1
2級学科試験の他の回はこちらより
-

-
【ウェブデザイン技能検定】2級学科過去問一覧
続きを見る
1.各設問において、正しいものは1を、間違っているものは 2 を、該当設問の解答欄に記せ。
第 1 問
A/Bテストとは、複数の案を比較して定量的に評価するテストである。
▼ 解 答 ▼第 2 問
KVSはMySQLなどのデータベースの標準的な格納形式である。
▼ 解 答 ▼第 3 問
HTML5.2では、dl要素の内部においてdiv要素を使用し、dt要素とdd要素をグループ化することができる。
▼ 解 答 ▼第 4 問
CSSでは16進数のカラーコードを3桁に省略することが可能だが、「#24c」と省略されたカラーコードは6桁の場合は「#2244cc」となる。
▼ 解 答 ▼第 5 問
HTML5.2では、どのlink要素でもbody要素の内部に配置してよい。
▼ 解 答 ▼第 6 問
HTMLにおいて、form要素のmethod属性のデフォルト値はgetである
▼ 解 答 ▼第 7 問
document.querySelectorAll()で取得できるものは配列である
▼ 解 答 ▼第 8 問
サイバーセキュリティ基本法では、国や事業者に対するのと同様に、国民にもサイバーセキュリティの確保に努めることを責務として定めている。
▼ 解 答 ▼第 9 問
VDT作業者の作業時間管理は、各自のペースで行われる作業であることから、組織的な労働衛生管理体制から除外されても良い。
▼ 解 答 ▼第 10 問
ウェブサイトでの目的を達成するために、途中の過程を測る中間指標となるものを「KGI」という。
▼ 解 答 ▼第 11 問
CSSのfont-familyプロパティで複数の候補がカンマ区切りで指定されている場合、一番最初に書かれているフォントファミリから優先される。
▼ 解 答 ▼第 12 問
PHPにおいて、printは関数である。
▼ 解 答 ▼第 13 問
HTML5において、外部JavaScriptファイルを読み込むときは、<script href=”sample.js”></script>のように記述する。
▼ 解 答 ▼第 14 問
HTML5.2におけるfigcaption要素は、figure要素の要素内容の先頭か末尾にしか配置できない。
▼ 解 答 ▼第 15 問
イーサネットとは、1000BASE-Tの規格のみを指す。
▼ 解 答 ▼2. 以下の設問に答えよ。
第 16 問
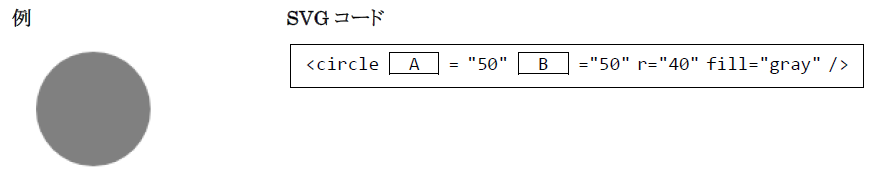
次のSVGコードで例のようなグレーの円形を描きたい。このとき、AとBに記述すべきプロパティ の組み合わせはどれか。以下より1つ選択しなさい。

- A : cx / B : cy
- A : x / B : y
- A : ch / B : cv
- A : center-x / B : center-y
第 17 問
次の通りにbody要素とstyle要素が定められている HTMLがある。これを例のようにチェックした項目テキストのスタイルが表示されるよう、JavaScriptコードを設定したい。このとき、A からDのいずれにも用いられないメソッドはどれか。以下より1つ選択しなさい。
body要素
<form id="items" name="form">
<label>
<input type="checkbox" checked>
<span>項目 01</span>
</label><br>
<label> <input type="checkbox">
<span>項目 02</span>
</label><br>
<label> <input type="checkbox">
<span>項目 03</span>
</label> </form>
style要素
.checked {
color: darkgray;
text-decoration:
line-through;
}
- querySelectorAll
- querySelector
- forEach
- getAttribute
第 18 問
HTML5.2のimg要素に指定できない属性はどれか。以下より1つ選択しなさい。
- sizes
- border
- srcset
- longdesc
第 19 問
次のPHPコードを実行した場合の結果を以下より1つ選択しなさい。
PHPコード
<?php $i = 10; print $i++; ?>
- 11
- 10
- 1111111111
- 10101010101010101010
第 20 問
クロスサイトスプリプティング(XSS)対策手法として、最も適切なものを以下より1つ選択しなさい。
- サニタイジング
- サイズチェック
- エコーバック
- キャッシュポイズニング
第 21 問
次に示したのは、ウェブコンテンツJIS(JISX8341-3)の達成基準2.4.4である。Aにあてはまる語句として、最も適切なものを以下より1つ選択しなさい。
2.4.4 リンクの目的(コンテキスト内)の達成基準
それぞれのリンクの目的が、A 単独で判断できるか、又はAとプログラムによる解釈が可能なリンクのコンテキストとから判断できる。ただし、リンクの目的がほとんどの利用者にとって曖昧な場合は除く(レベルA)。
- ラベル
- title属性
- target属性
- リンクのテキスト
第 22 問
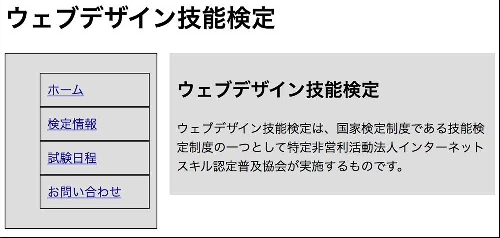
