本記事では、ウェブデザイン技能検定の2級実技試験の作業6の解説・回答を行います。
問題については、令和5年度第2回の問題解説を行います。
実技試験については、毎回ほぼ同一問題のため、本回の演習で試験対策を行えます。
※本解説はVisual Studio Codeを使用して解説しますが、試験本番はTeraPad、サクラエディタ、Sublime Textの3種類のエディタしか使用できません。
3級実技試験の概要解説は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】3級実技試験の概要と対策の解説
続きを見る
①作業6:以下の文章に従い作業を行いなさい。
(1)デスクトップ上の data3 フォルダの q6 フォルダ内にある index.html の main 要素で指定されたエリアに、現在配置されているテキストを削除して、sample.txt に記載されている文章を配置し、ウェブページを更新しな さい。その際は文章をよく読み、h1 要素、h2 要素、p 要素、ol 要素、ul 要素のすべてをもれなく使用し構造化 を行うこと。指定以外の要素については使用する必要はない。なお、各リスト項目の文頭につくマーカーにつ いては、ol 要素、ul 要素のデフォルトのスタイルを適用させ実現すること。
(2)修正した index.html および表示に必要な他のファイル等とともに、デスクトップ上の wd3 フォルダ内に a6 と いう名前でフォルダを作成し保存しなさい。
②提供素材
q6フォルダはこちらよりダウンロードできます。(ダウンロードデータについては、試験問題を元に作成していますので、本番データと異なります。)
③回答・解説
1.デスクトップにa6フォルダを作成します。
そして、a6フォルダ内に、q6内の全てのデータをコピーしてきます。

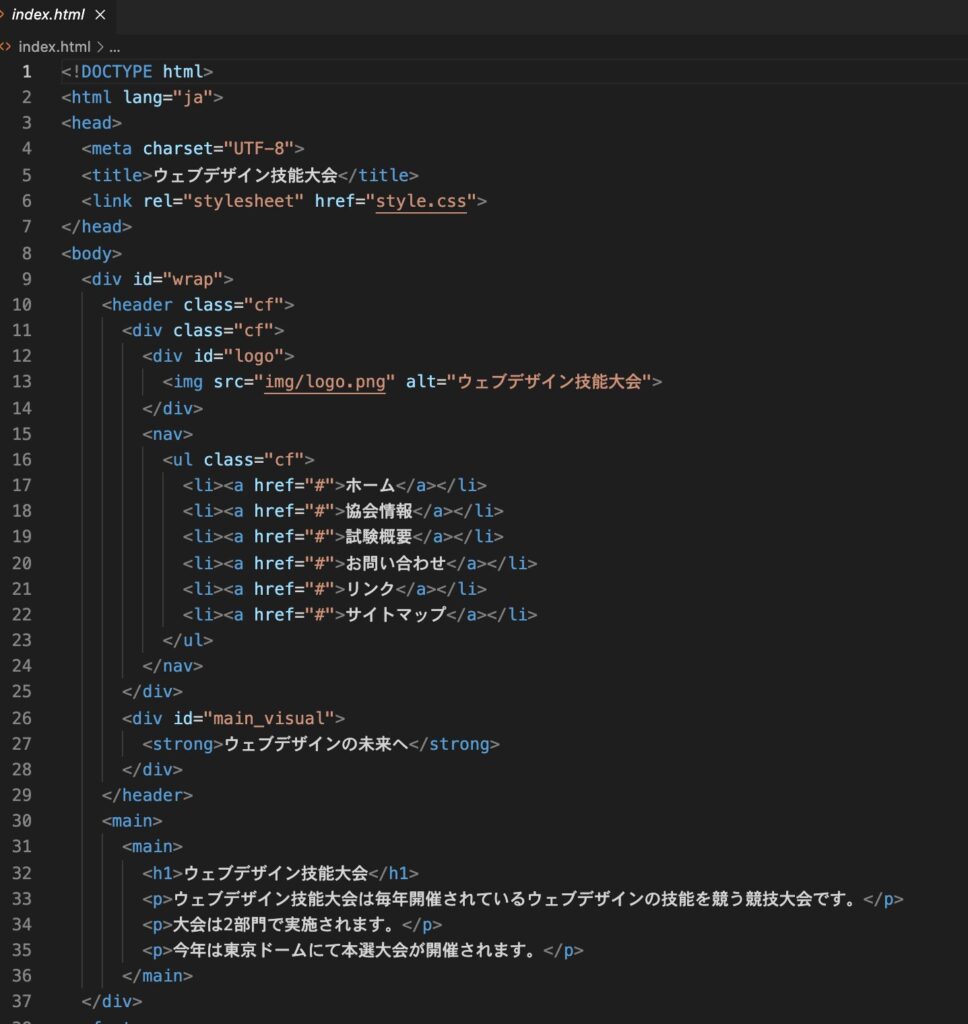
2.「index.html」をエディタで展開し、編集します。
(本解説はVisual Studio Codeを使用して解説しますが、試験本番はTeraPad、サクラエディタ、Sublime Textなどの指定のエディタを使用ください。)

