本記事では、ウェブデザイン技能検定の2級実技試験の作業5の解説・回答を行います。
問題については、令和5年度第2回の問題解説を行います。
実技試験については、毎回ほぼ同一問題のため、本回の演習で試験対策を行えます。
※本解説はVisual Studio Codeを使用して解説しますが、試験本番はTeraPad、サクラエディタ、Sublime Textの3種類のエディタしか使用できません。
3級実技試験の概要解説は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】3級実技試験の概要と対策の解説
続きを見る
①作業5:以下の文章に従い作業を行いなさい。
(1)デスクトップ上の data3 フォルダの q5 フォルダ内にある index.html の body 要素および id="wrap"が指定 されている div 要素に、style.css を編集して、img.png での表示結果と同じとなるように背景画像を適用しな さい。背景画像は q5 フォルダ内の img フォルダより適切なものを選択し適用しなさい。なお、適用される背景 画像以外の、検定指定ウェブブラウザ間の種類並びにバージョンの違いによる表示の僅かな異なりは、無視 できるものとする。
(2)修正した style.css やindex.html ファイルおよび表示に必要な他のファイル等とともに、デスクトップ上の wd3 フォルダ内に a5 という名前でフォルダを作成し保存しなさい。
②提供素材
q5フォルダはこちこちらよりダウンロードできます。(ダウンロードデータについては、試験問題を元に作成していますので、本番データと異なります。)
③回答・解説
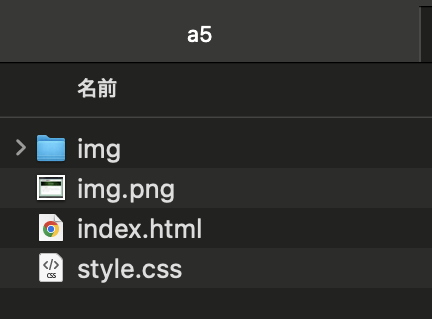
1.デスクトップにa5フォルダを作成します。
そして、a5フォルダ内に、q5内の全てのデータをコピーしてきます。

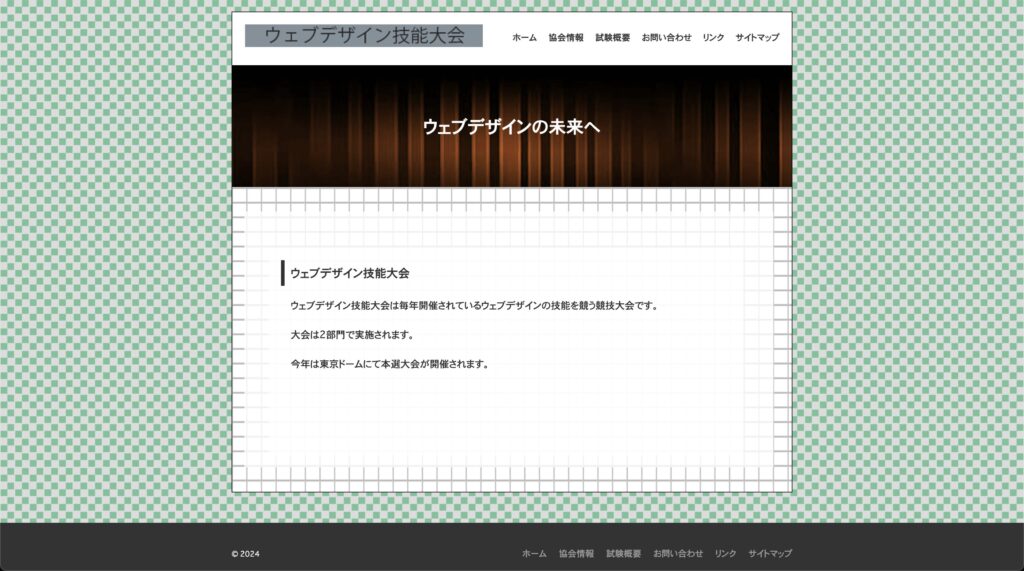
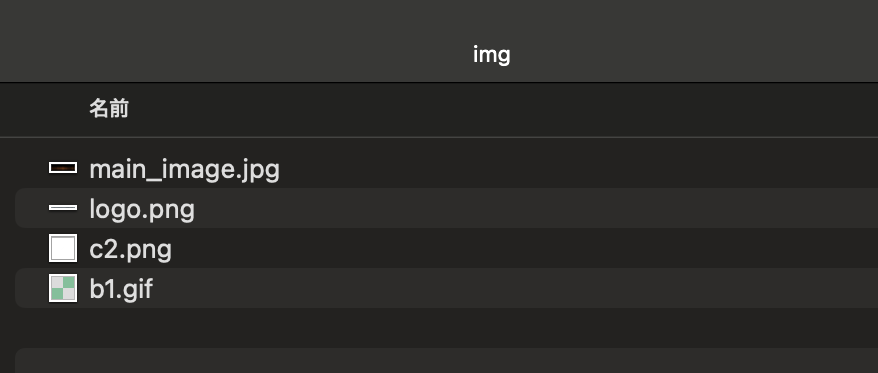
2.「img.png」を表示・確認し、imgフォルダのどの画像素材を使用するか確認します。
下記の通り、「b1.gif」と「c2.png」が使用されていることが確認できます。

