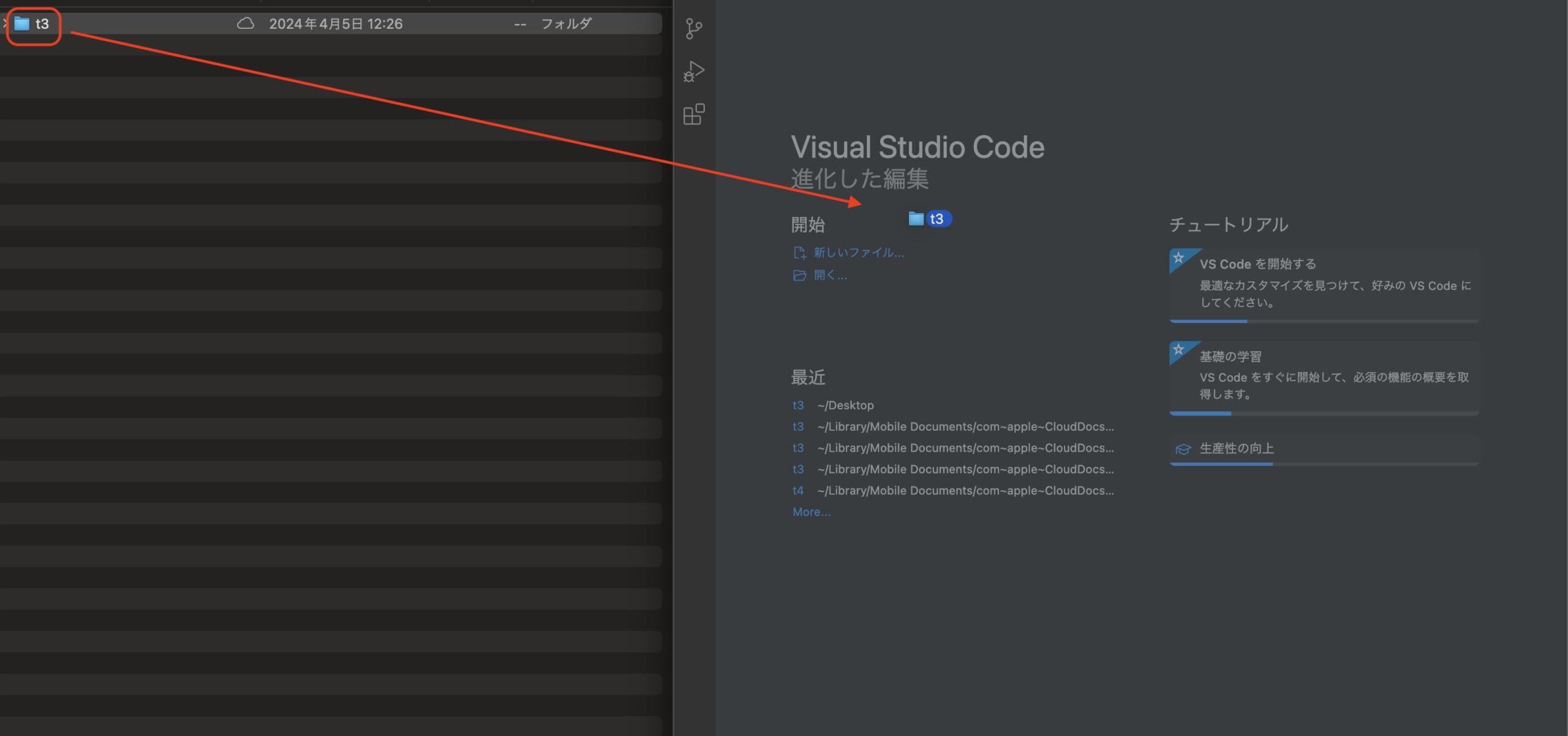
Visual Studio Codeを起動し、1.で作成した、「t3」フォルダごとVisual Studio Codeにドラッグアンドドロップし、展開します。