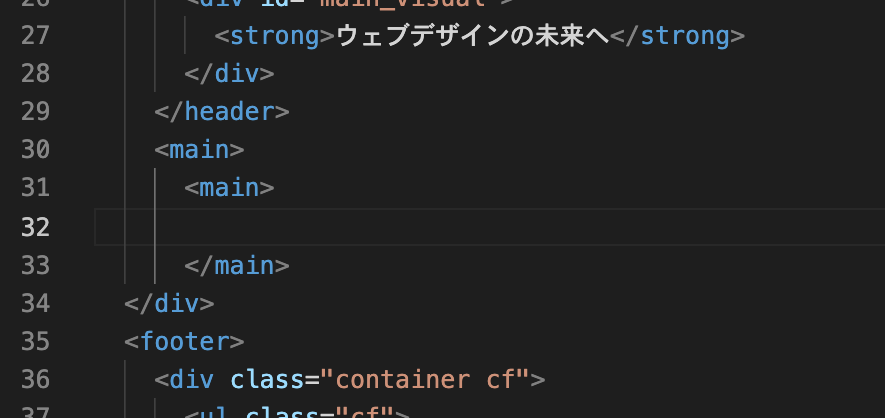
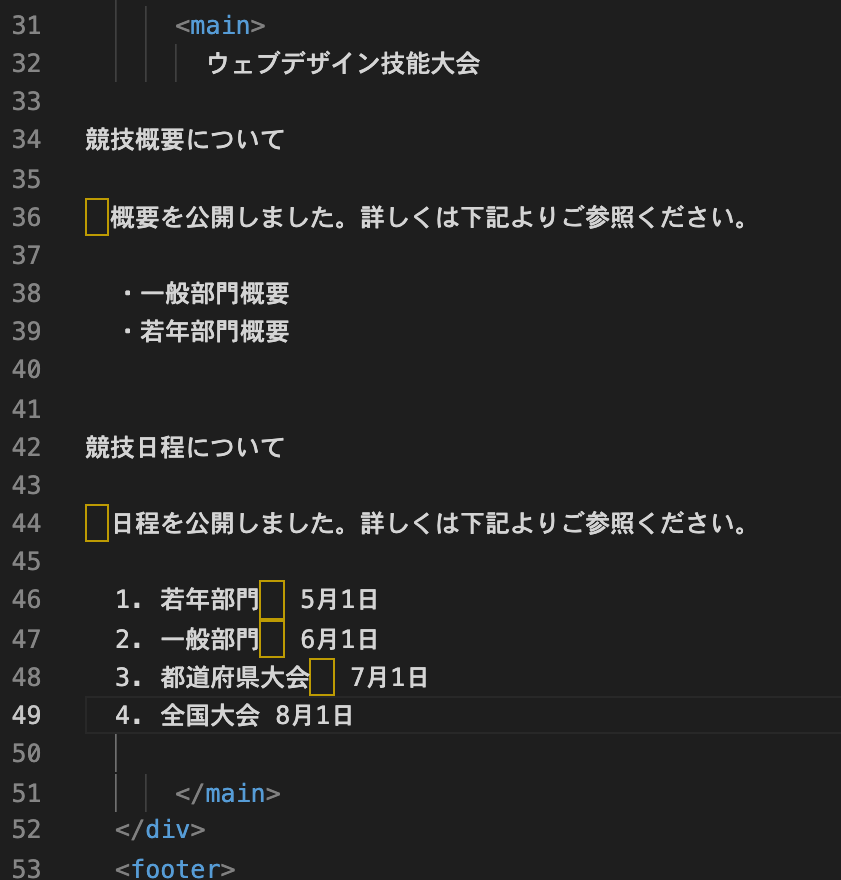
3.問題文の通り、main内のテキストを削除します。

