本記事では、ウェブデザイン技能検定の2級実技試験の作業2の解説・回答を行います。
問題については、令和5年度第2回の問題解説を行います。
実技試験については、毎回ほぼ同一問題のため、本回の演習で試験対策を行えます。
※本解説はVisual Studio Codeを使用して解説しますが、試験本番はTeraPad、サクラエディタ、Sublime Textの3種類のエディタしか使用できません。
3級実技試験の概要解説は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】3級実技試験の概要と対策の解説
続きを見る
①作業2:以下の文章に従い作業を行いなさい。
(1)デスクトップ上の data3 フォルダの q2 フォルダ内にある index.html、info.html、skilltest.html、form.html の nav 要素で指定されたエリアにあるグローバルナビゲーションの各要素に対して、対応する各ページへのリン クが正常に行われるようにしなさい。「ホーム」は index.html に、「協会情報」は info.html に、「試験概要」は skilltest.html に、「お問い合わせ」は form.html にそれぞれリンクを設定しなさい。その他は無視してよい。
(2)info.html、skilltest.html、form.html の main 要素内にある「A」、「B」、「C」の箇所をそれぞれのページタ イトルと同じテキストに修正しなさい。
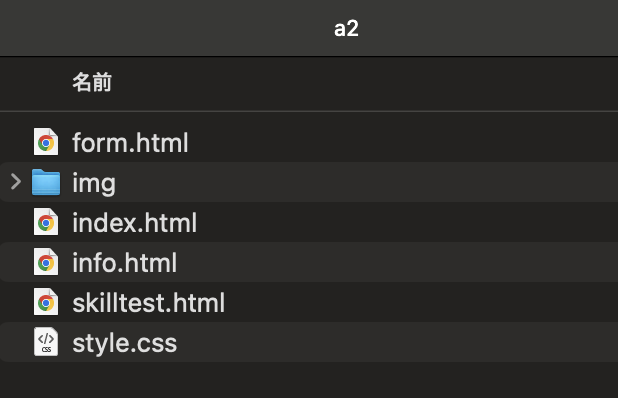