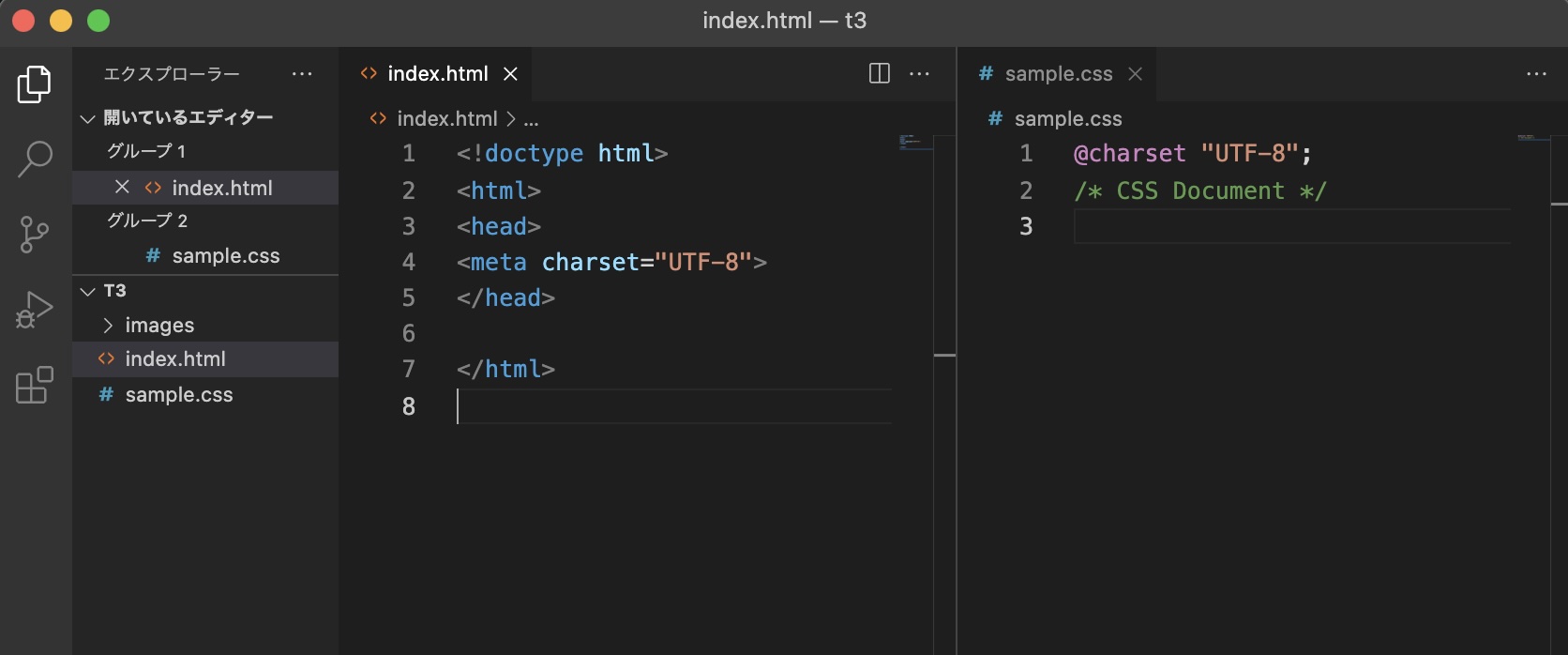
データの展開後は、下記のようになります。

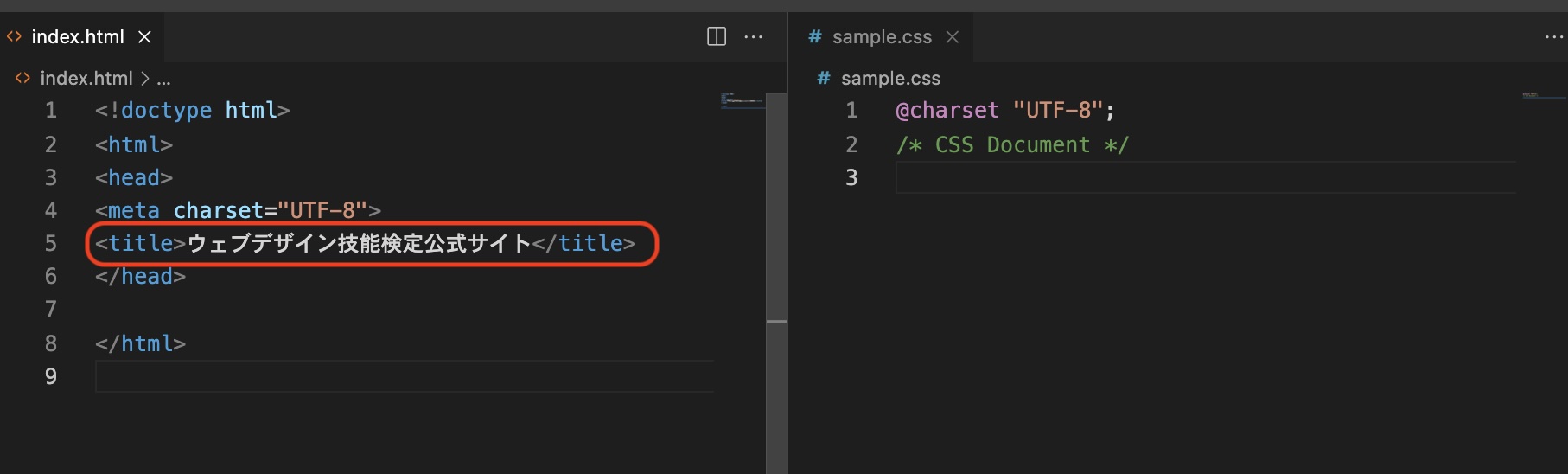
3.作業3仕様の「ページタイトルを「ウェブデザイン技能競技会公式サイト」とすること」より、ページタイトルを設定していきます。
下記の通り、titleタグを記載します。

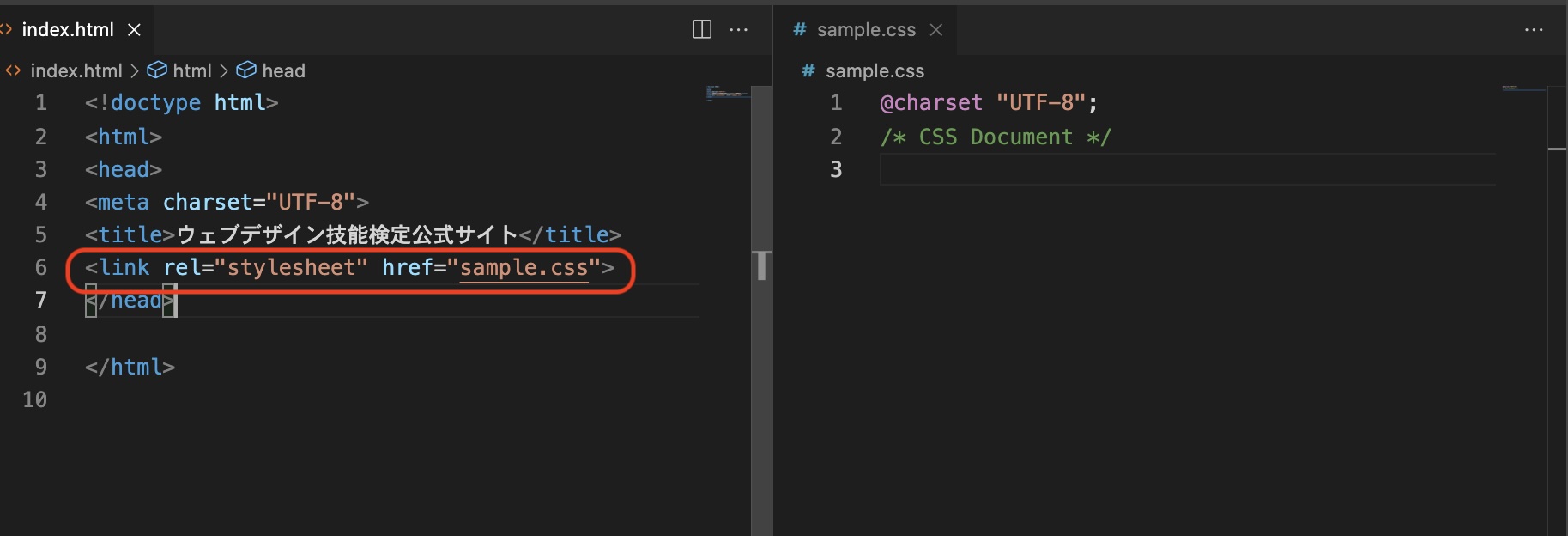
4.sample.cssのスタイルシートを適応します。
下記の通り、linkタグを記載します。

5.ここからは、実際に表示されるコンテンツエリアの編集していきます。
仕様「ブラウザウインドウ内に、CSS で幅 800px のコンテンツエリアを作成し中央に配置すること。」より、コンテンツエリアの指定をします。
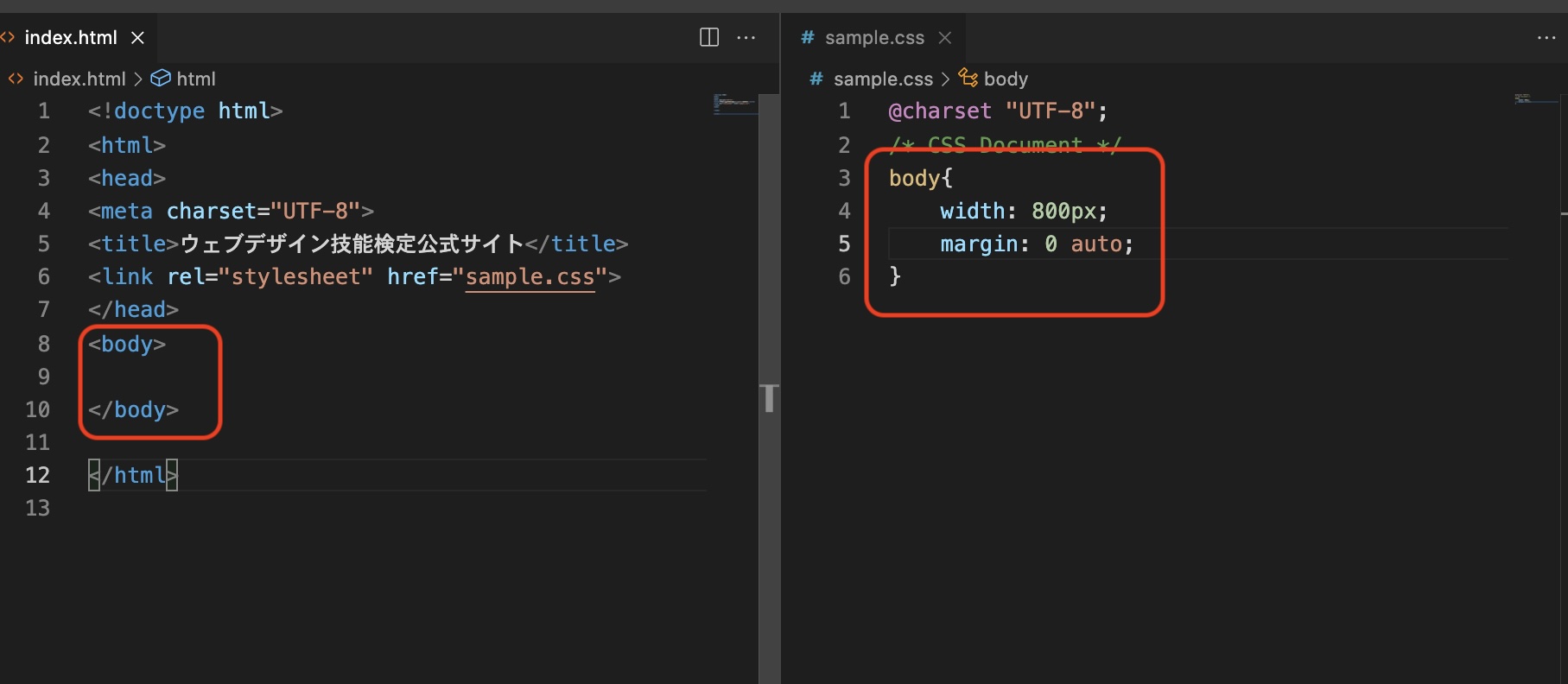
index.html内に下記の通り、body要素を記載します。また、sample.css内に、下記の通り記載します。