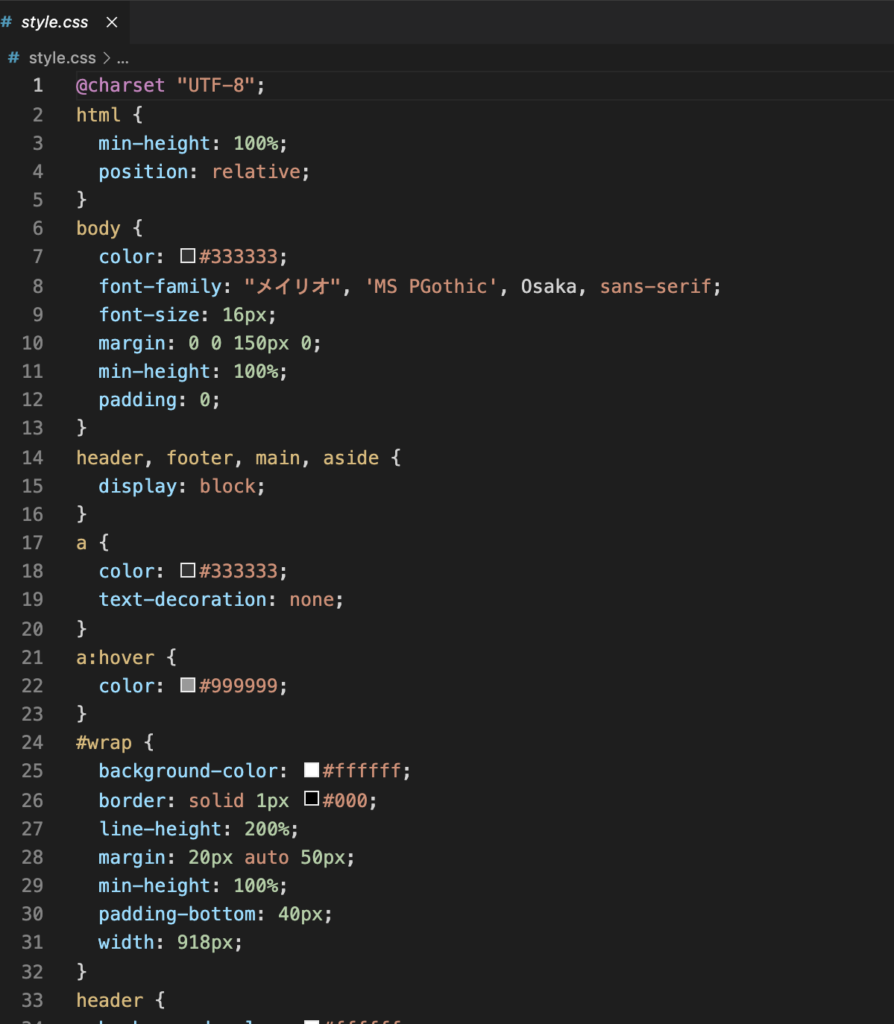
3.「style.css」をエディタで展開し、編集します。
(本解説はVisual Studio Codeを使用して解説しますが、試験本番はTeraPad、サクラエディタ、Sublime Textなどの指定のエディタを使用ください。)

