本記事では、2級実技試験は「5b」を選ぶべき理由について解説します。
結論、2級実技試験は、ほぼ決まった「2行コードを書くだけ」だからです。
順を追って説明します。
2級実技試験の概要解説については下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】2級実技試験の概要と対策の解説
続きを見る
2級実技試験の5bの解説・回答については下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】2級実技試験の概要と対策の解説
続きを見る
2級実技試験5bの過去問と回答一覧については下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】2級実技試験5bの過去問と回答一覧
続きを見る
目次
①2級実技試験の選択問題の概要

2級の実技試験は、問題5で下記の2つの問題から選択します。
【選択問題5aの概要】
指定された内容のフォームを作成する問題。ほぼ、毎回同様の問題で、文字や表現が変更される程度。
HTMLとCSSのみの知識のみで回答できるのがメリット。
【選択問題5bの概要】
ある要素をクリックすると、要素内の文字を色変更や下線を加えるなどの装飾する問題。
JavaScriptを記述問題となる。
②選択問題5aについて

ここからは、選択問題について、深堀していきます。
選択問題の5aは、毎回「指定された内容のフォームを作成する問題」となります。毎回同様の問題で、文字や表現が変更される程度の違いがある程度で、ほぼ同一問題となっています。
例えば、令和5年度第3回は、下記のような問題となります。
data2 フォルダのq5aフォルダ内にあるform.htmlを用いて、「表 1 フォームの条件」および「表 2 HTTP リクエストインタフェース(各パラメ ータ)」に従い、大会参加予約用ページを作成しなさい。 修正したform.htmlファイルはデスクトップ上のwd2 フォルダ内にt5aというフォルダを作成し保存すること。なお、actionに指定するURLは 現在存在していないが、制作を依頼しているものとする。
0からフォームを作成する問題となります。
メリットは、HTMLとCSSの知識のみで回答できるのことです。しかし、コードを記述する量が多量となるのが、最大のデメリットとなります。
選択問題5aは試験時間が限られている中で、本選択問題で時間がとられるのが最大のリスクとなります。
③選択問題5bについて

一方、選択問題5bは、毎回「ある要素をクリックすると、要素内の文字を色変更や下線を加えるなどの装飾する問題」となります。
毎回同様の問題で、装飾方法が異なるのが違う程度で、ほぼ同一問題となります。
例えば、令和5年度第3回は、下記のような問題になります。
data2 フォルダの q5b フォルダ内にある q5.js を編集し、同フォルダ内にある index.html の id 属性の値に change が指定された要素をク リックすると、id 属性の値に contents が指定された要素内の文字に実線の下線がつくようにしなさい。
一番のメリットは、記述量が少ないということです。
記述するコードはたったの2行の下記のコードとなります。(A、Bは装飾方法により異なる)
let obj = document.getElementById(‘contents’);
obj.style. A =“ B”;
デメリットは、5aにはないJavaScriptを記述問題となるということ。
④圧倒的に楽な選択問題5bを選ぶべき

選択問題5aと5bの簡単に比較と下記のようになります。
| 比較内容 | 選択問題5a | 選択問題5b |
| メリット | HTML、CSSの知識のみで回答可能 | 2行のみのコード記述でOK |
| デメリット | 回答時間が長くなる | JavaScriptの記述がある |
| 記述コードの量 | 50行程度(記載方法にもよる) | 2行 |
| 回答時間 | 20分 | 3分 |
| 勉強方法 | HTMLでフォームの作成方法を学習 | 2行のコードを丸暗記 |
上記の表より、5bの方が選択が圧倒的に楽になります。
しかし、5bはJavaScriptの記述があることがデメリットとなりますが、2行のコードを丸暗記することで、JavaScriptの知識を要せず回答ができます。
これらより、選択問題は5bを選ぶべきなのです。
⑤5bの丸暗記するコード