(3) 修正した index.html および表示に必要な他のファイル等とともに、デスクトップ上の wd3 フォルダ内に a2 と いう名前でフォルダを作成し保存しなさい。
②提供素材
q2フォルダはこちらよりダウンロードできます。(ダウンロードデータについては、試験問題を元に作成していますので、本番データと異なります。)
③回答・解説
1.デスクトップにa2フォルダを作成します。
そして、a2フォルダ内に、q2内の全てのデータをコピーしてきます。

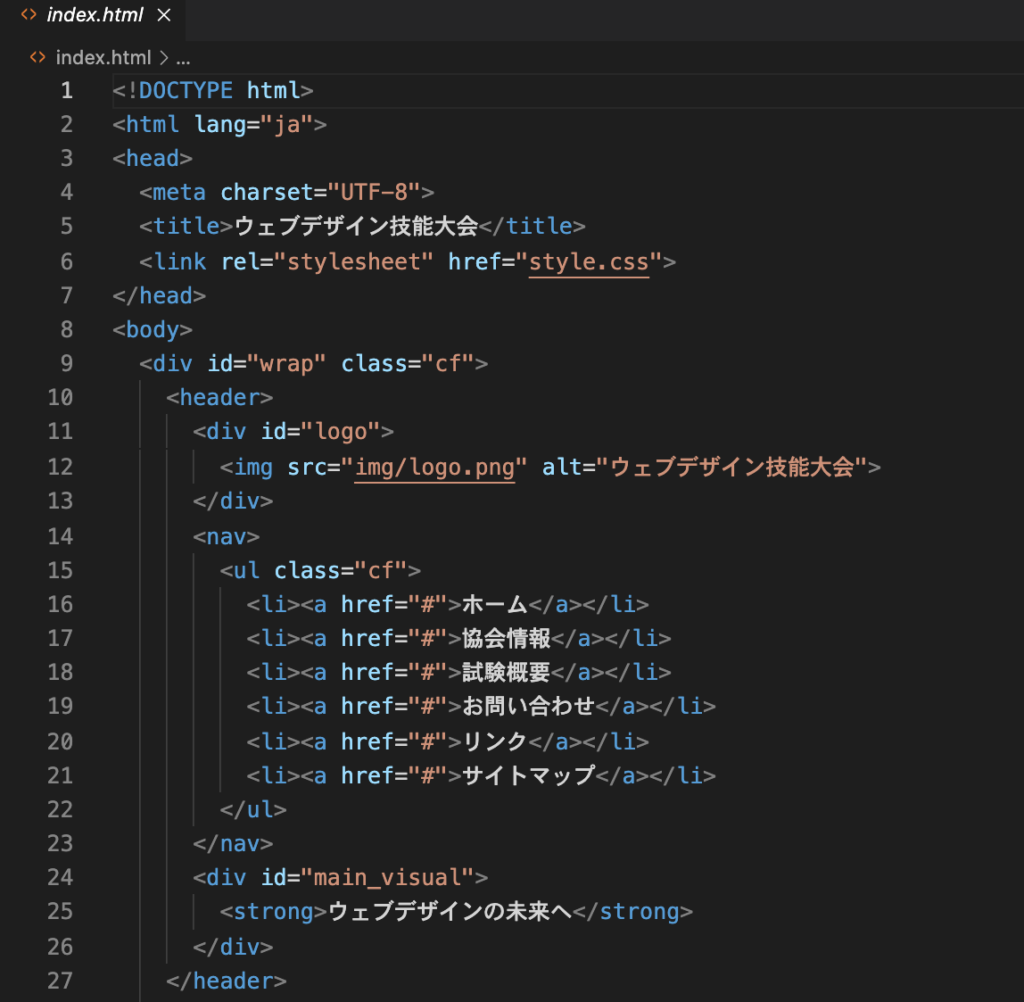
2.「index.html」をエディタで展開し、編集します。
(本解説はVisual Studio Codeを使用して解説しますが、試験本番はTeraPad、サクラエディタ、Sublime Textなどの指定のエディタを使用ください。)

