本記事では、ウェブデザイン技能検定の2級実技試験の作業1の解説・回答を行います。
問題については、令和5年度第2回の問題解説を行います。
実技試験については、毎回ほぼ同一問題のため、本回の演習で試験対策を行えます。
2級実技試験の概要解説は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】2級実技試験の概要と対策の解説
続きを見る
①作業1:以下の文章に従い作業を行いなさい。
下記の仕様に従って、『ウェブデザイン技能競技会』の公式サイトのナビゲーションシステム用のパーツ画像をデザインし作成しなさい。
ナビゲーションはウェブサイトのサイトヘッダ部分下部の 800px × 42px のエリアに「HOME」、「大会情報」、「ウェブデザイン技能競技会」、「参加申込」の 4 つの項目が水平に配置されるものとする。
それぞれ 4 つのメニュー項目は、横幅寸法 800px に収まっていること。
また、作成する 画像ファイルは、ロールオーバーのためにそれぞれ統一感のある 4 つのメニュー項目毎に 2 種の画像を作成し、合計 8 ファイルとする。 下記に掲げる仕様の要件はすべて含まれなければならないが、指定以外の要素については任意とする。
作成したデータファイルは、デスクトップ上のwd2 フォルダ内にt1 というフォルダを作成し保存すること。
作業 1 仕様
- 幅 800px 高さ 42px 内で 4 つのメニュー項目を作成すること(各々のメニュー項目の幅は任意とする)。
- 解像度 72ppi(dpi)