6.仕様「コンテンツエリアは任意の背景色を CSS で指定すること。」より、各エリアの背景色を指定します。
各エリアの表示領域は、「図1:レイアウト図」を元に、下記の通り設定します。
- アニメーションバナー:幅800px、高さ48px
- グローバルナビゲーション:幅800px、高さ42px
- コンテンツエリア:幅800px、高さ800px(高さは任意で、今回は600pxにしています)
- テキストナビゲーション(フッター):幅800px、高さ36px(高さは任意で、今回は36pxにしています)
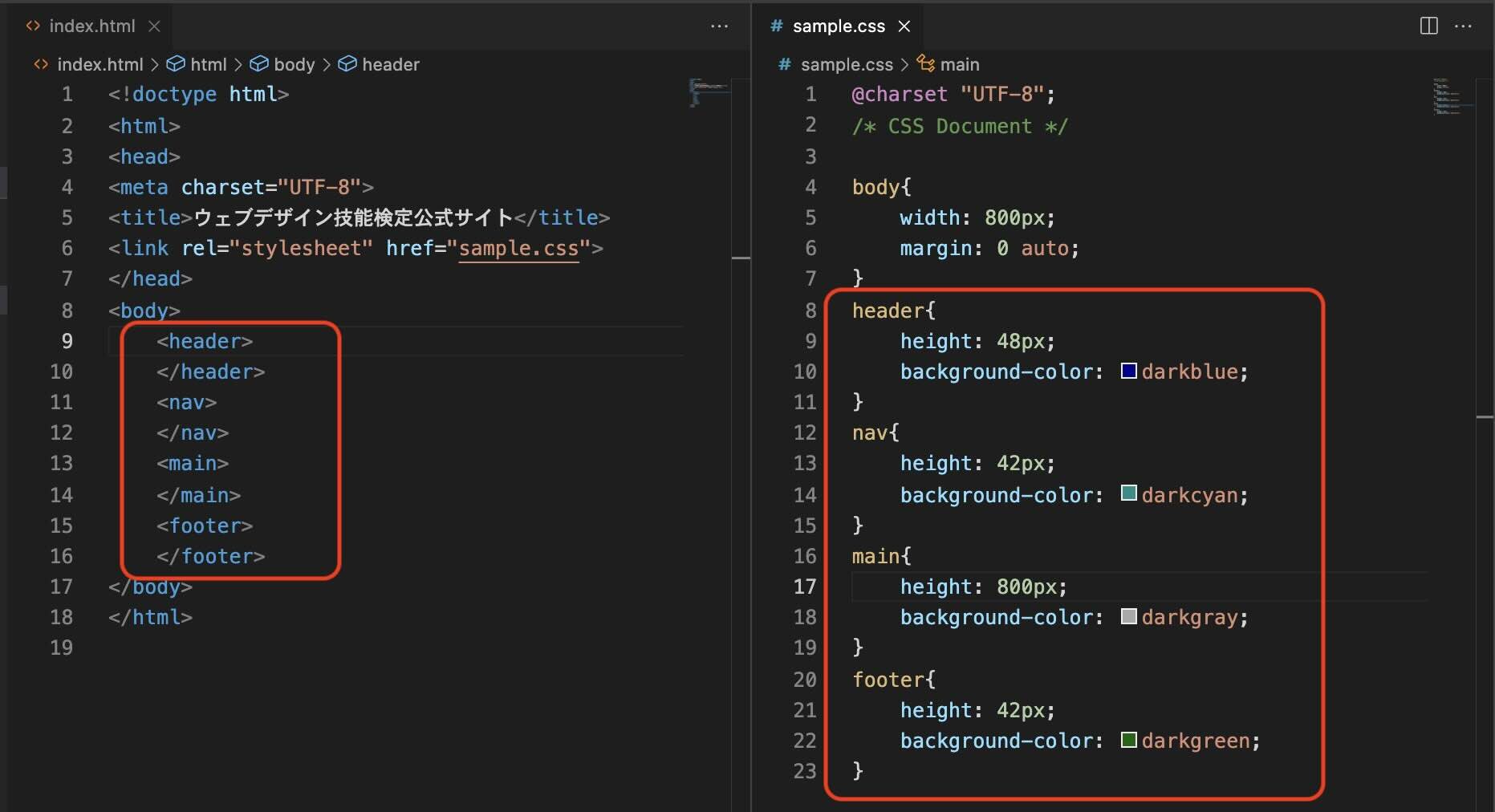
index.html内に下記の通り、header、nav、main、footerを記載します。また、sample.css内に、それぞれの高さを指定します。色は任意でOKなので、下記の通りとします。