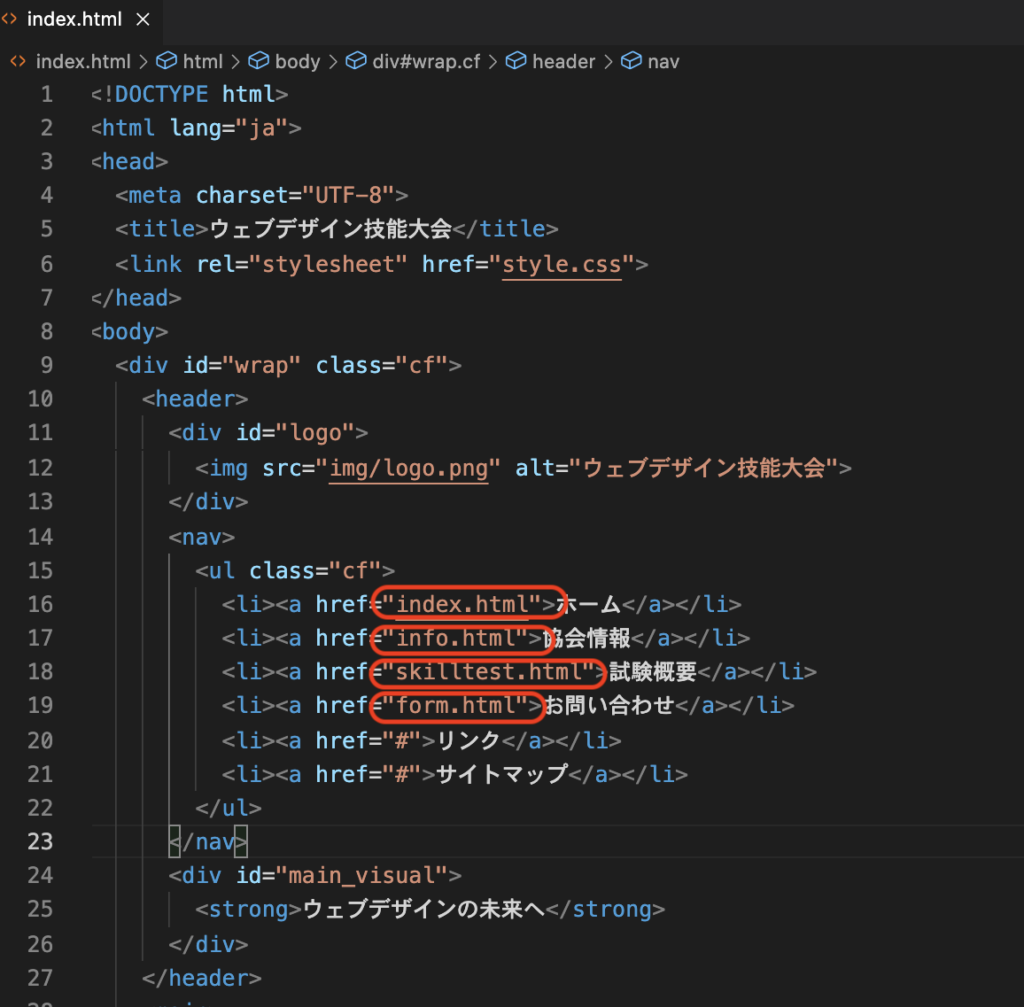
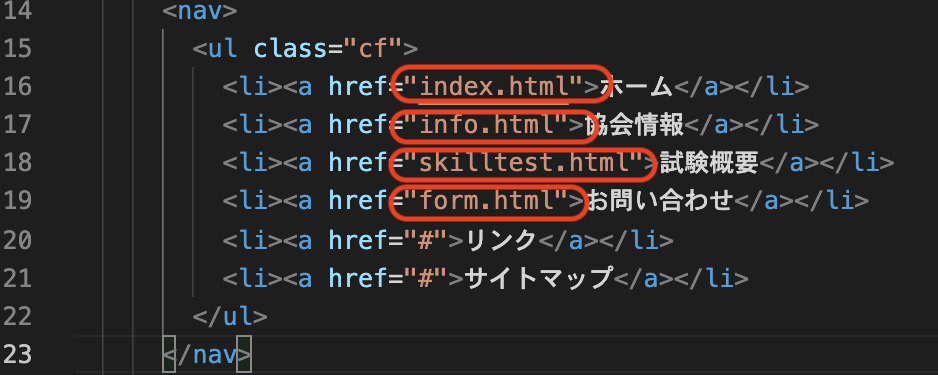
問題文の「「ホーム」は index.html に、「協会情報」は info.html に、「試験概要」は skilltest.html に、「お問い合わせ」は form.html にそれぞれリンクを設定」の通り、グローバルナビゲーションの各ページへのリンクを下記の通り、設定します。

3.2.で行ったグローバルナビゲーションの設定をinfo.html、skilltest.html、form.htmlでも行います。
info.html、skilltest.html、form.htmlをそれぞれエディタで展開し、下記の通り、グローバルナビゲーションの編集を行います。