- GIF 形式
- 256 色
- ロールオーバーのためにメニュー項目毎に、視認性のためのコントラスト(十分に異なる明度差)に配慮した2 種の統一感のあ る画像を作成すること。
- ナビゲーションの項目は次の表記とすること。 「HOME」、「大会情報」、「ウェブデザイン技能競技会」、「参加申込」
②回答・解説
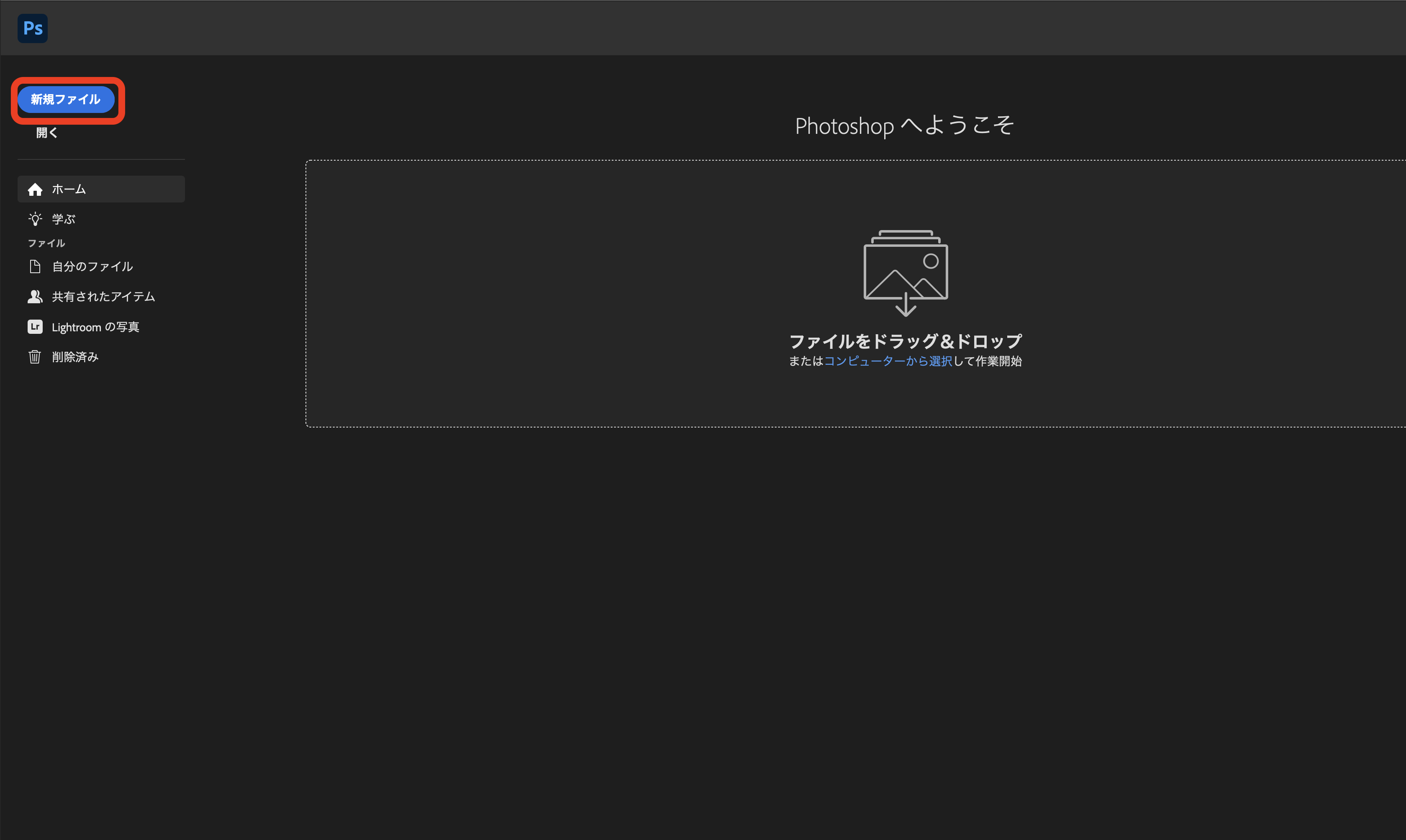
1.Photoshopを起動し、新規ファイルをクリックします。