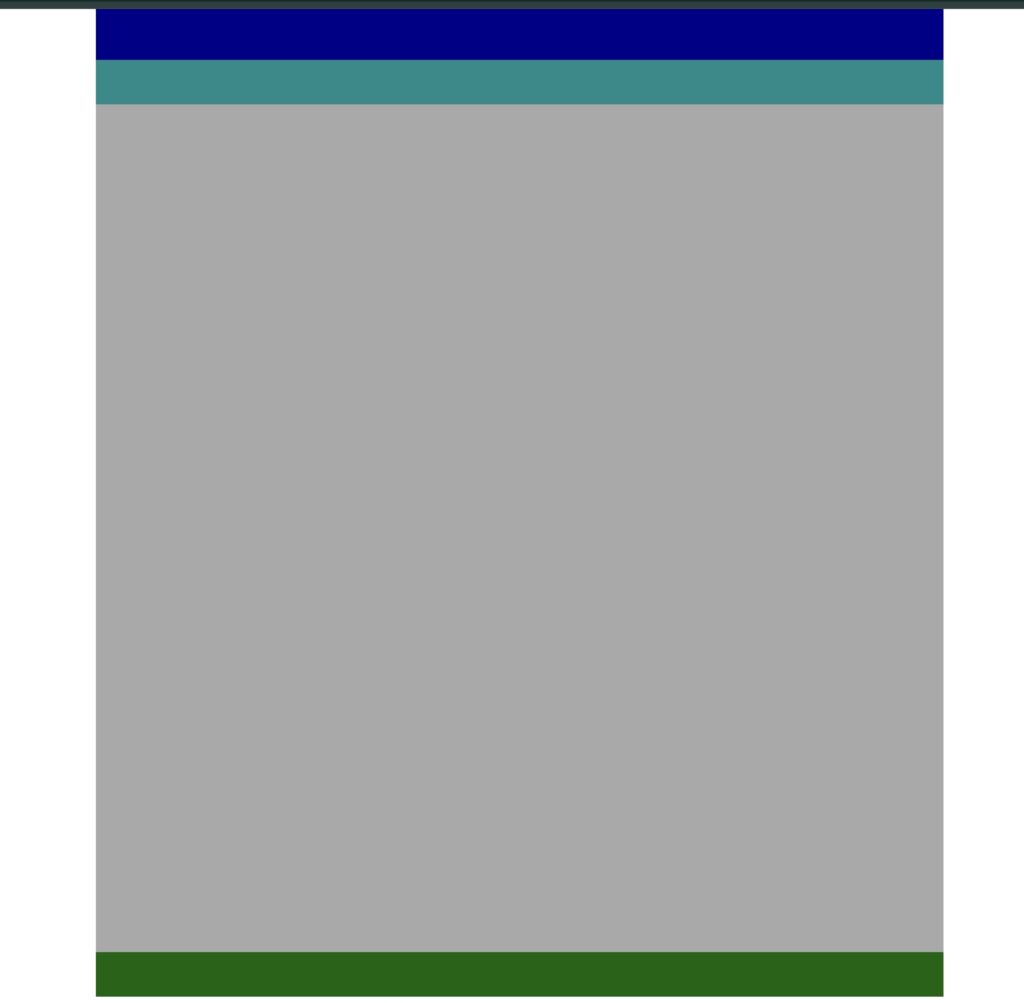
ここまでを、ブラウザで確認すると、下記のようになります。

7.仕様「ページ上部に、バナーとして作業 2 で完成したアニメーションを配置し表示させること。」より、headerエリアに作業2で作成したアニメーションバナーを設置します。
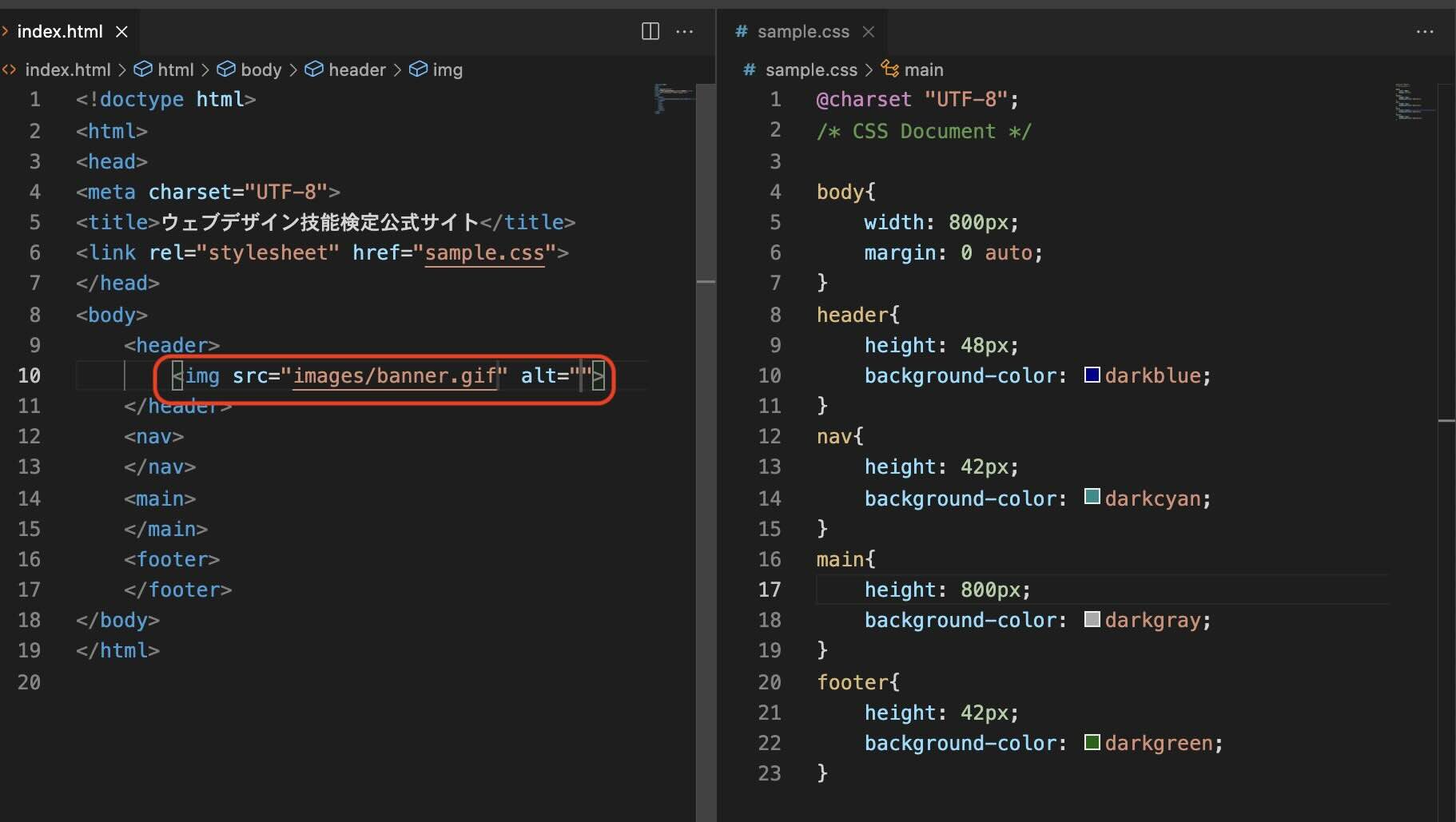
下記の通り、imgタグを記載します。

アニメーションバナー設置後は、下記の通りになります。

8.仕様「ナビゲーションはウェブサイトのサイトヘッダ部分下部の 800px×42px のエリアにグローバルナビゲーションとして、作業 1 で作成した画像ファイルを配置すること(HOME、大会情報、ウェブデザイン技能競技会、参加申込の順で配置する)」より、navエリアに作業1で作成したメニューを設置します。
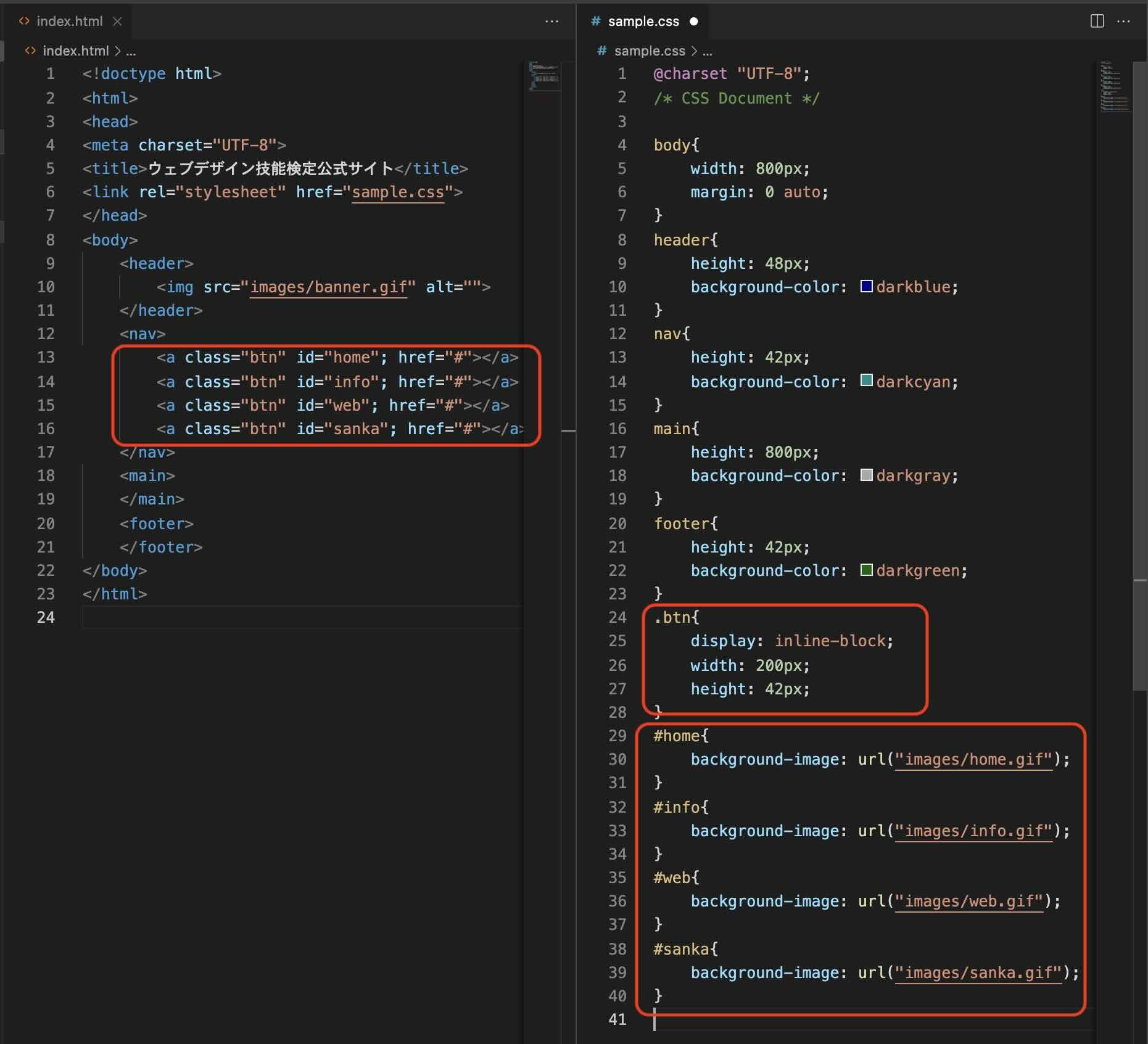
index.html内に、class=btnとidを指定したaタグを記載します。また、sample.css内に、btnには大きさを指定し、idには作業1で作成したメニューを指定します。