選択問題5bで丸暗記するコードは下記になります。
let obj = document.getElementById(‘contents’);
obj.style. A =“ B”;
毎回このコードだけ対応ができます。
ただし、A、Bの部分については、問題の内容により記述が異なります。
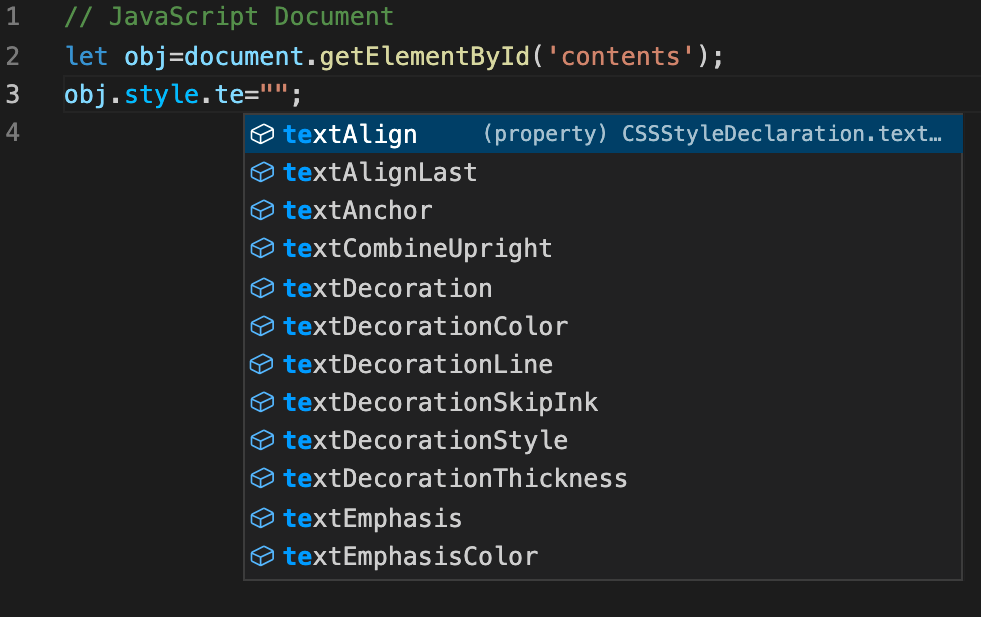
ただ、この記述方法は次に説明するVisual Studio Codeの補完機能で簡単に回答できるので心配はいりません。
⑥装飾方法はVisual Studio Codeが助けてくれる

let obj = document.getElementById(‘contents’);
obj.style. A = “ B ” ;
暗記する上記コードのA、BはVisual Studio Codeの補完機能が助けてくれます。
例えば、令和3年度の第3回を例に説明します。
【令和5年度第3回の問題】
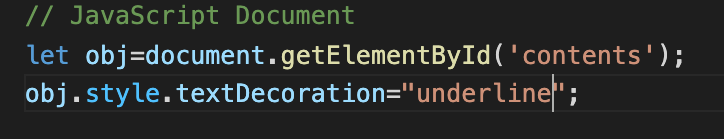
data2 フォルダの q5b フォルダ内にある q5.js を編集し、同フォルダ内にある index.html の id 属性の値に change が指定された要素をク リックすると、id 属性の値に contents が指定された要素内の文字に実線の下線がつくようにしなさい。
上記を例にすると、文字装飾はcssのプロパティのtext-decoreationっぽいのを使用しそうなのは分かる。
そこで、Aの部分に「te」まで記述するとVisual Studio Codeの補完機能でJavaScriptでの記述方法に変換してくれる。