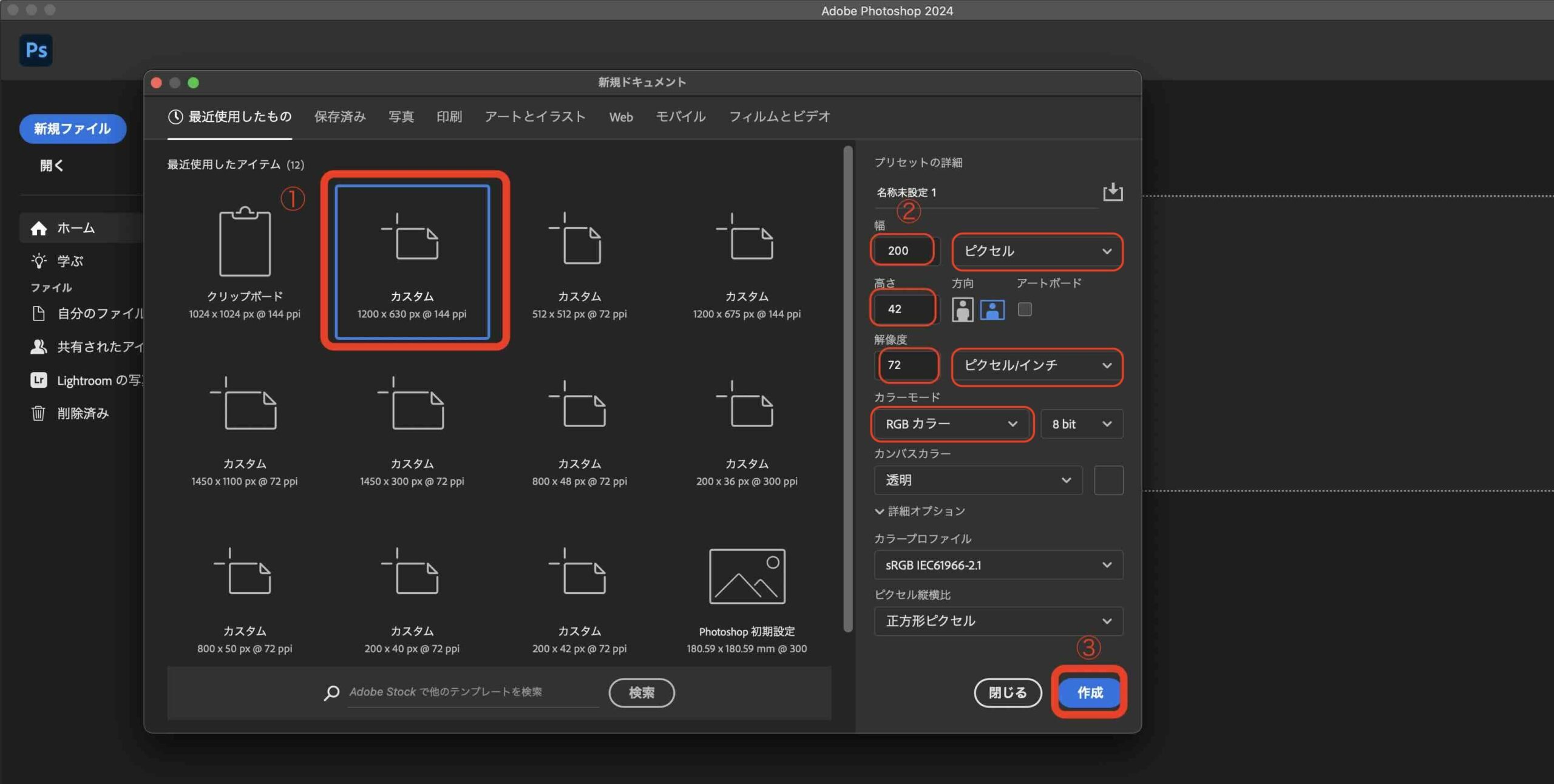
2.①「カスタム」をクリックし、②幅「200」「ピクセル」、高さ「42」、解像度「72」「ピクセル/インチ」、カラーモード「RGBカラー」を入力し、③「作成」をクリックします。
※作業1の仕様の「幅 800px 高さ 42px 内で 4 つのメニュー項目を作成すること」より、各メニューを幅 200px 高さ 42pxで作成します。