4.「sample.txt」のテキストをmain内に貼り付けます。

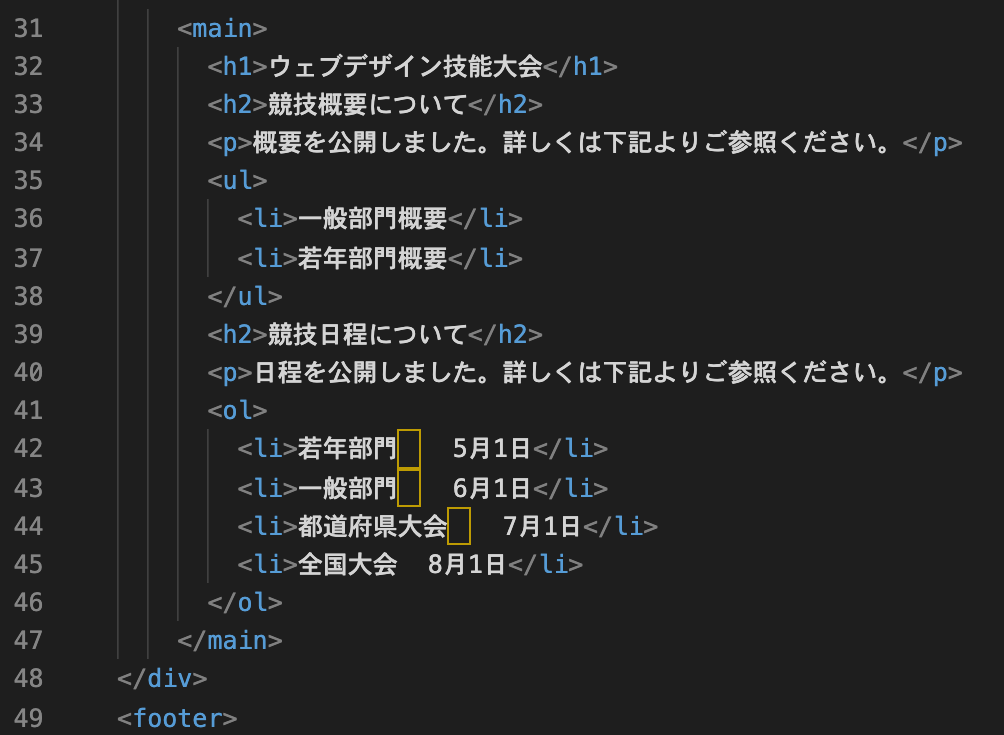
問題文「h1 要素、h2 要素、p 要素、ol 要素、ul 要素のすべてをもれなく使用し構造化」の通り、貼り付けたテキストを構造化します。
下記の通り、構造化します。

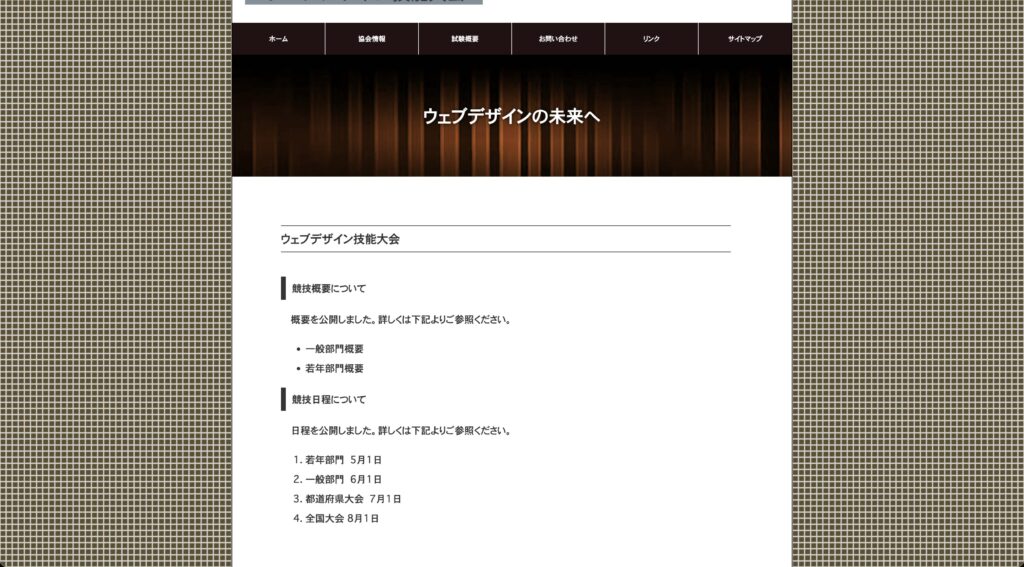
5.ブラウザでindex.htmlを開き、下記の通り、テキストの構造化を確認します。

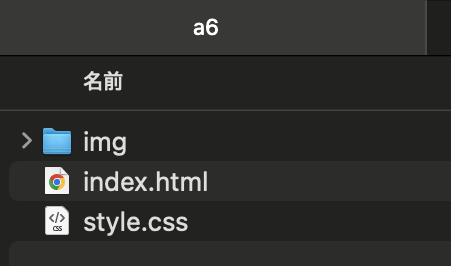
6.「a6」フォルダ内の不要なデータを削除します。
a6フォルダ内のsample.txtを削除します。

作業6は終了です。
3級実技試験の概要解説は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】3級実技試験の概要と対策の解説
続きを見る