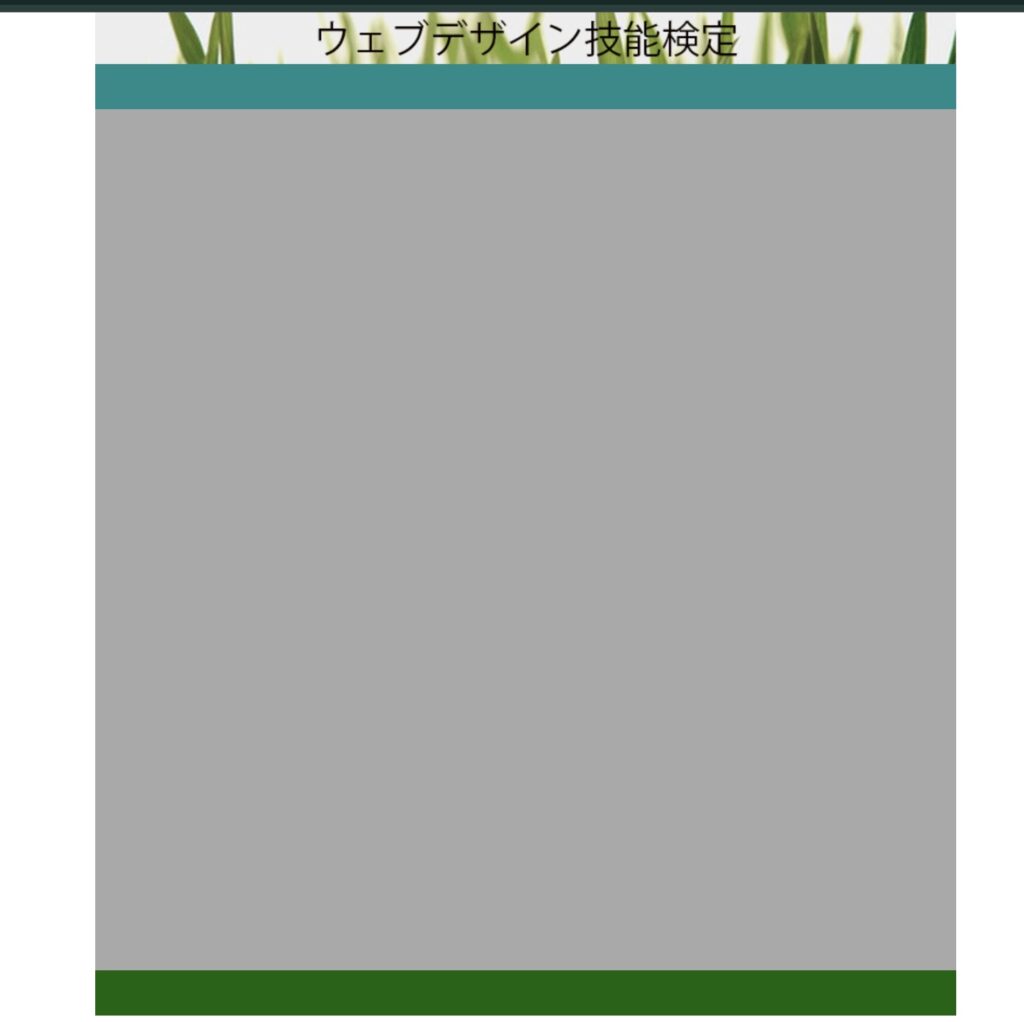
下記のようなイメージになります。

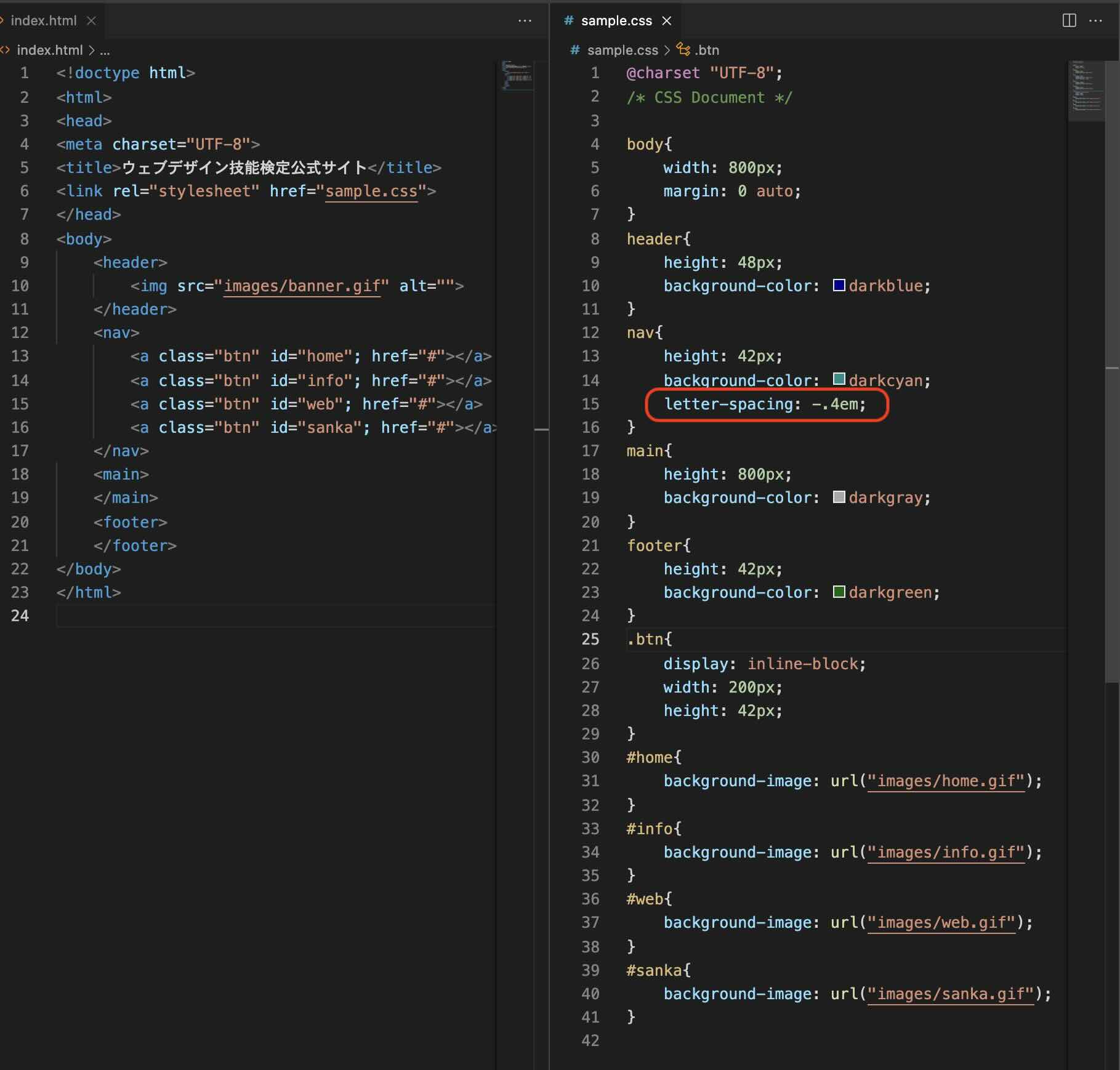
メニュー配置のずれを調整するため、sample.css内に、下記の通りsnavに「letter-spacing」を記載します。