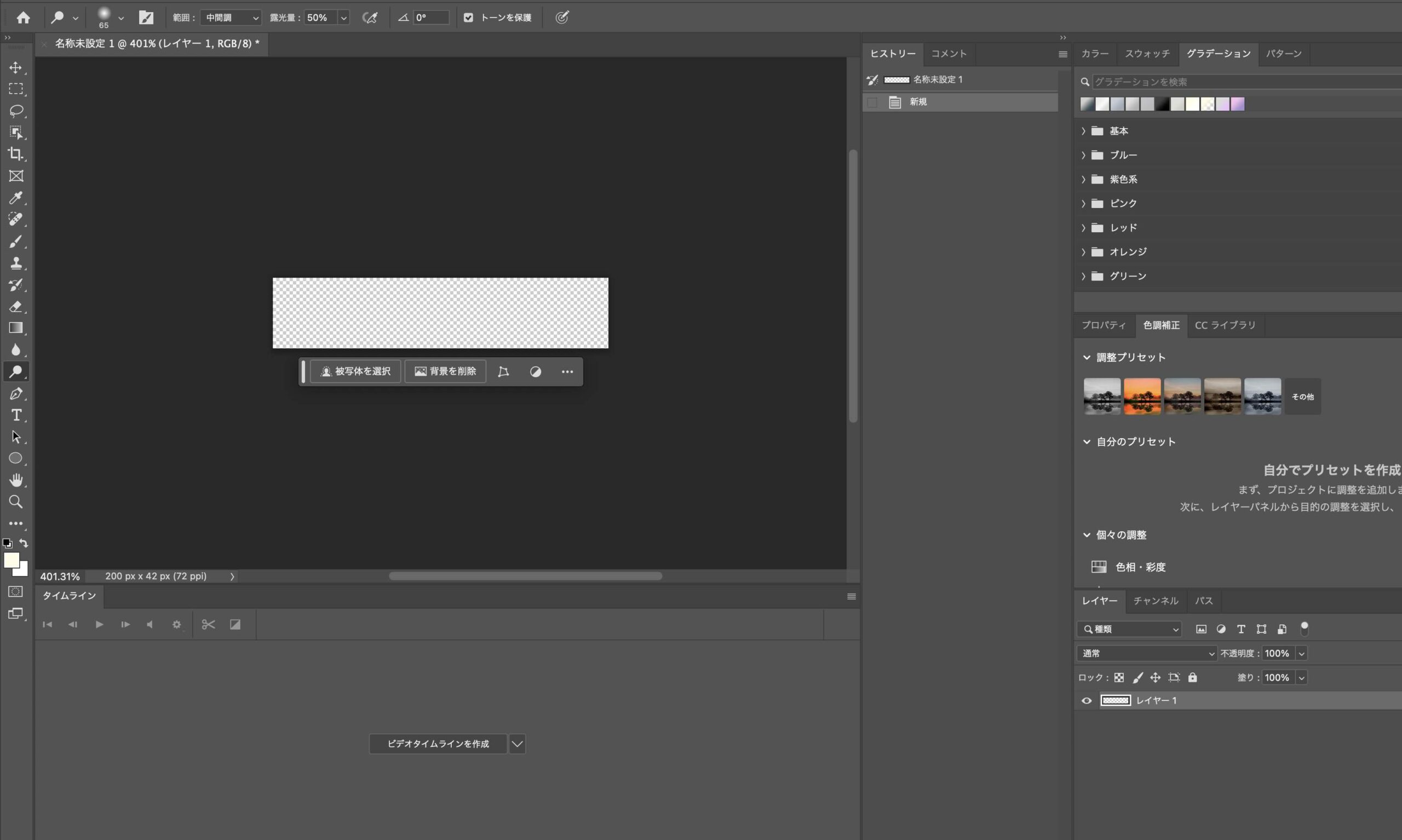
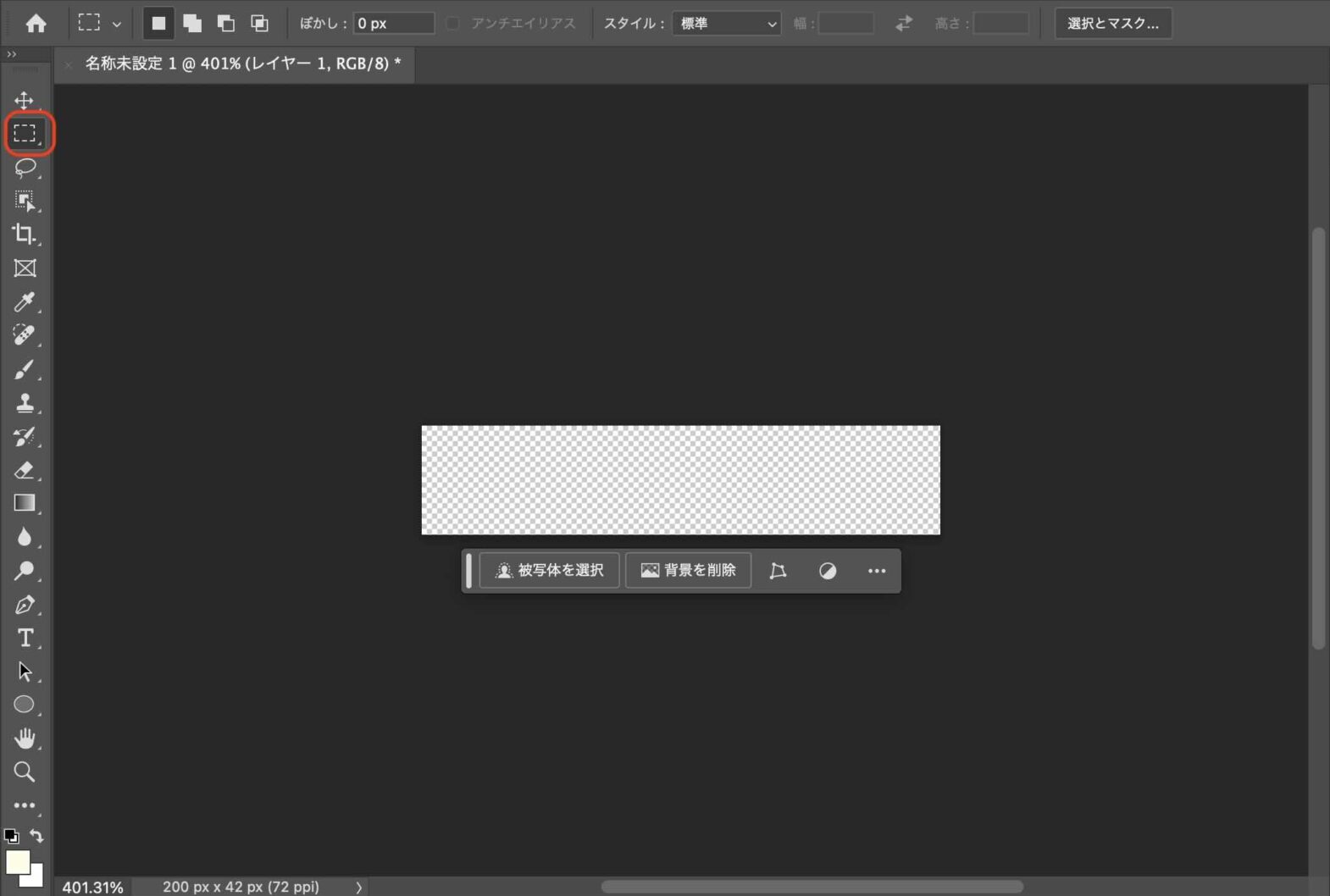
3.ここからメニューのオブジェクトを作成していきます。

4.左メニューの「長方形作成ツール」をクリックします。

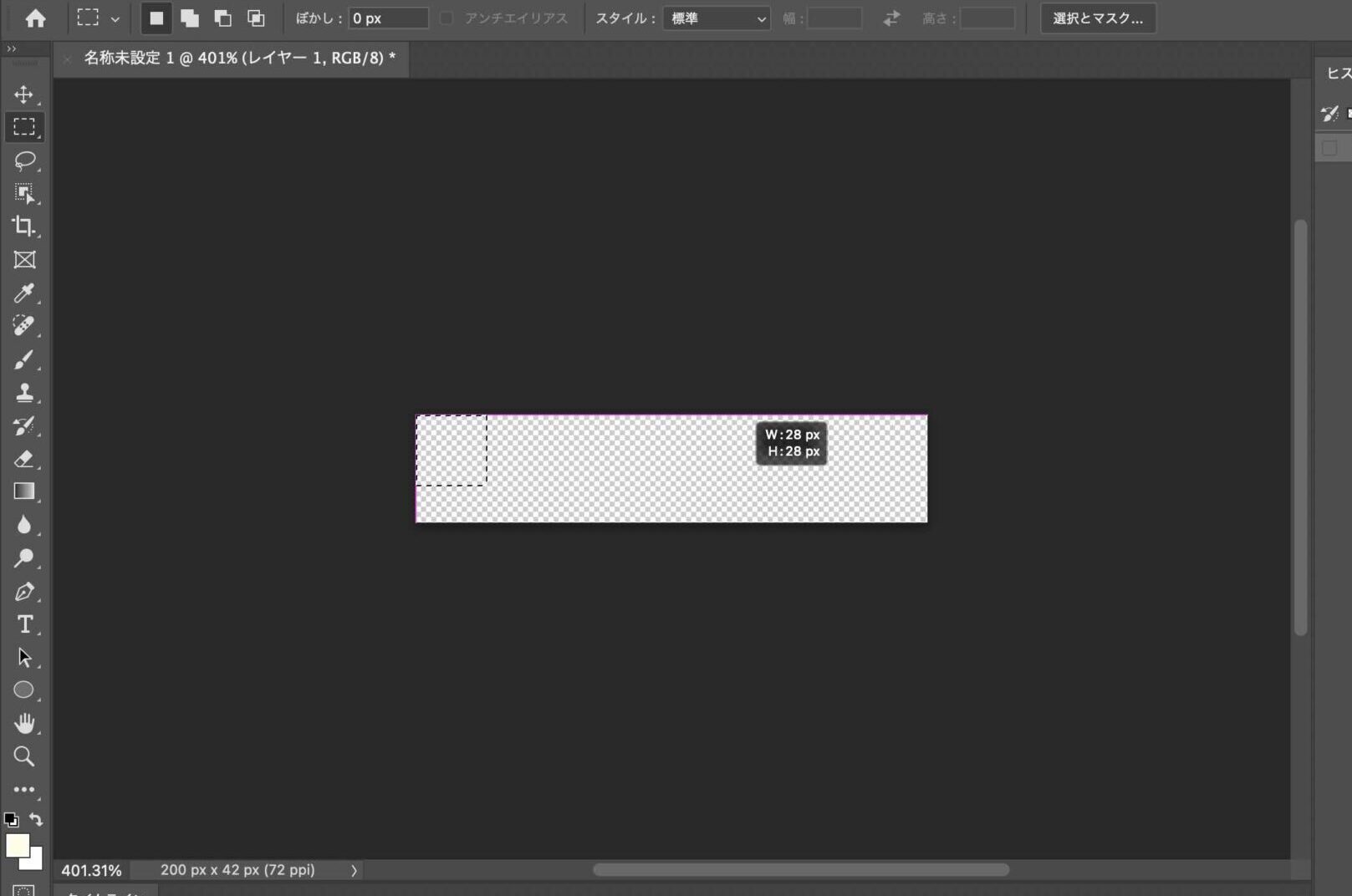
5.枠の端から端まで選択し、「W:200px、H:42px」になるように枠いっぱいの長方形を作成します。