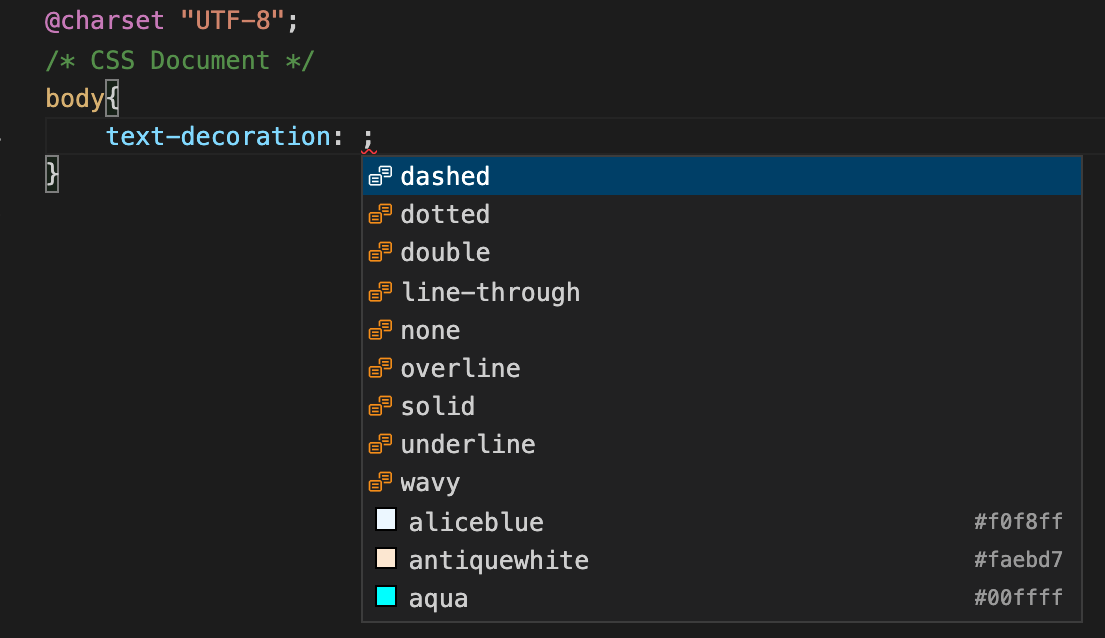
Bには、CSSのプロパティの値と同一コードを記述します。
プロパティの値が分からなければ、これもVisual Studio Codeの補完機能で調べることができます。問題4で利用したCSSファイルなどで、「text-decoration」入力時の補完機能で、「unederline」を調べることができる。実際に、問題4でテストを行い回答の装飾の記述を導くこともできます。

以上より問題5bの回答は下記になります。

以上より、JavaScriptの知識がなくても、2行のコード暗記とVisual Studio Codeの補完機能だけで、あとは機能で回答できてしまう。
⑦選択問題5bの勉強方法

勉強方法は下記の2行のコードを丸暗記するだけになります。
let obj = document.getElementById(‘contents’);
obj.style. A = “ B ” ;
不安な人は、過去3回分の過去問を書き解き、文字の装飾方法(A、B)について傾向を掴むのがおすすめです。
ちなみに、令和5年度の第1、2回の問題と回答は下記の通りになります。
【令和5年第1回】
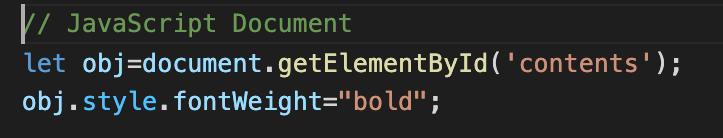
data2 フォルダの q5b フォルダ内にある q5.js を編集し、同フォルダ内にある index.html の id 属性の値に change が指定された要素をクリックすると、id 属性の値に contents が指定された要素内の文字が太字(bold)になるようにしなさい。
【回答】
【令和5年第2回】
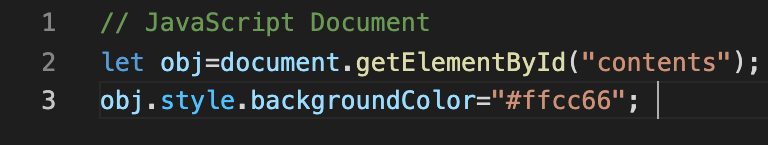
data2 フォルダの q5b フォルダ内にある q5.js を編集し、同フォルダ内にある index.html の id 属性の値に change が指定された要素をクリックすると、id 属性の値に contents が指定された要素の背景色が #ffcc66 になるようにしなさい。
【回答】

⑧まとめ

2級実技試験の選択問題は「5b」を選ぶべき理由についてしました。
理由は、2 行のコードを丸暗記するだけでOKだからです。あとは、Visual Studio Codeの補完機能が回答できます。
2級実技試験の選択問題は「5b」を迷わず選びましょう。
2級実技試験の概要解説については下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】2級実技試験の概要と対策の解説
続きを見る
2級実技試験の5bの解説・回答については下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】2級実技試験の概要と対策の解説
続きを見る
2級実技試験5bの過去問と回答一覧については下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】2級実技試験5bの過去問と回答一覧
続きを見る