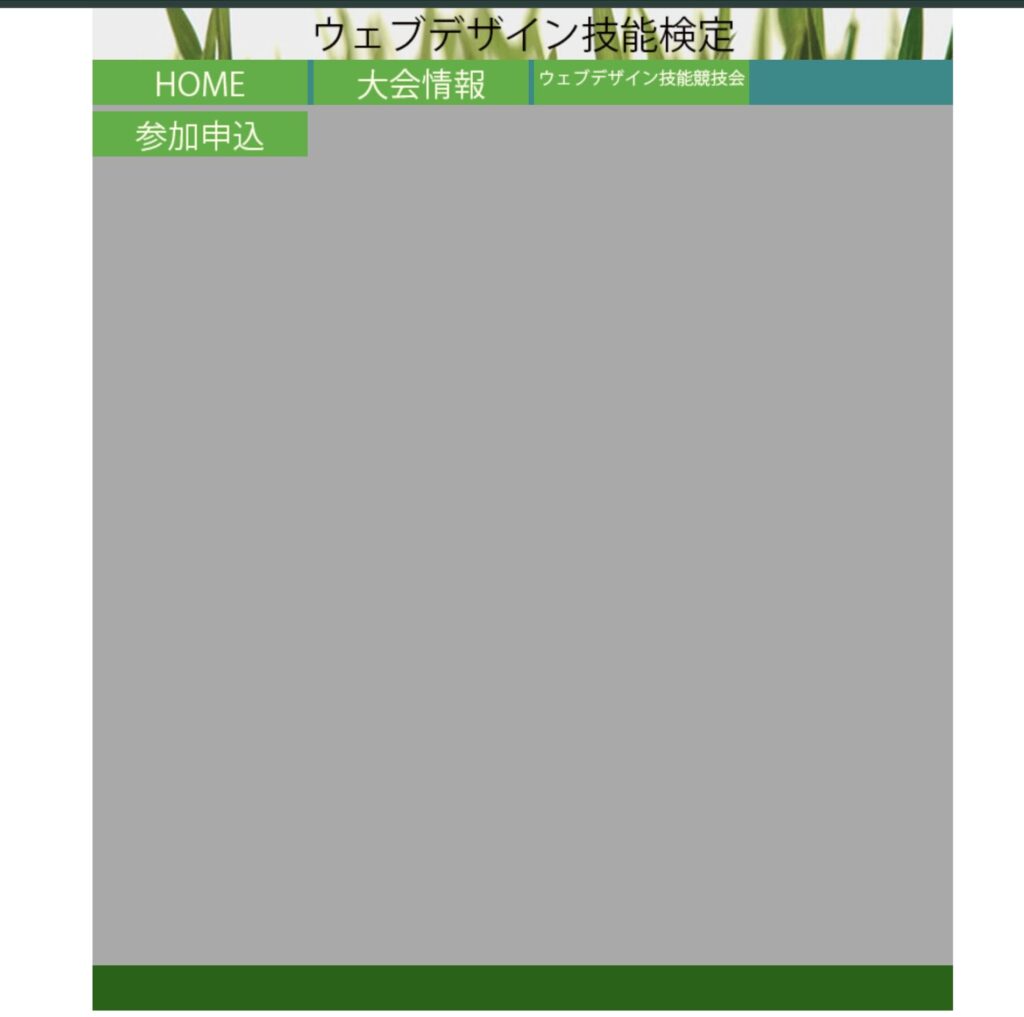
下記の通り、メニュー配置のずれが解消されます。

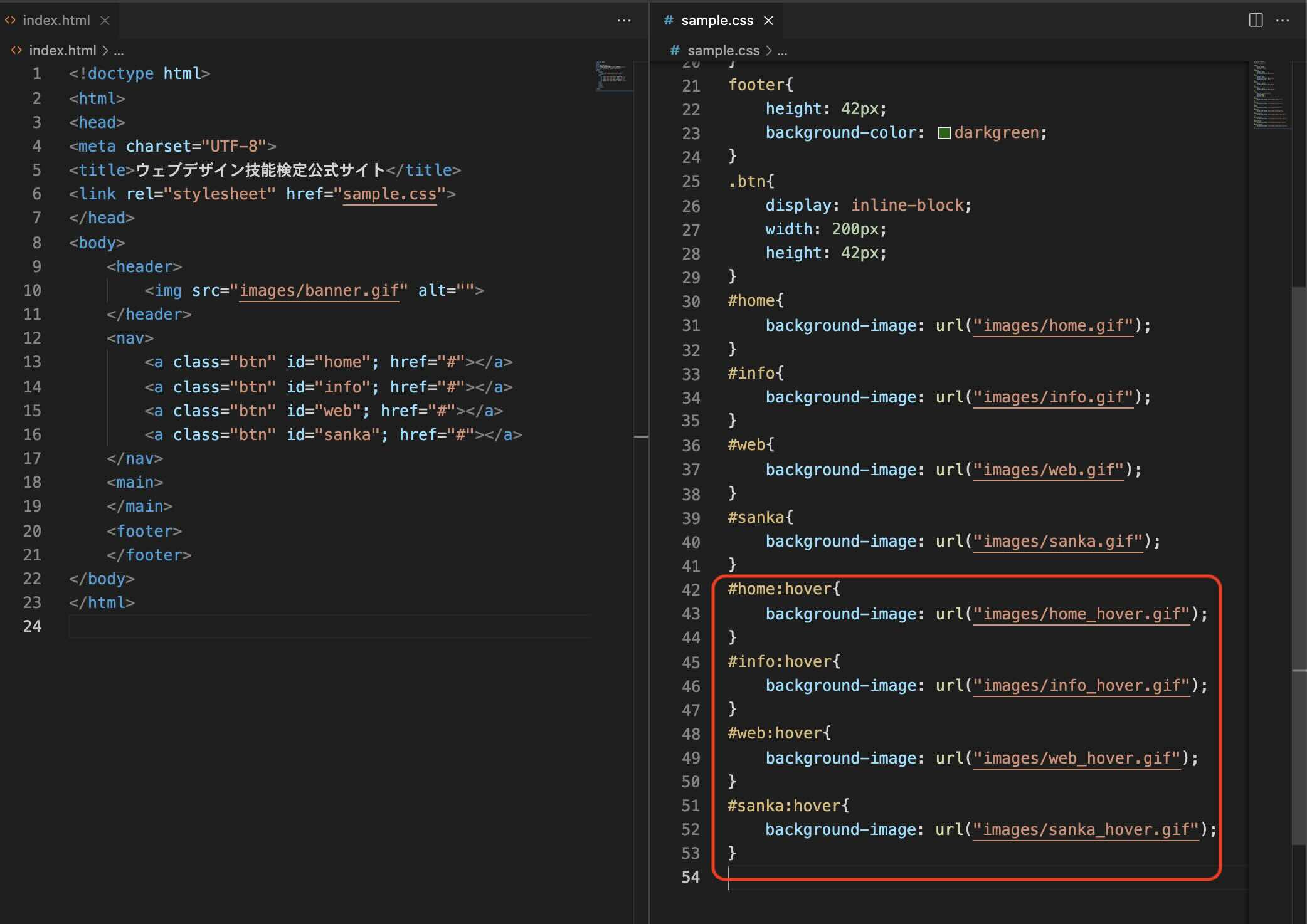
9.仕様「グローバルナビゲーションでは、マウスポインタが画像の上にある時だけその画像の代わりに別の画像を表示するロールオ ーバー機能を、作業 1 で作成された各項目につき 2 種の画像を用いて実装すること。ロールオーバー機能は CSS または JavaScript によって実装されなければならない。」より、CSSの擬似クラスにてロールオーバー機能を実装します。
sample.css内に、下記の通り「#home:hover」のように擬似クラスを記載します。

