本記事では、ウェブデザイン技能検定の3級実技試験の概要と対策について解説します。
3級実技試験の各問題の解説は下記よりアクセスできます。
- 【ウェブデザイン技能検定】3級実技試験 作業1の解説・回答
- 【ウェブデザイン技能検定】3級実技試験 作業2の解説・回答
- 【ウェブデザイン技能検定】3級実技試験 作業3の解説・回答
- 【ウェブデザイン技能検定】3級実技試験 作業4の解説・回答
- 【ウェブデザイン技能検定】3級実技試験 作業5の解説・回答
- 【ウェブデザイン技能検定】3級実技試験 作業6の解説・回答
問題については、令和5年度第2回をベースに解説をしています。
実技試験については、毎回ほぼ同一問題のため、過去物の丸暗記のみで試験対策を行えます。
①ウェブデザイン検定学科試験3級実技の概要

概要は下記の通りです。
| 問題数 | 全6問のうち、5問を選択肢回答 |
| 合格基準 | 70点以上(100点満点:ただし、試験要項に示す各作業分類において配点の60%以上の得点を得ること) |
| 使用できるソフト | TeraPad、サクラエディタ、Sublime Text |
| 試験時間 | 60分 |
| 合格率 | 約60〜70%(筆記を含めた合格率) |
②合格点をとるには

合格基準は70点以上と明示されていますが、各問題(作業)において配点の60%以上の得点を得ることなっているため、各問題の完答が求められます。
ただ、毎回各問題は同問題となっているため、回答の丸暗記で対応できます。
③各問題(作業)の概要

試験問題(作業)は下記の通りです。
- 作業1.画像等のソースファイルおよびディレクトリ構成を適切に設定
- 作業2.グローバルナビゲーションの要素に対して、各ページへのリンクを設定
- 作業3.左寄せに配置されているコンテンツを中央に表示されるようにする
- 作業4.h1要素の背景色と文字色を変更する
- 作業5.指定の背景画像を適用する
- 作業6.テキストの構造化(h1 要素、h2 要素、p 要素、ol 要素、ul 要素)を行う
試験は毎回ほぼ同じ内容となっています。
ここからは、実際の問題(作業)の詳細を紹介します。
④作業1
作業1は下記の通りになっています。
作業1
(1) デスクトップ上のdata3 フォルダのq1 フォルダ内にある fs.jpg に従い、index.html、CSSファイル、画像等の ソースファイルおよびディレクトリ構成を適切に訂正し完成させなさい。その際、必要に応じフォルダ等は作成し、 CSSファイル、画像等が正しく適用されるよう、index.htmlおよびCSSファイルを編集すること。
(2)デスクトップ上のwd3 フォルダ内にa1 という名前でフォルダを作成し、フォルダおよびソースファイルを構成に 留意して保存しなさい。
画像等のソースファイルおよびディレクトリ構成を適切に設定します。
成果物の例は下記の通りです。

詳しい、作業1の手順は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】3級実技試験 作業1の解説・回答
続きを見る
⑤作業2
作業2の問題は下記の通りになっています。
作業2
(1)デスクトップ上の data3 フォルダの q2 フォルダ内にある index.html、info.html、skilltest.html、form.html の nav 要素で指定されたエリアにあるグローバルナビゲーションの各要素に対して、対応する各ページへのリン クが正常に行われるようにしなさい。「ホーム」は index.html に、「協会情報」は info.html に、「試験概要」は skilltest.html に、「お問い合わせ」は form.html にそれぞれリンクを設定しなさい。その他は無視してよい。
(2)info.html、skilltest.html、form.html の main 要素内にある「A」、「B」、「C」の箇所をそれぞれのページタ イトルと同じテキストに修正しなさい。
(3) 修正した index.html および表示に必要な他のファイル等とともに、デスクトップ上の wd3 フォルダ内に a2 と いう名前でフォルダを作成し保存しなさい。
グローバルナビゲーションの要素に対して、各ページへのリンクを設定します。
成果物の例は下記の通りです。