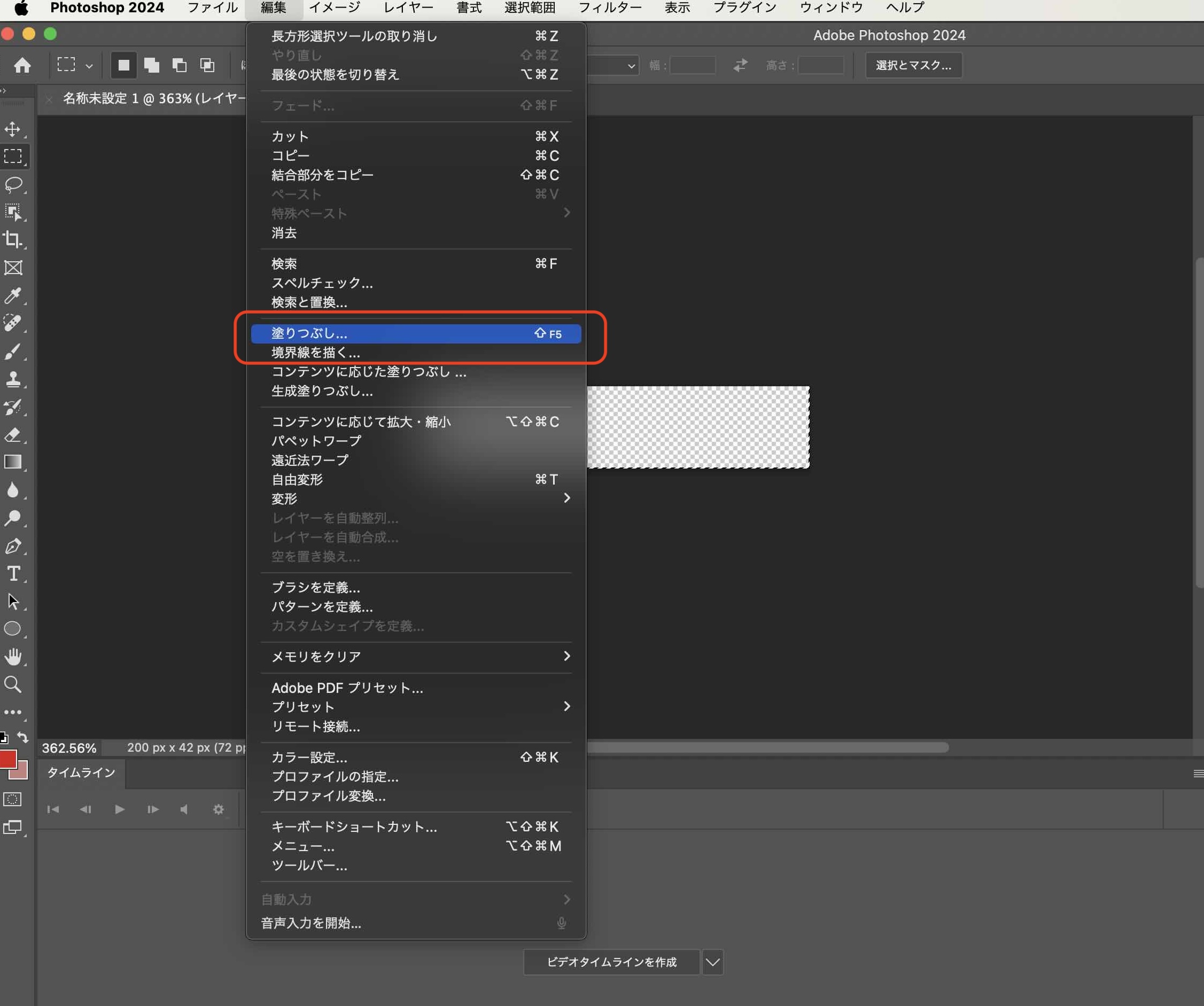
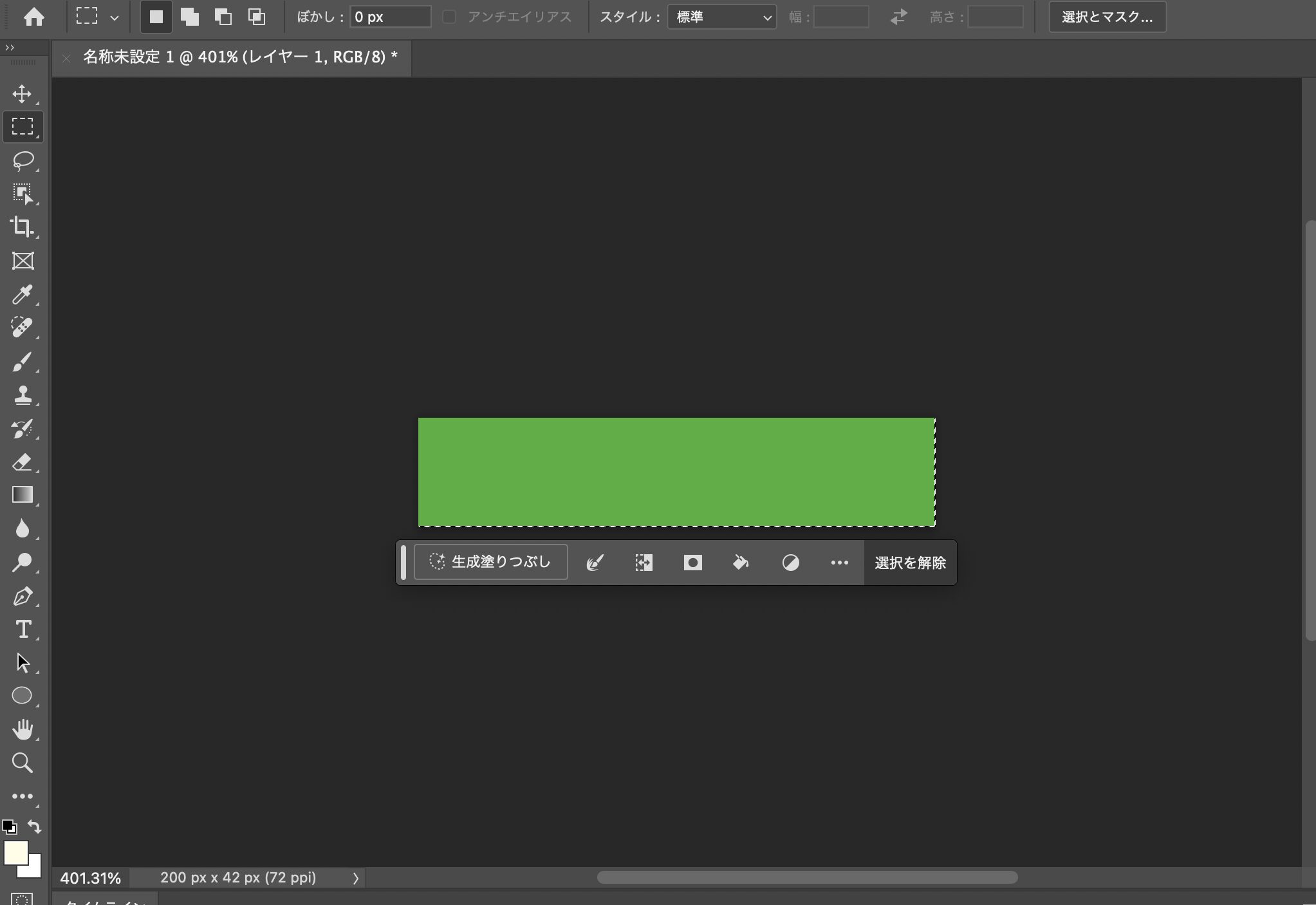
6.長方形を塗りつぶしします。
「編集」から「塗りつぶし」をクリックします。

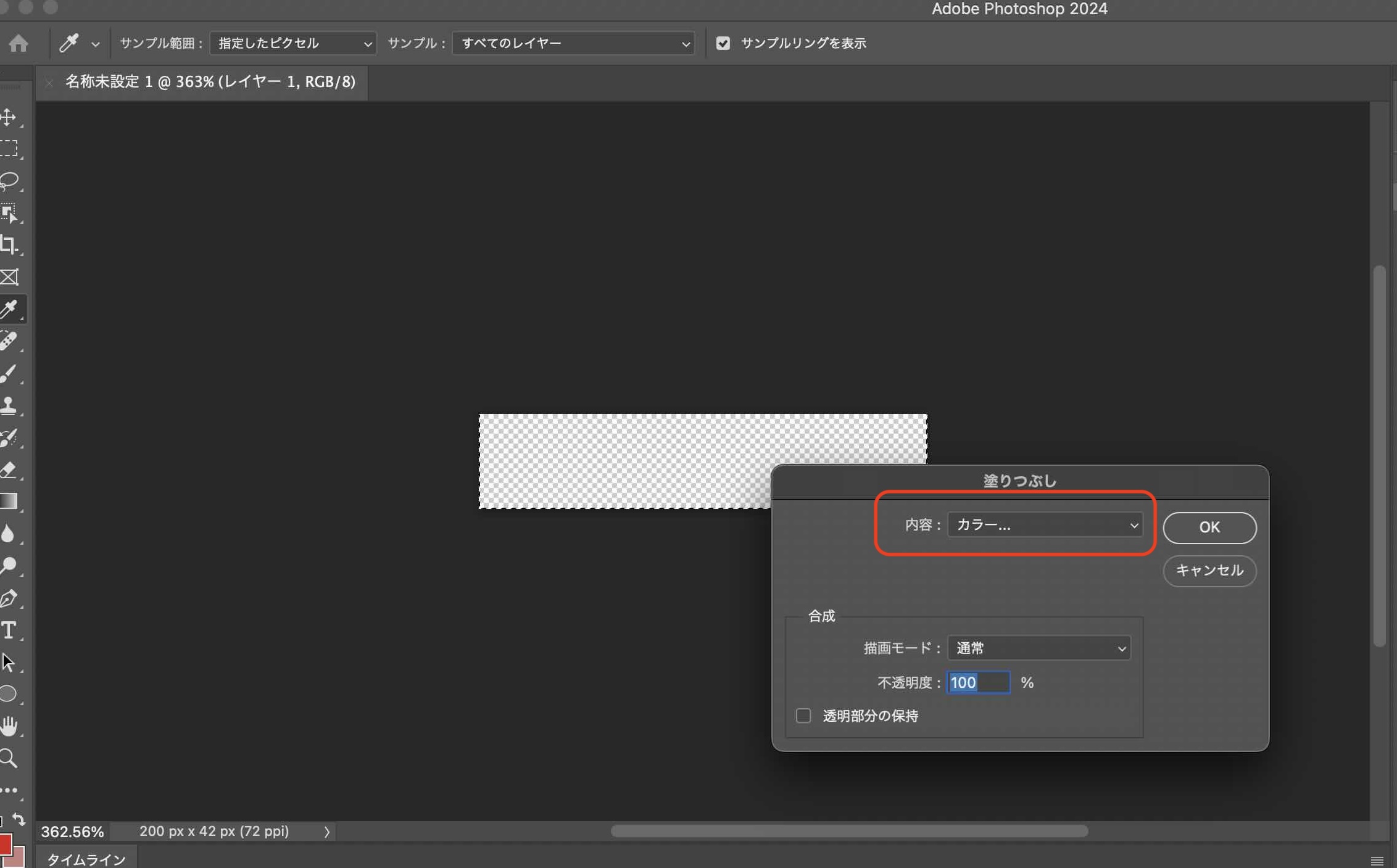
「カラー」を選択し、「OK」をクリックします。

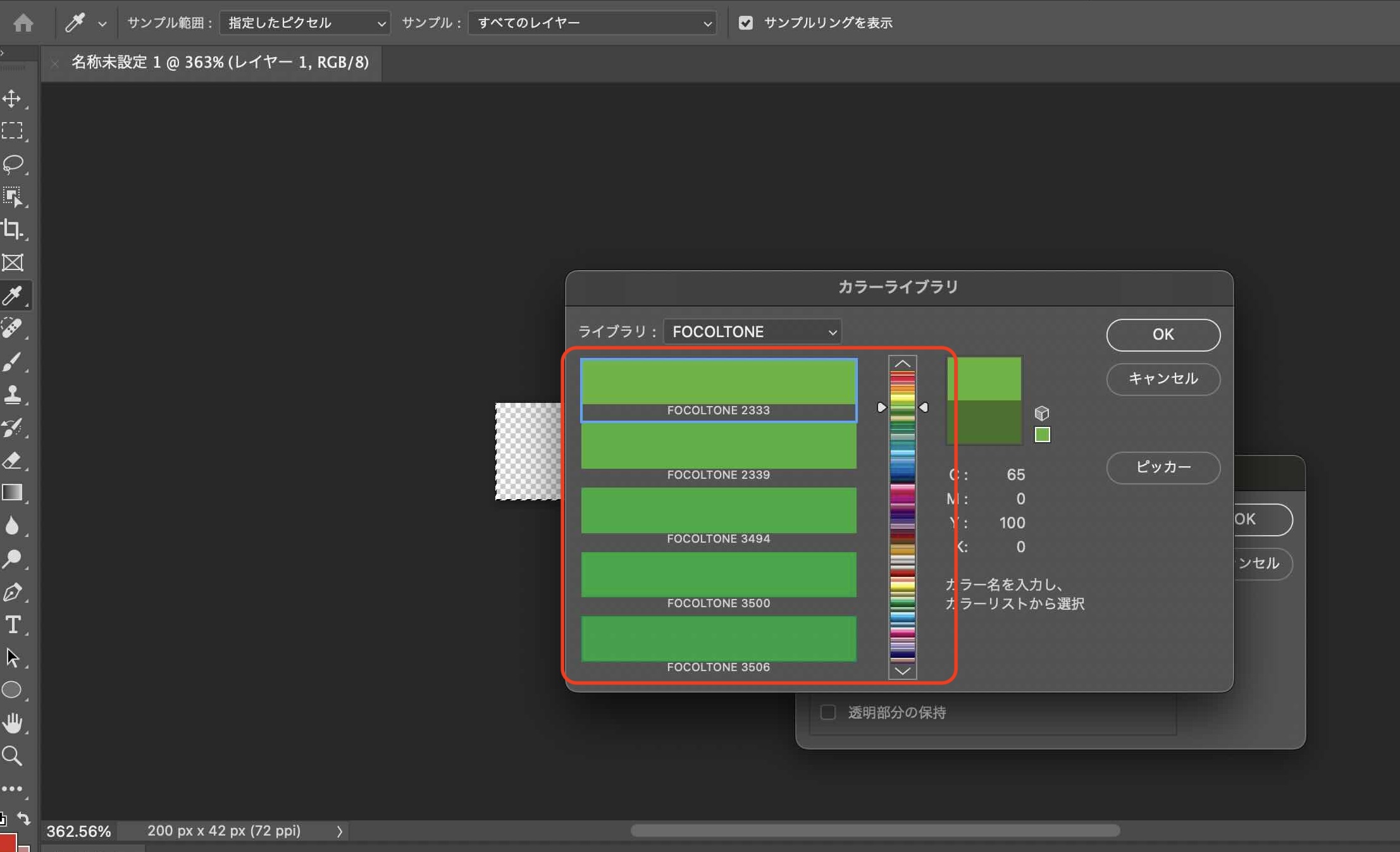