次のHTMLを、図のように表示させることのできるCSS(default.css)はどれか。以下より1つ選択しなさい。

HTML
<!DOCTYPE html>
<html lang="ja">
<head> <meta charset="utf-8">
<title>ウェブデザイン技能検定 </title>
<link rel="stylesheet" href="default.css"> </head> <body> <h1>ウェブデザイン技能検定 </h1> <nav>
<ul>
<li><a href="#">ホーム </a></li>
<li><a href="#">検定情報 </a></li>
<li><a href="#">試験日程 </a></li>
<li><a href="#">お問い合わせ </a></li>
</ul>
</nav>
<main>
<h2>ウェブデザイン技能検定</h2>
<p id="main">ウェブデザイン技能検定は、国家検定制度である技能検定制度の一つとして特定非営利活動法人インターネットスキル認定普及協会が実施するものです。 </p>
</main>
</body>
</html>
- main { background color: #DDD; padding: 10px; margin left: 240px; } nav { border: 1px solid #000; background color: #DDD; padding: 10px; width: 200px; float: left; } nav ul li { list style: none; border: 1px solid #000; padding: 10px; }
- main { background color: #DDD; padding: 10px; margin left: 240px; } nav { border: 1px solid #000; background color: #DDD; padding: 10px; width: 200px; float: right; } nav ul li { list style: none; border: 1px solid #000; padding: 10px; }
- main { backgro und color: #DDD; padding: 10px; } nav { border: 1px solid #000; background color: #DDD; padding: 10px; width: 200px; float: left; } nav ul li { list style: none; border: 1px solid #000; padding: 10px; }
- main { background color: #DDD; padding: 1 0px; float: left; } nav { border: 1px solid #000; background color: #DDD; padding: 10px; width: 200px; } nav ul li { list style: none; border: 1px solid #000; padding: 10px; }
第 23 問
「個人情報の保護に関する法律個人情報保護法 」において、「個人情報取扱事業者は、個人情報を取得した場合は、あらかじめその利用目的を公表している場合を除き、速やかに、その利用目的を、本人に通知し、または公表しなければならない」と規定されている。ここでの「公表」の事例として、該当しないものを以下より1つ選択しなさい。
- 店舗販売においては、店舗の見やすい場所へ掲示すること。
- 通信販売においては、通信販売用のパンフレットなどへ記載すること。
- 会員向けに限定されているウェブサイトにおいては 、ユーザID・パスワードによる認証を行い、さらに複数回操作した後に閲覧できる場所に記載すること。
- 自社の店舗・事務所内においては、ポスターなどに記載し掲示すること。
第 24 問
UNIXサーバでファイルのパーミッションを3桁の数字で設定する場合、十の位に該当するユーザはどれか。以下より1つ選択しなさい。
- 匿名ユーザ
- グループ
- 所有者(オーナー)
- 一般ユーザ
第 25 問
次のPHPのコードで$jsonに値を代入した。「2級」という出力を得るためにAに入れるものを以下より1つ選択しなさい。
PHPコード
<?$json = json_decode('{"web" : "design", "kentei": "2級"}'); print(A); ?>
- $json[“kentei”]
- $kentei
- $json->kentei
- $json.kentei
第 26 問
HTML5における、table要素のborder属性値に1を指定した場合の説明として、適切なものを以下より1つ選択しなさい。
- この表はユーザエージェントによってページレイアウト目的とみなされる。
- この表はページレイアウト目的ではないことを明示している。
- この表の背景色が自動的に白に指定される。
- そのような指定はできない。
第 27 問
box-sizingプロパティのデフォルト値はどれか。以下より1つ選択しなさい。
- margin-box
- border-box
- padding-box
