本記事では、ウェブデザイン技能検定の2級実技試験の作業3の解説・回答を行います。
問題については、令和5年度第2回の問題解説を行います。
実技試験については、毎回ほぼ同一問題のため、本回の演習で試験対策を行えます。
※本解説はVisual Studio Codeを使用して解説しますが、試験本番はTeraPad、サクラエディタ、Sublime Textの3種類のエディタしか使用できません。
3級実技試験の概要解説は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】3級実技試験の概要と対策の解説
続きを見る
①作業3:以下の文章に従い作業を行いなさい。
(1)デスクトップ上の data3 フォルダの q3 フォルダ内にある style.css を編集し、左に寄って配置されているコンテ ンツが中央に表示されるように変更しなさい。ここでいう中央とは、横方向の中央であって、縦方向の中央に配置する必要はない。
(2)修正した style.css や index.html ファイルおよび表示に必要な他のファイル等とともに、デスクトップ上の wd3 フォルダ内に a3 という名前でフォルダを作成し保存しなさい。
②提供素材
q3フォルダはこちらよりダウンロードできます。(ダウンロードデータについては、試験問題を元に作成していますので、本番データと異なります。)
③回答・解説
1.デスクトップにa3フォルダを作成します。
そして、a3フォルダ内に、q3内の全てのデータをコピーしてきます。

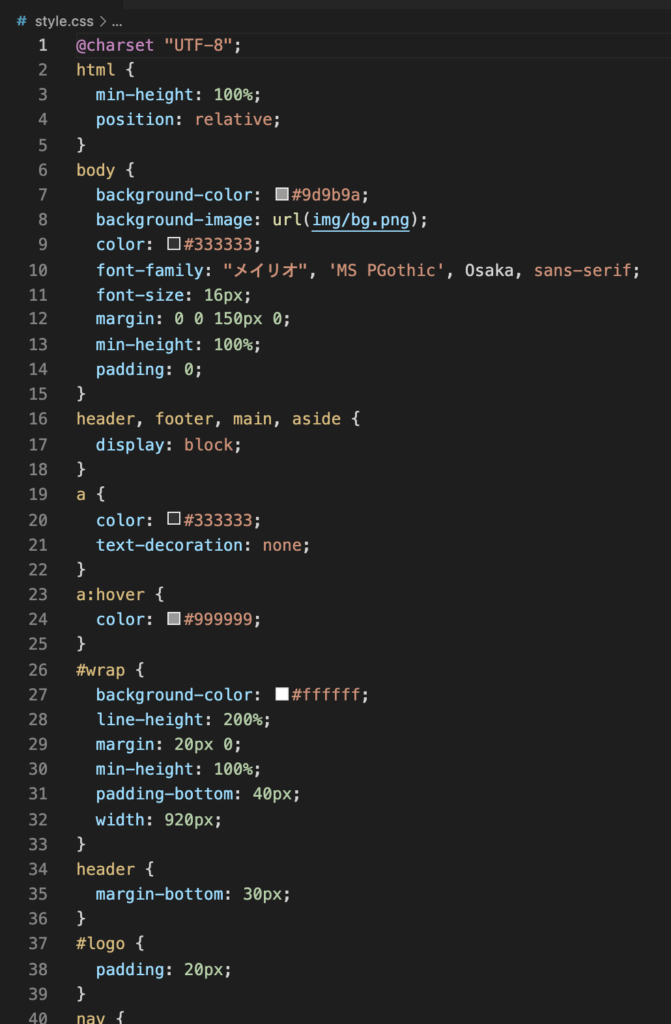
2.「style.css」をエディタで展開し、編集します。
(本解説はVisual Studio Codeを使用して解説しますが、試験本番はTeraPad、サクラエディタ、Sublime Textなどの指定のエディタを使用ください。)

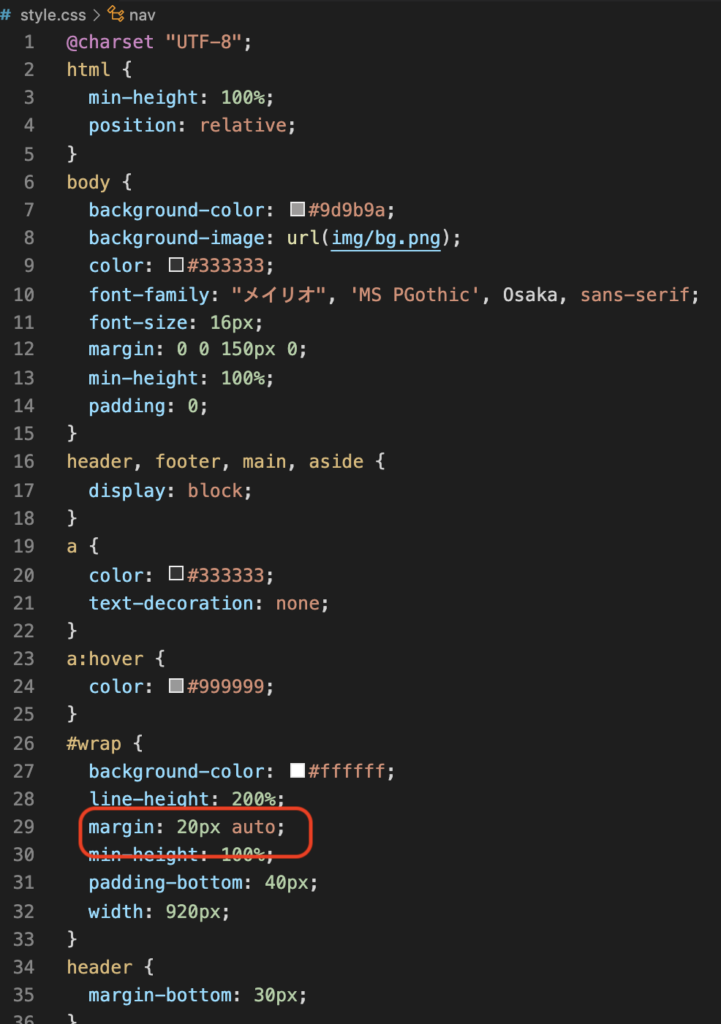
#wrap内の「margin」を、下記の通り、「20px 0」から「20px auto」に修正します。