以上で、作業2の(1)のナビゲーション設定は終了です。
4.問題文の「info.html、skilltest.html、form.html の main 要素内にある「A」、「B」、「C」の箇所をそれぞれのページタ イトルと同じテキストに修正」の通り、テキスト修正を行います。
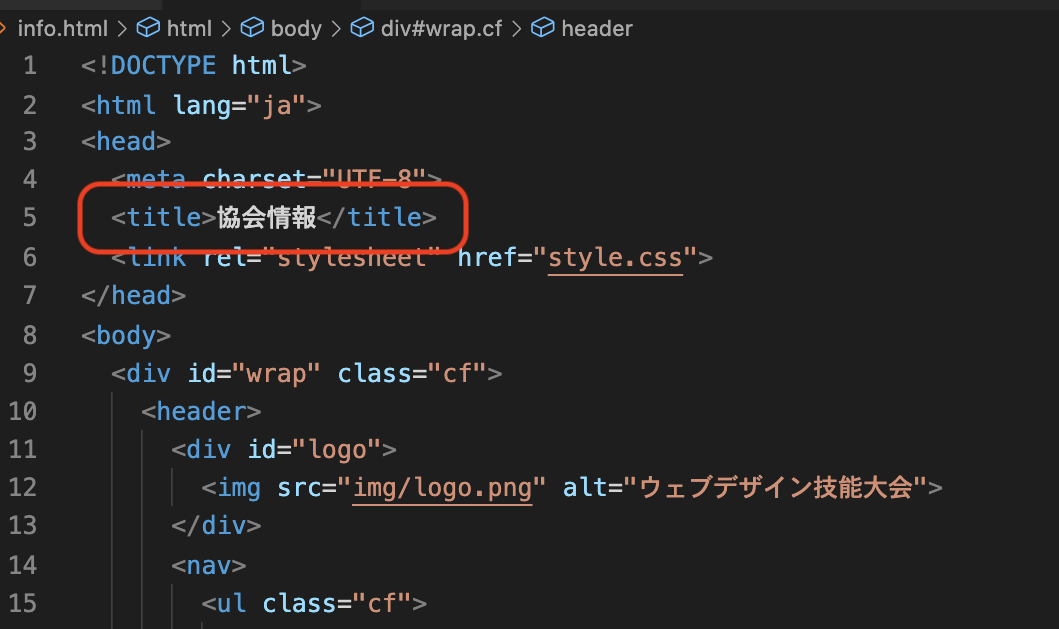
まずはじめに「info.html」をエディタで展開し、ページタイトルを確認します。
下記の通り、info.htmlのタイトルは「協会情報」とわかります。

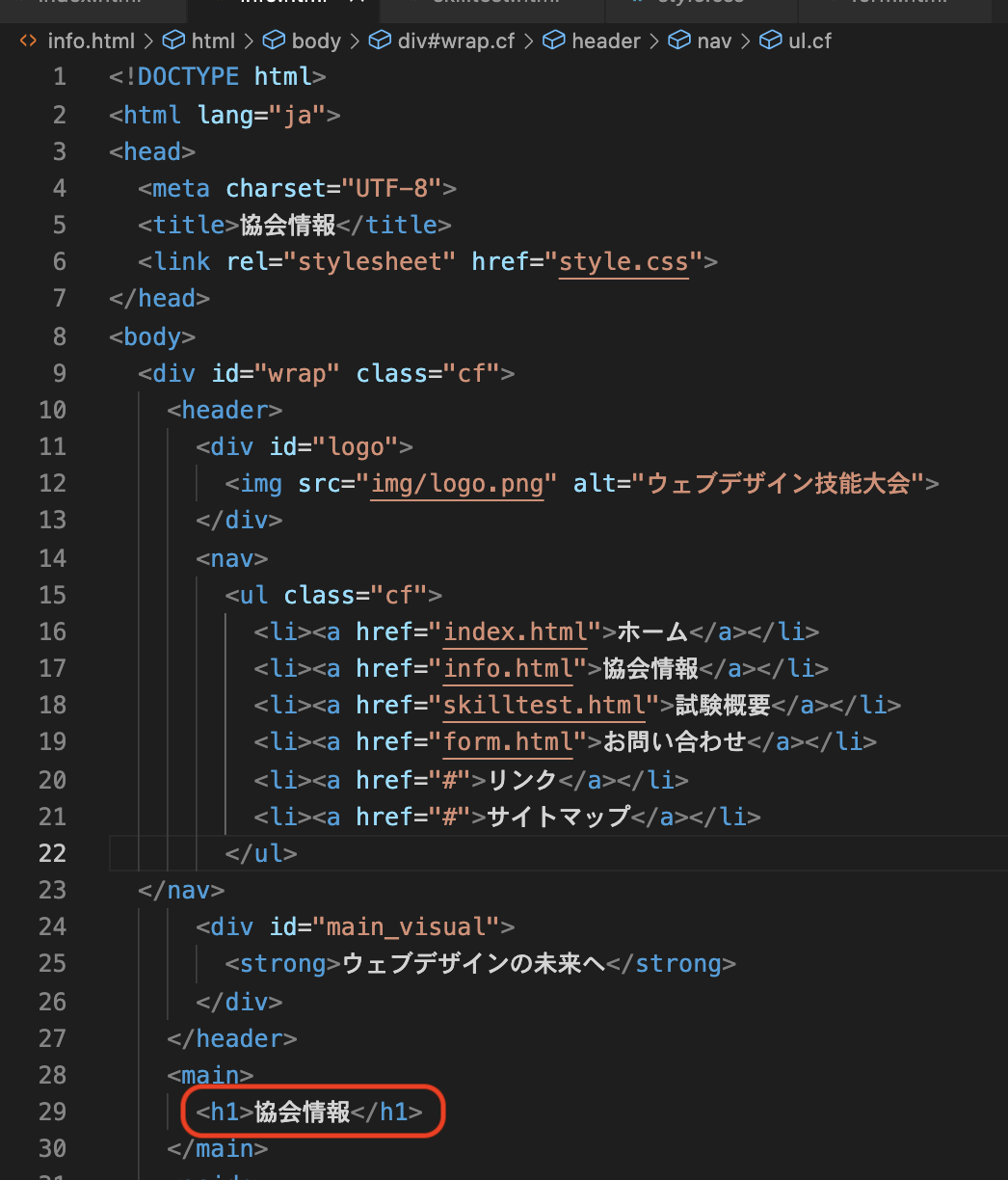
info.html内のh1要素内の「A」の箇所を、下記の通り「協会情報」に編集します。