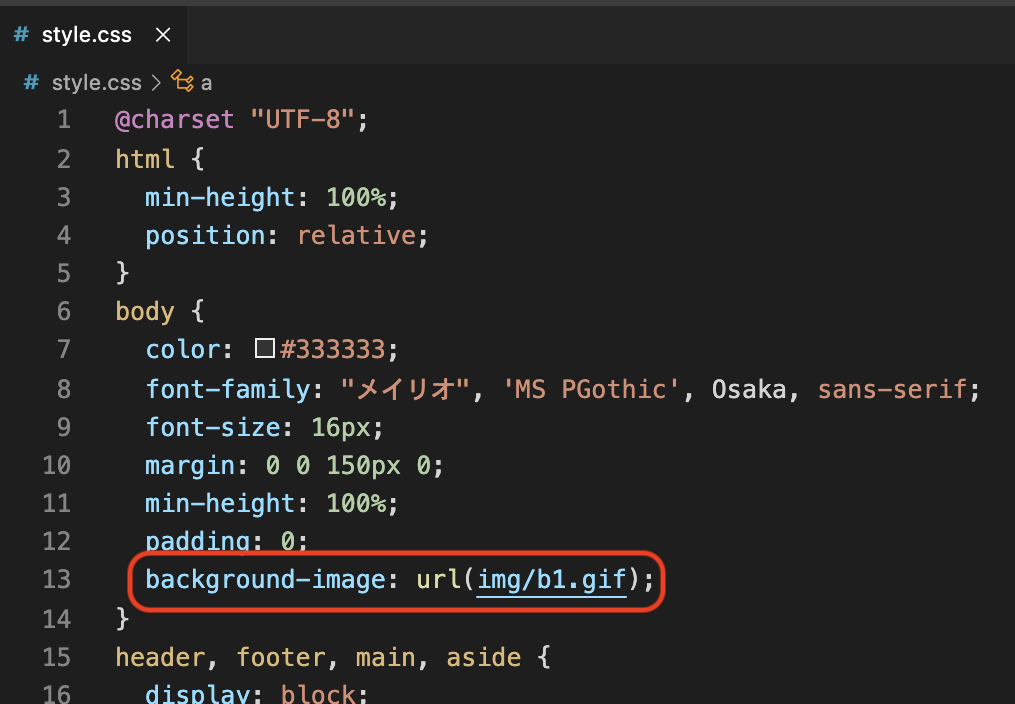
4.body内に背景画像の設定を行います。
下記の通り、body内に「background-image」の記載をします。

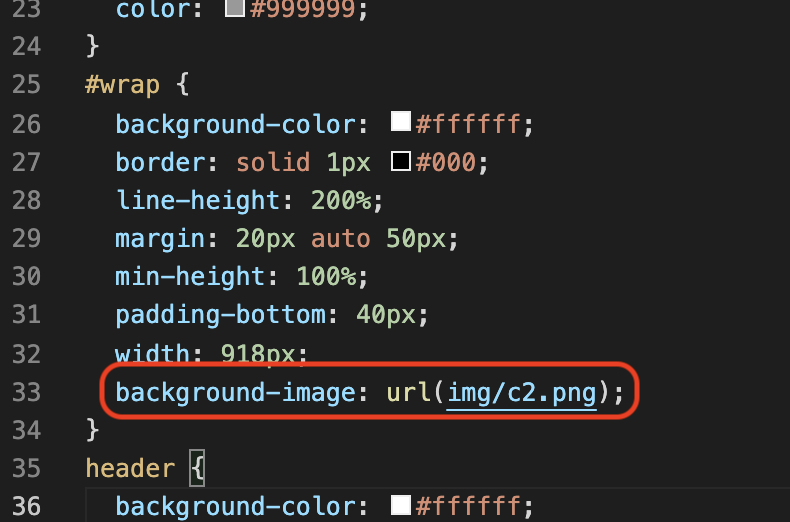
続けて、「id="wrap"」内に背景画像の設定を行います。
下記の通り、body内に「background-image」の記載をします。

5.ブラウザでindex.htmlを開き、下記の通り、「img.png」と同表示であるかどうか確認します。

6.「a5」フォルダ内の不要なデータを削除します。
「imgフォルダ内」のb2.gif、b3.gif、c1.png、c3.pngを削除します。
またa5フォルダ内のimg.pngを削除します。

作業5は終了です。
3級実技試験の概要解説は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】3級実技試験の概要と対策の解説
続きを見る