- content-box
第 28 問
背景色と文字色のカラーコードの組み合わせのうち、コントラスト比が一番大きい組み合わせはどれか。最も適切なものを以下より1つ選択しなさい。
- 背景色 #505050 :文字色 #111111
- 背景色 #e6e6e6 :文字色 #111111
- 背景色 #c2c2c2 :文字色 #111111
- 背景色 #2f2f2f :文字色 #111111
第 29 問
「upper camel case」を採用したHTMLやCSSのコーディング規約を作る場合、そのルールに合致している文字列はどれか。最も適切なものを以下より1つ選択しなさ
- mainmenu
- subTopic
- anser_list
- PreEntry
第 30 問
入力フォームで発生する問題とマイクロインタラクションによる改善が一致しないものを、以下より1つ選択しなさい。
- パスワード設定で強度不足によるやり直しが多かったので、パスワード設定中にパスワードの強度を表示するようにした。
- 必須項目に気がつかず送信できないことが多かったので、必須項目を入力し終わるまで送信できないようにした。
- ファイルのアップロード完了を待たずに何度もアップロードボタンを押そうとする人が多かったので、アップロードの進行状況を割合で表示するようにした。
- 文字数オーバーでエラーになることが多かったので、あと何文字入力可能かリアルタイムで表示するようにした。
第 31 問
HTML5.2において使用可能な要素はどれか。以下より1つ選択しなさい。
- image要素
- picture要素
- photo要素
- graphic要素
第 32 問
HTML5において、iframe要素に指定できない属性はどれか。以下より1つ選択しなさい。
- src
- sandbox
- width
- preload
第 33 問
WAI-ARIAのWAIとは、何の略称か。適切なものを以下より1つ選択しなさい。
- Web Accessibility Initiative
- W3C Accessibility Information
- Way of Accessibility
- Improvement Working-group of Accessibility Information
第 34 問
HTML5.2において、dl要素の dlは何をあらわしているか。以下より1つ選択しなさい。
- double list
- definition list
- description list
- dimensional list
第 35 問
文字の間隔を指定するCSSプロパティはどれか。以下より1つ選択しなさい。
- text-indent
- white-space
- letter-spacing
- word-spacing
第 36 問
CSSの記述として、a要素にマウスオーバさせた時に、コンテンツが半透明になるものはどれか。以下より1つ選択しなさい。
- a:hover { transparency: 0.5; }
- a:hover { opacity: 0.5; }
- a:hover { opacity: 50%; }
- a:hover { opacity: 50; }
第 37 問
ECMAScriptはどこで実行されるか。最も適切なものを以下より1つ選択しなさい。
- サーバサイドでのみ実行される。
- クライアントサイドでのみ実行される。
- サーバサイドでもクライアントサイドでも実行される可能性がある。
- サーバサイドかクライアントサイドのいずれで実行されるかを、ウェブブラウザで指定することができる。
第 38 問
HTML5.2の仕様書において、アクセシビリティやユーザビリティの観点からlabel要素の代用としては使うべきではないと明記されているinput要素の属性はどれか。以下より1つ選択しなさい。
- alt
- title
- value
- placeholder
第 39 問
安全色彩の説明として、最も適切なものはどれか。以下より1つ選択しなさい。
- 長時間作業して目に優しい色
- 色相差により誤認識が起きない色
- JISにより定められた安全を確保するための色
- JISにより定められた画面表示と印刷した色が完全に一致する色
第 40 問
ウェブサーバへのセキュリティ対策として、不適切なものを以下より1つ選択しなさい。
- ウェブ公開用のディレクトリに配置されているファイルは、一般的には外部から閲覧が可能となるため、公開する必要のないファイルは、公開用ディレクトリに配置しないようにする。
- ウェブサイトの運営に必要のないサービスがウェブサーバ上で稼動している場合、そのサービスに対しては管理が不十分になりやすく、ぜい弱性が残されたままの状態で稼動している可能性があるため、必要のないサービスは削除する。
- ウェブサーバをリモート操作する際の認証方法として、パスワード認証と暗号技術による公開鍵認証などを併用している場合、サーバに負荷がかかり可用性が低下するため、パスワード認証以外の認証は行わないようにする。
- OSやアプリケーションにぜい弱性があった場合、そのぜい弱性をついて不正アクセスされる場合があるため、OSやアプリケーションのベンダーなどから提供されるぜい弱性情報を随時入手して、OSやアプリケーションを最新の状態に保つようにする。
2級学科試験の他の回はこちらより
-

-
【ウェブデザイン技能検定】2級学科過去問一覧
続きを見る