詳しい、作業2の手順は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】3級実技試験 作業2の解説・回答
続きを見る
⑥作業3
作業3の問題は下記の通りになっています。
作業3
(1)デスクトップ上の data3 フォルダの q3 フォルダ内にある style.css を編集し、左に寄って配置されているコンテ ンツが中央に表示されるように変更しなさい。ここでいう中央とは、横方向の中央であって、縦方向の中央に配置する必要はない。
(2)修正した style.css や index.html ファイルおよび表示に必要な他のファイル等とともに、デスクトップ上の wd3 フォルダ内に a3 という名前でフォルダを作成し保存しなさい。
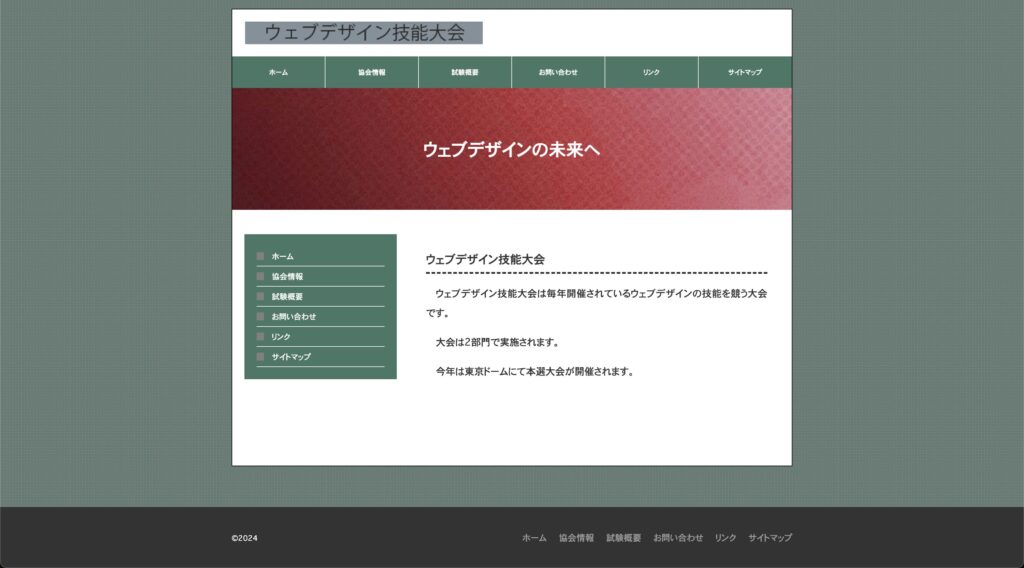
左寄せに配置されているコンテンツを中央に表示されるようにします。
成果物の例は下記の通りです。