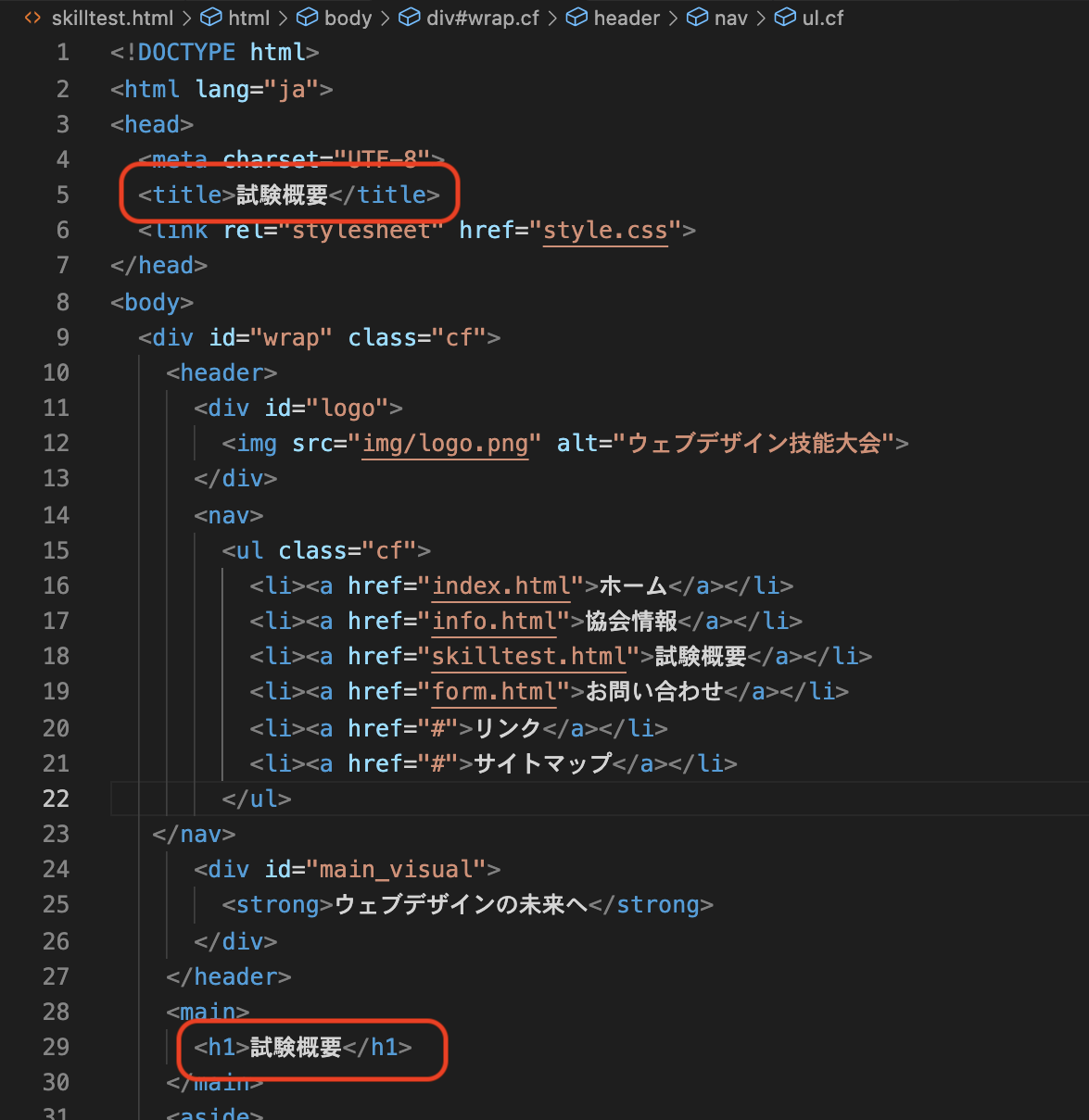
続けてskilltest.htmlを展開し、下記の通り、「B」の箇所を「試験概要」に編集します。

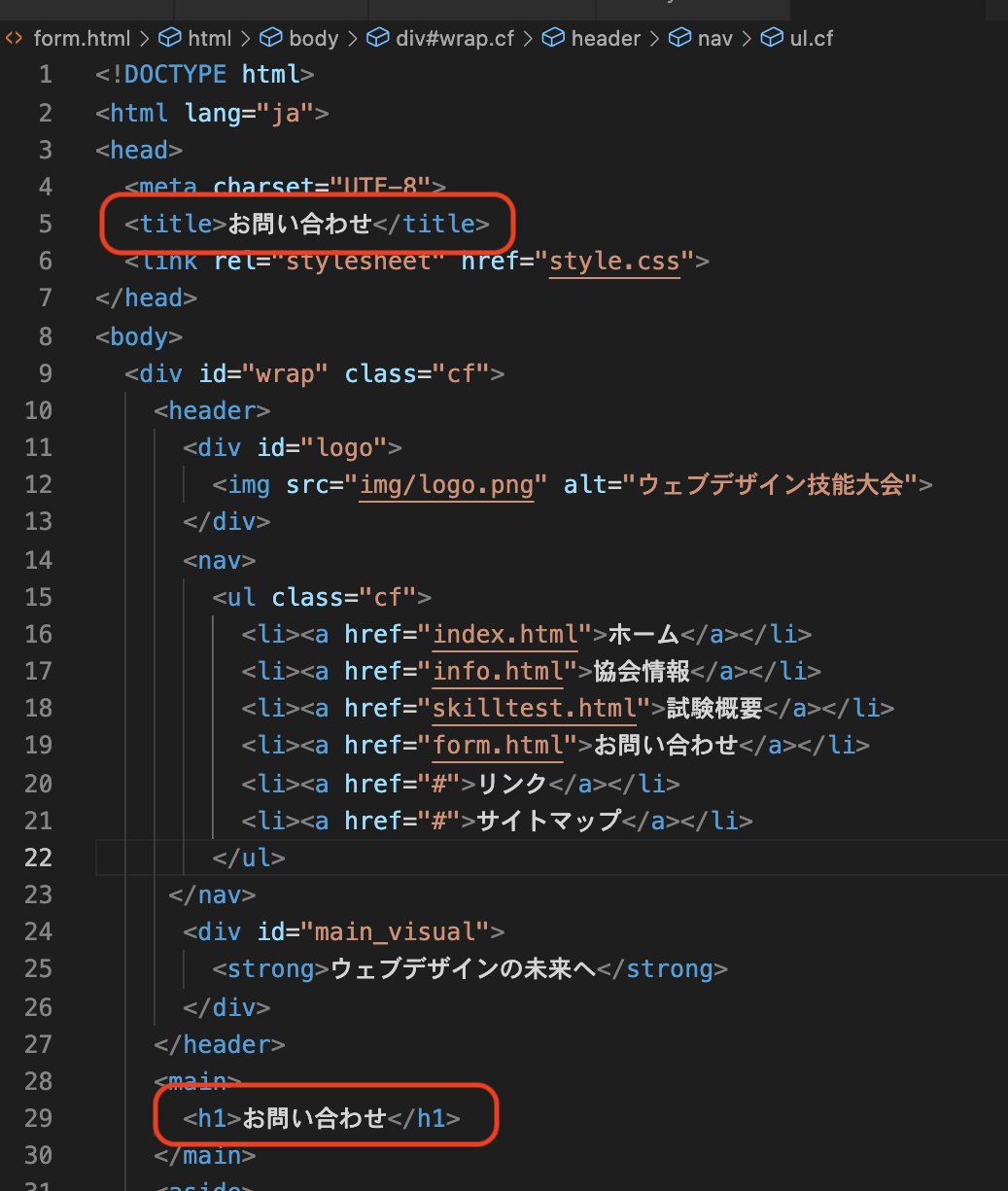
最後に、form.htmlを展開し、下記の通り、「C」の箇所を「お問い合わせ」に編集します。

5.ブラウザでindex.htmlを開き、グローバルナビゲーションの各ページへのリンクが設定が反映されているか確認します。

作業2は終了です。
3級実技試験の概要解説は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】3級実技試験の概要と対策の解説
続きを見る