本記事では、ウェブデザイン技能検定の2級実技試験の作業4の解説・回答を行います。
問題については、令和5年度第2回の問題解説を行います。
実技試験については、毎回ほぼ同一問題のため、本回の演習で試験対策を行えます。
※本解説はVisual Studio Codeを使用して解説しますが、試験本番はTeraPad、サクラエディタ、Sublime Textの3種類のエディタしか使用できません。
3級実技試験の概要解説は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】3級実技試験の概要と対策の解説
続きを見る
①作業4:以下の文章に従い作業を行いなさい。
(1)デスクトップ上の data3 フォルダの q4 フォルダ内にある style.css を編集して、h1 要素の背景の色を#280000 、文字の色を #ffffff に変更しなさい。指定以外の要素は特に変更する必要はない。
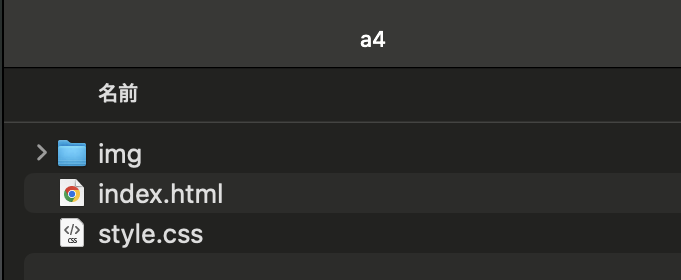
(2) 修正した style.css やindex.html ファイルおよび表示に必要な他のファイル等とともに、デスクトップ上の wd3フォルダ内に a4 という名前でフォルダを作成し保存しなさい。
②提供素材
q4フォルダはこちらよりダウンロードできます。(ダウンロードデータについては、試験問題を元に作成していますので、本番データと異なります。)
③回答・解説
1.デスクトップにa4フォルダを作成します。
そして、a4フォルダ内に、q4内の全てのデータをコピーしてきます。

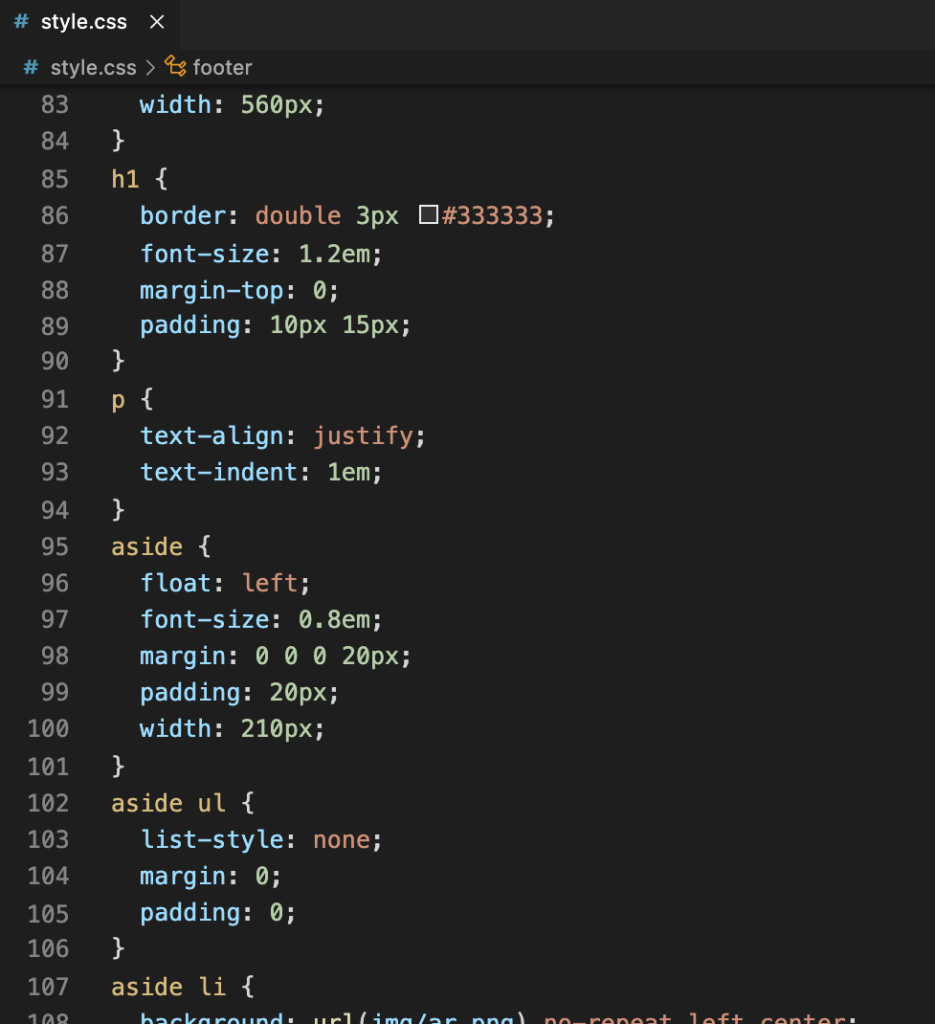
2.「style.css」をエディタで展開し、編集します。
(本解説はVisual Studio Codeを使用して解説しますが、試験本番はTeraPad、サクラエディタ、Sublime Textなどの指定のエディタを使用ください。)