詳しい、作業3の手順は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】3級実技試験 作業3の解説・回答
続きを見る
⑧作業4
作業4の問題は下記の通りになっています。
作業4
(1)デスクトップ上の data3 フォルダの q4 フォルダ内にある style.css を編集して、h1 要素の背景の色を#280000 、文字の色を #ffffff に変更しなさい。指定以外の要素は特に変更する必要はない。
(2) 修正した style.css やindex.html ファイルおよび表示に必要な他のファイル等とともに、デスクトップ上の wd3フォルダ内に a4 という名前でフォルダを作成し保存しなさい。
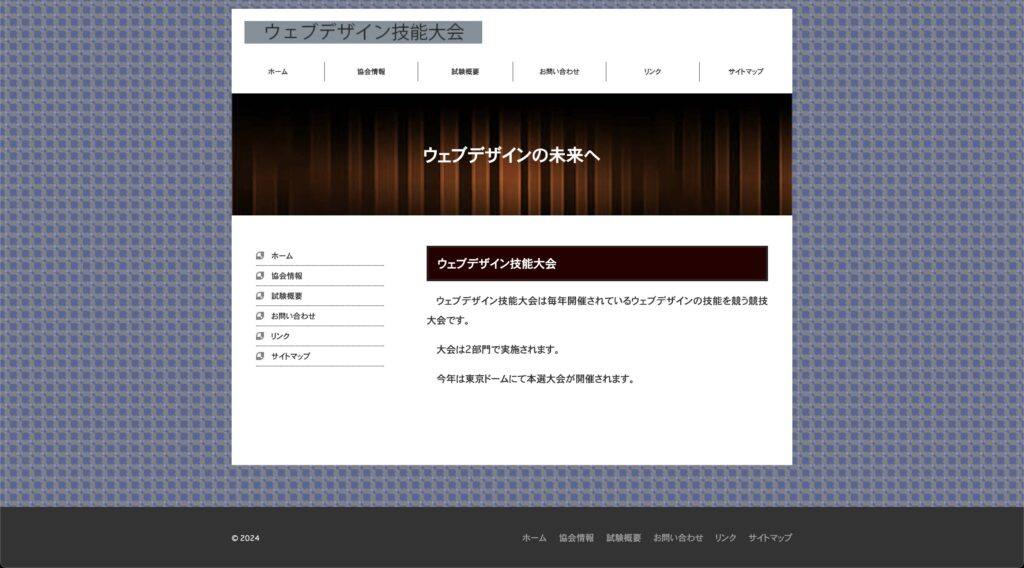
h1要素の背景色と文字色を変更します。
成果物の例は下記の通りです。

詳しい、作業4の手順は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】3級実技試験 作業4の解説・回答
続きを見る
⑨作業5
作業5の問題は下記の通りになっています。
作業5
(1)デスクトップ上の data3 フォルダの q5 フォルダ内にある index.html の body 要素および id="wrap"が指定 されている div 要素に、style.css を編集して、img.png での表示結果と同じとなるように背景画像を適用しな さい。背景画像は q5 フォルダ内の img フォルダより適切なものを選択し適用しなさい。なお、適用される背景 画像以外の、検定指定ウェブブラウザ間の種類並びにバージョンの違いによる表示の僅かな異なりは、無視 できるものとする。
(2)修正した style.css やindex.html ファイルおよび表示に必要な他のファイル等とともに、デスクトップ上の wd3 フォルダ内に a5 という名前でフォルダを作成し保存しなさい。
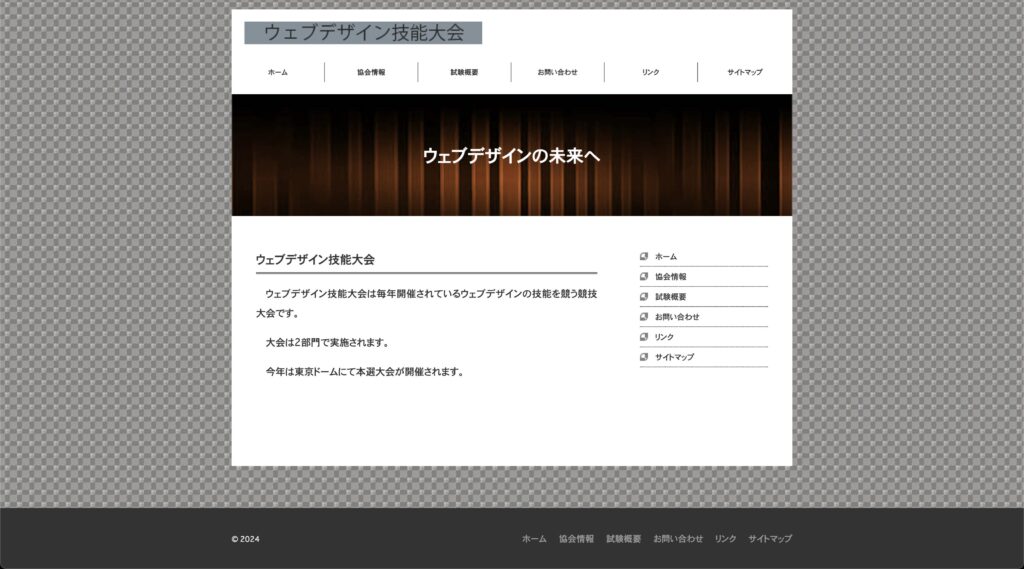
指定の背景画像を適用します。
成果物の例は下記の通りです。