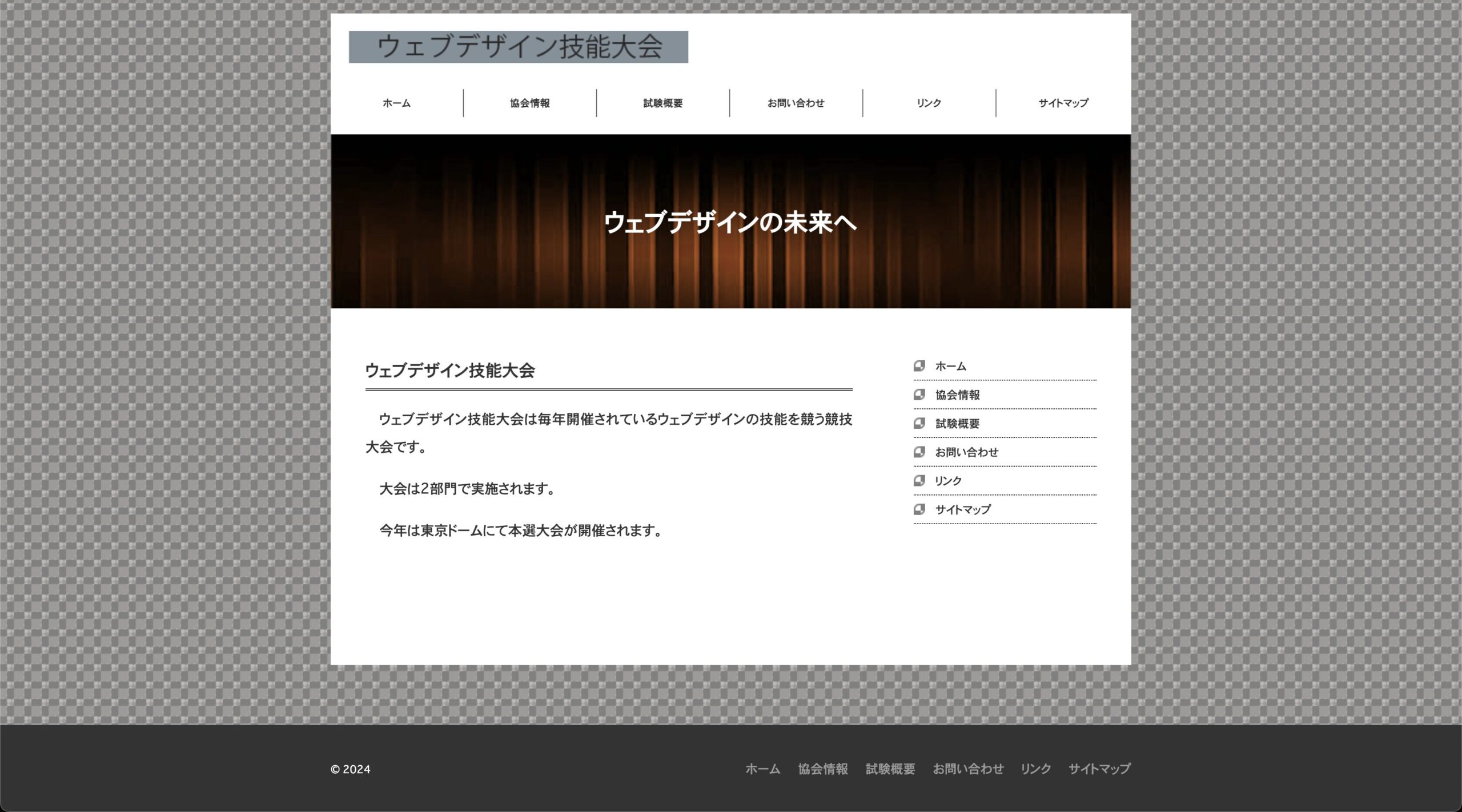
3.ブラウザでindex.htmlを開き、下記の通り、各コンテンツが中央に表示されているか確認します。

作業3は終了です。
3級実技試験の概要解説は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】3級実技試験の概要と対策の解説
続きを見る