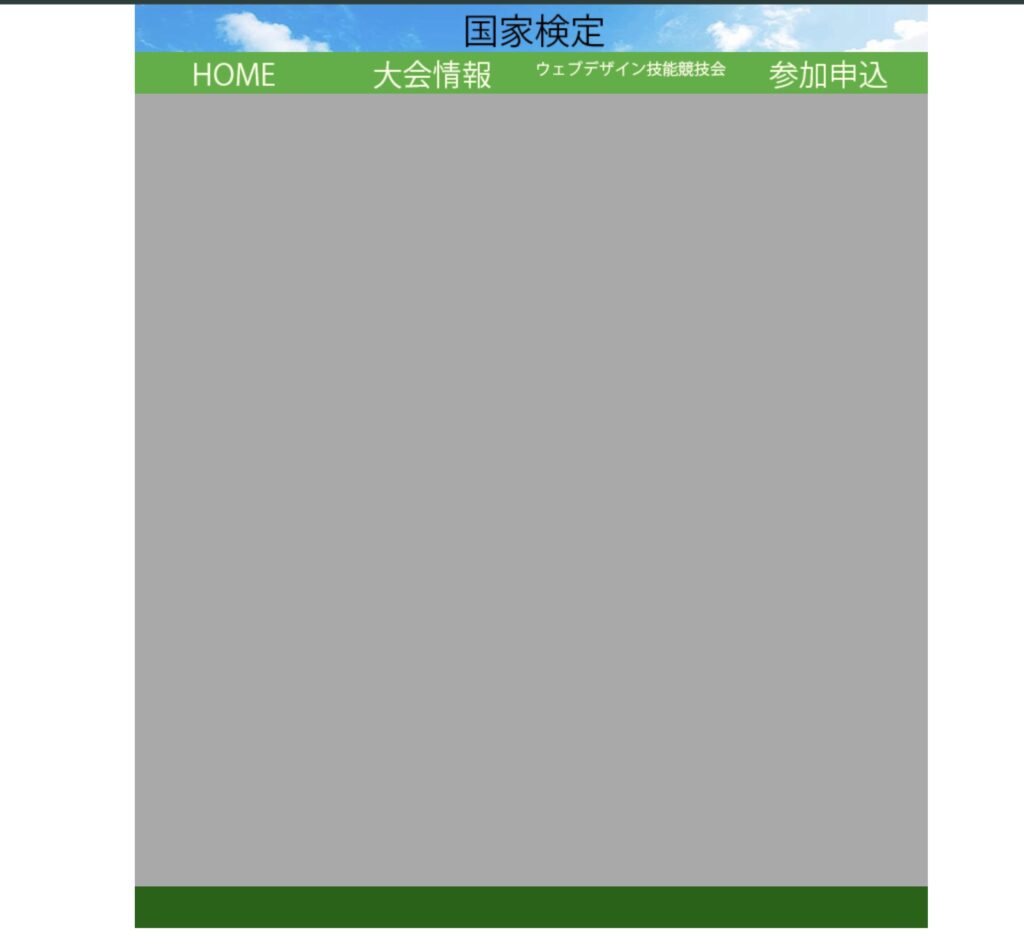
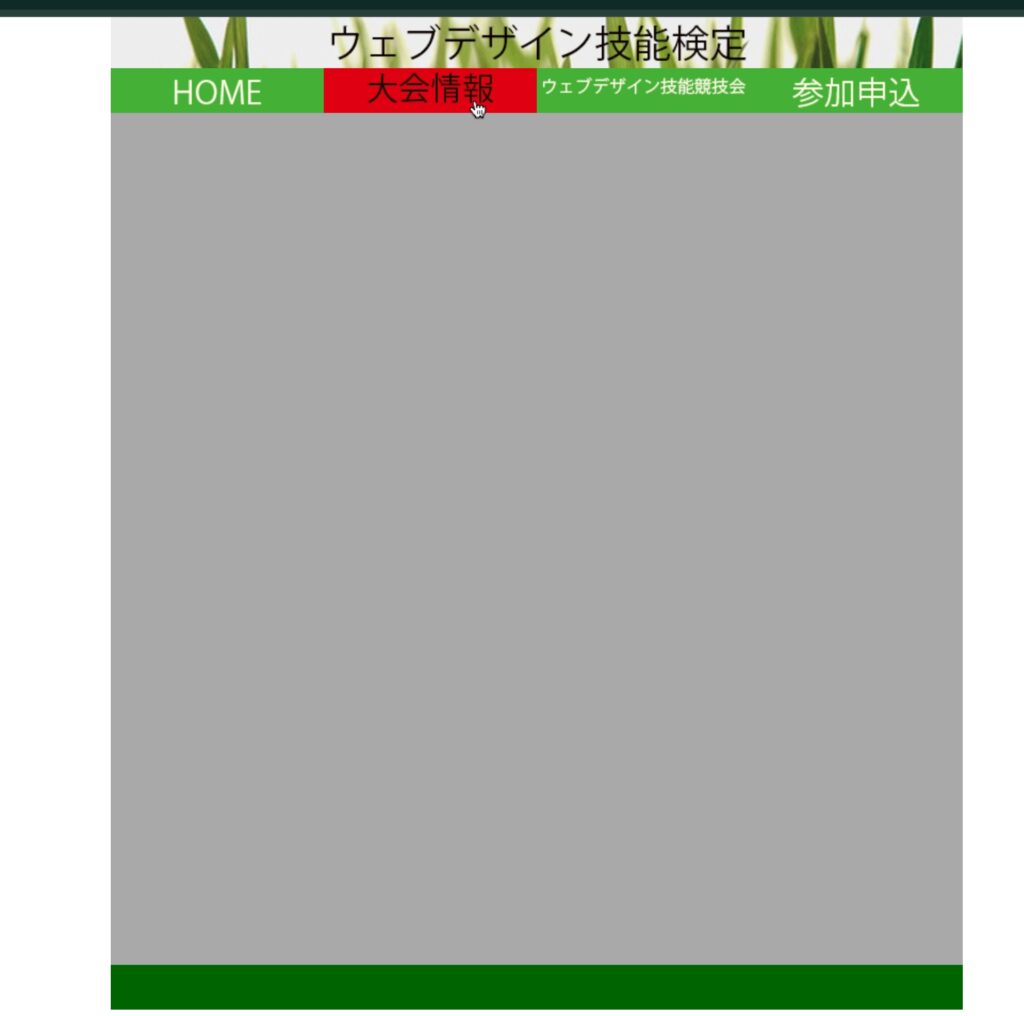
下記の通り、ロールオ ーバー機能が実装されているか確認します。