詳しい、作業5の手順は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】3級実技試験 作業5の解説・回答
続きを見る
⑩作業6
作業6の問題は下記の通りになっています。
作業6
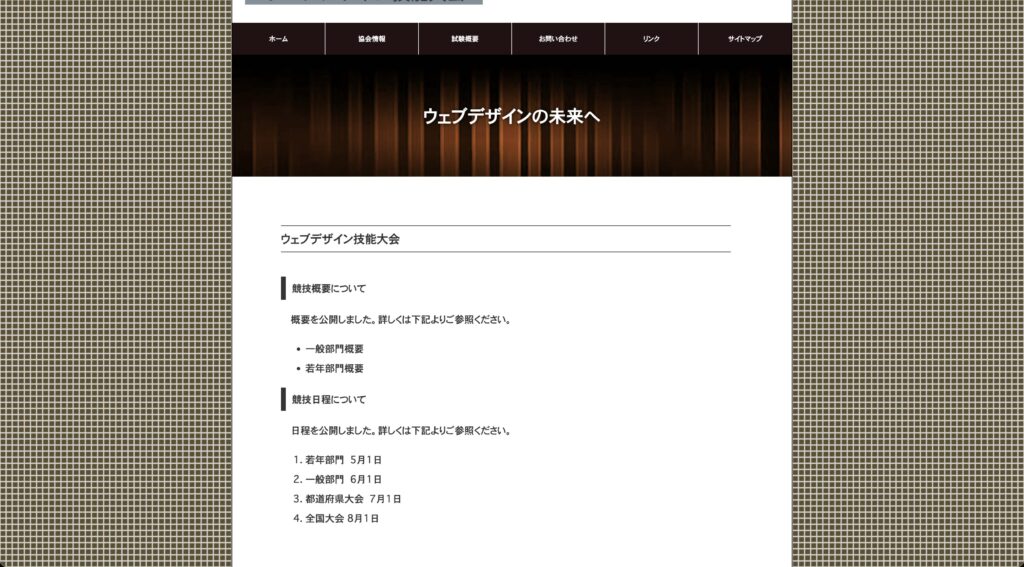
(1)デスクトップ上の data3 フォルダの q6 フォルダ内にある index.html の main 要素で指定されたエリアに、現在配置されているテキストを削除して、sample.txt に記載されている文章を配置し、ウェブページを更新しな さい。その際は文章をよく読み、h1 要素、h2 要素、p 要素、ol 要素、ul 要素のすべてをもれなく使用し構造化 を行うこと。指定以外の要素については使用する必要はない。なお、各リスト項目の文頭につくマーカーにつ いては、ol 要素、ul 要素のデフォルトのスタイルを適用させ実現すること。
(2)修正した index.html および表示に必要な他のファイル等とともに、デスクトップ上の wd3 フォルダ内に a6 と いう名前でフォルダを作成し保存しなさい。
テキストの構造化(h1 要素、h2 要素、p 要素、ol 要素、ul 要素)を行います。
成果物の例は下記の通りです。

詳しい、作業6の手順は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】3級実技試験 作業6の解説・回答
続きを見る
⑪まとめ

本記事では、ウェブデザイン技能検定の3級実技試験の概要と対策について解説します。
合格基準は70点以上と明示されていますが、各問題(作業)において配点の60%以上の得点を得ることなっているため、各問題の完答が求められます。
ただ、毎回各問題は同問題となっているため、回答の丸暗記で対応できます。
試験問題を繰り返し演習し、丸暗記して試験に臨むことが有効です。
3級実技試験の各問題の解説は下記よりアクセスできます。