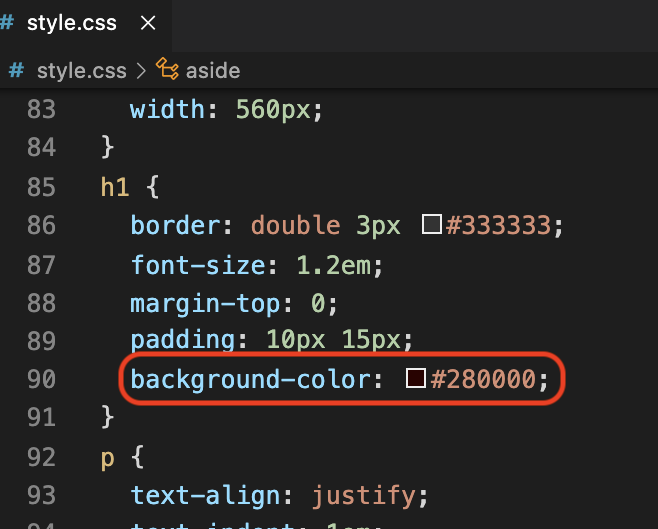
3.問題文「h1 要素の背景の色を#280000」の通り、h1に背景色の設定を行います。
下記の通り、h1要素内に「background-color」の記載をします。

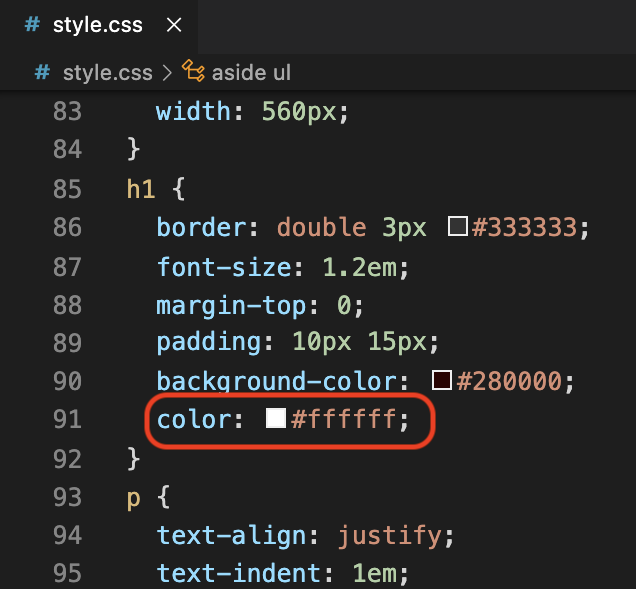
続けて、問題文「文字の色を #ffffff」の通り、h1に文字色の設定を行います。
下記の通り、h1要素内に「color」の記載をします。

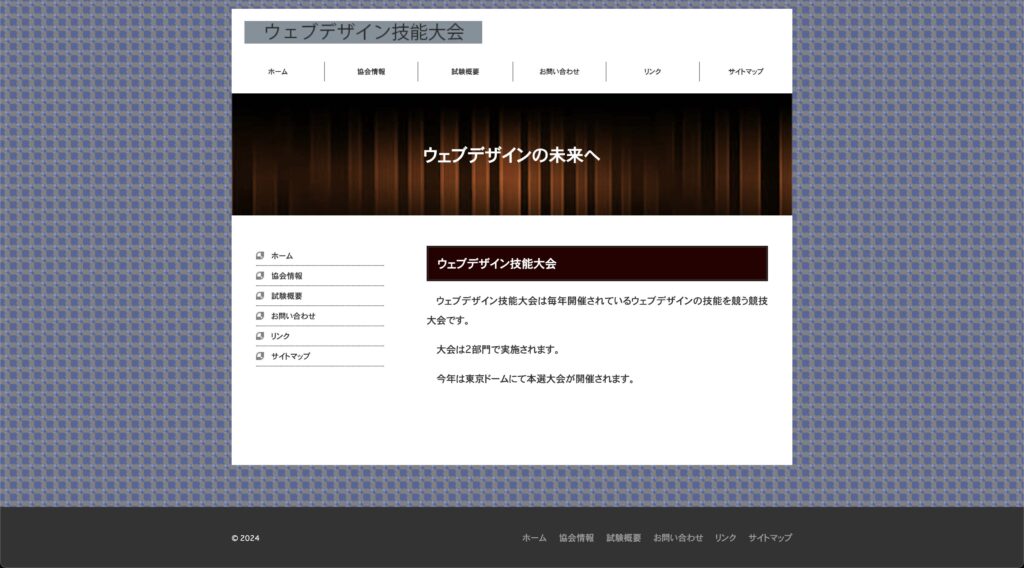
4.ブラウザでindex.htmlを開き、下記の通り、h1要素が指定の色に変更されているか確認します。

作業4は終了です。
3級実技試験の概要解説は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】3級実技試験の概要と対策の解説
続きを見る