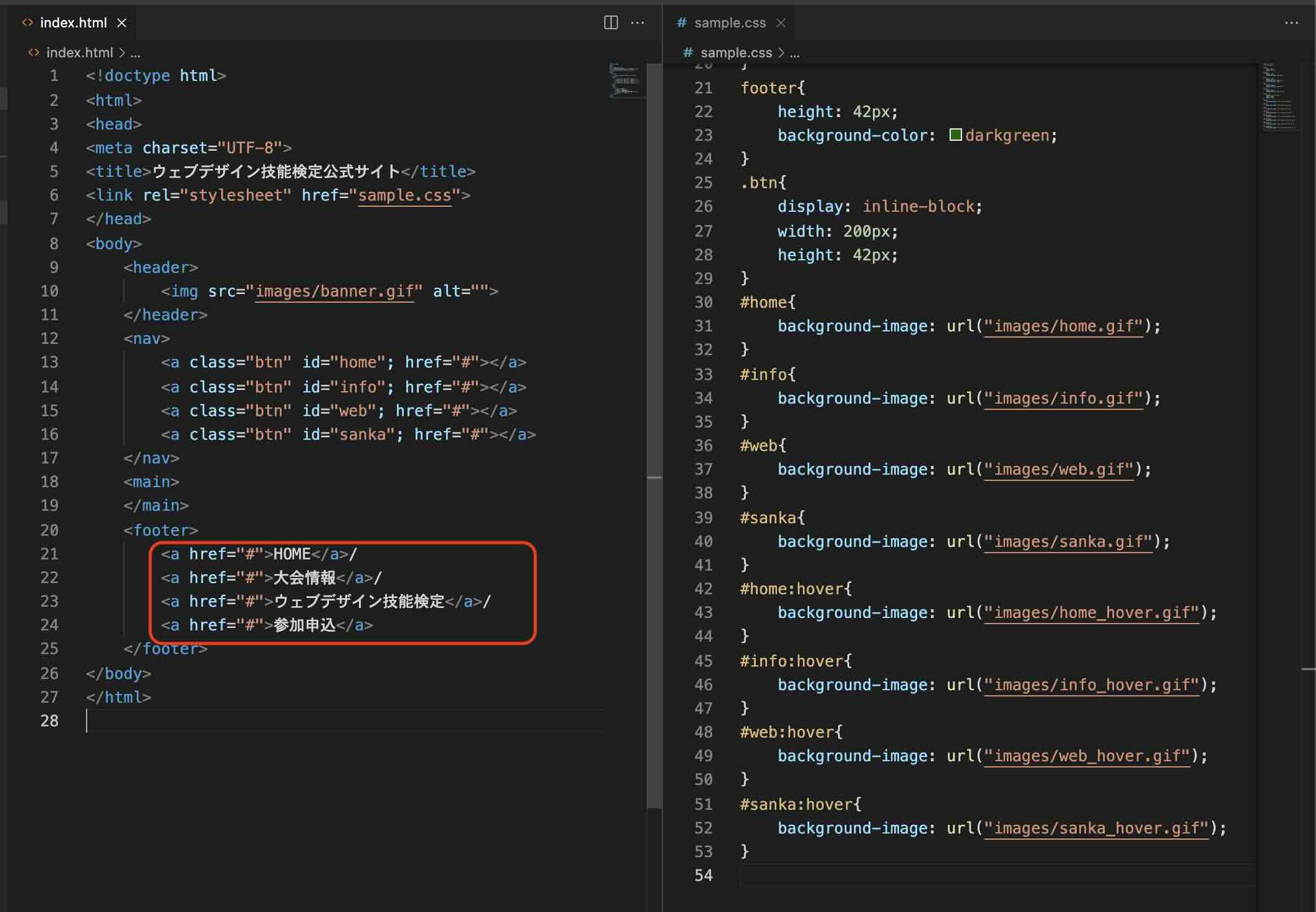
10.仕様「コンテンツエリア下部(フッター)にグローバルナビゲーションと同じ名称、同じ順にてテキストナビゲーションを配置すること。」より、aタグで実装していきます。
index.html内に、下記の通り「aタグ」を記載します。

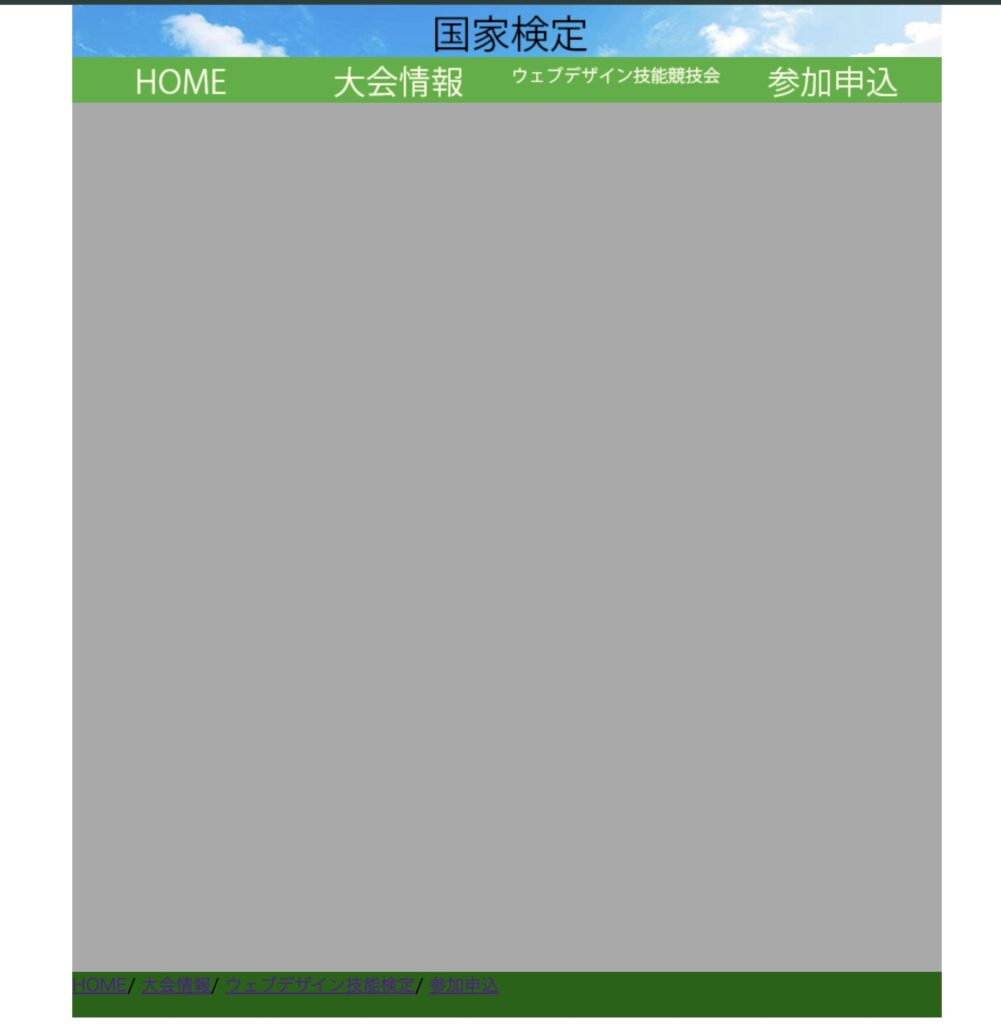
下記の通り、フッターにテキストナビゲーションが実装されていることを確認します。

作業3は終了です。
2級実技試験の概要解説は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】2級実技試験の概要と対策の解説
続きを見る