ライブラリより、任意のカラーを選択し、「OK」をクリックします。
(問題によるカラーの指定はありません。)
今回は、黄緑を選択します。

選択したカラーに塗りつぶしされます。

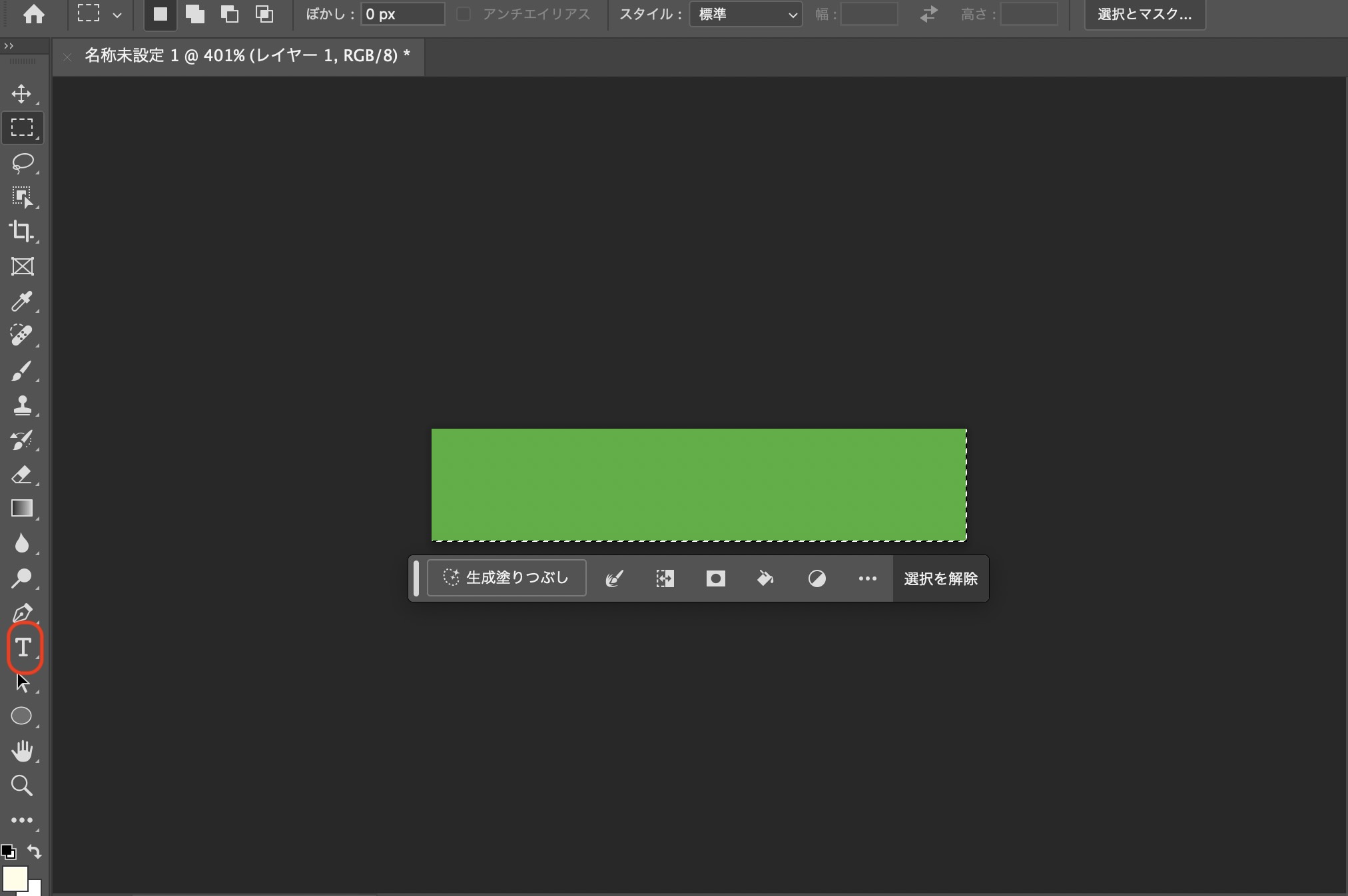
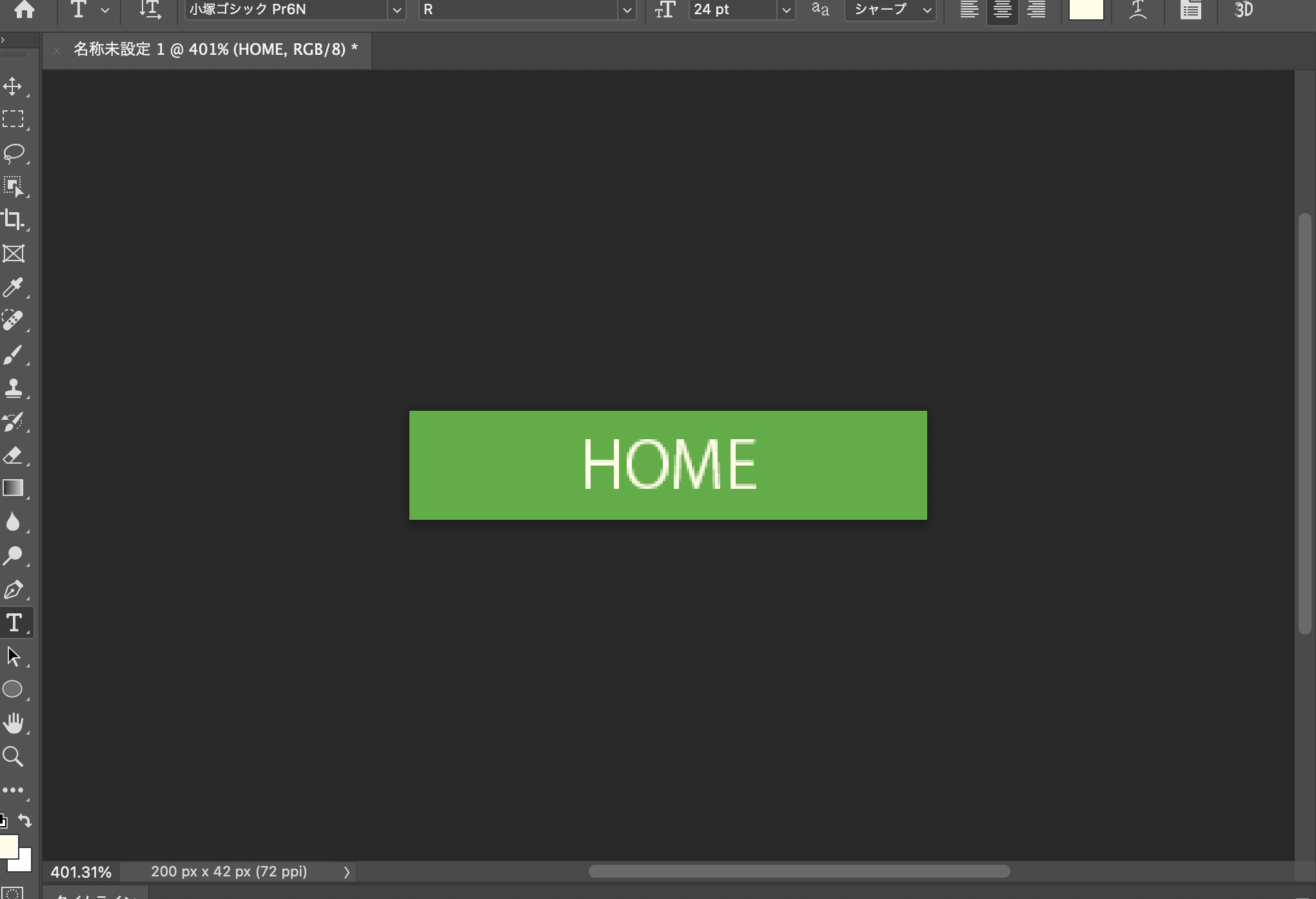
7.テキストツールでメニューの文字を作成します。
「テキストツール」をクリックします。

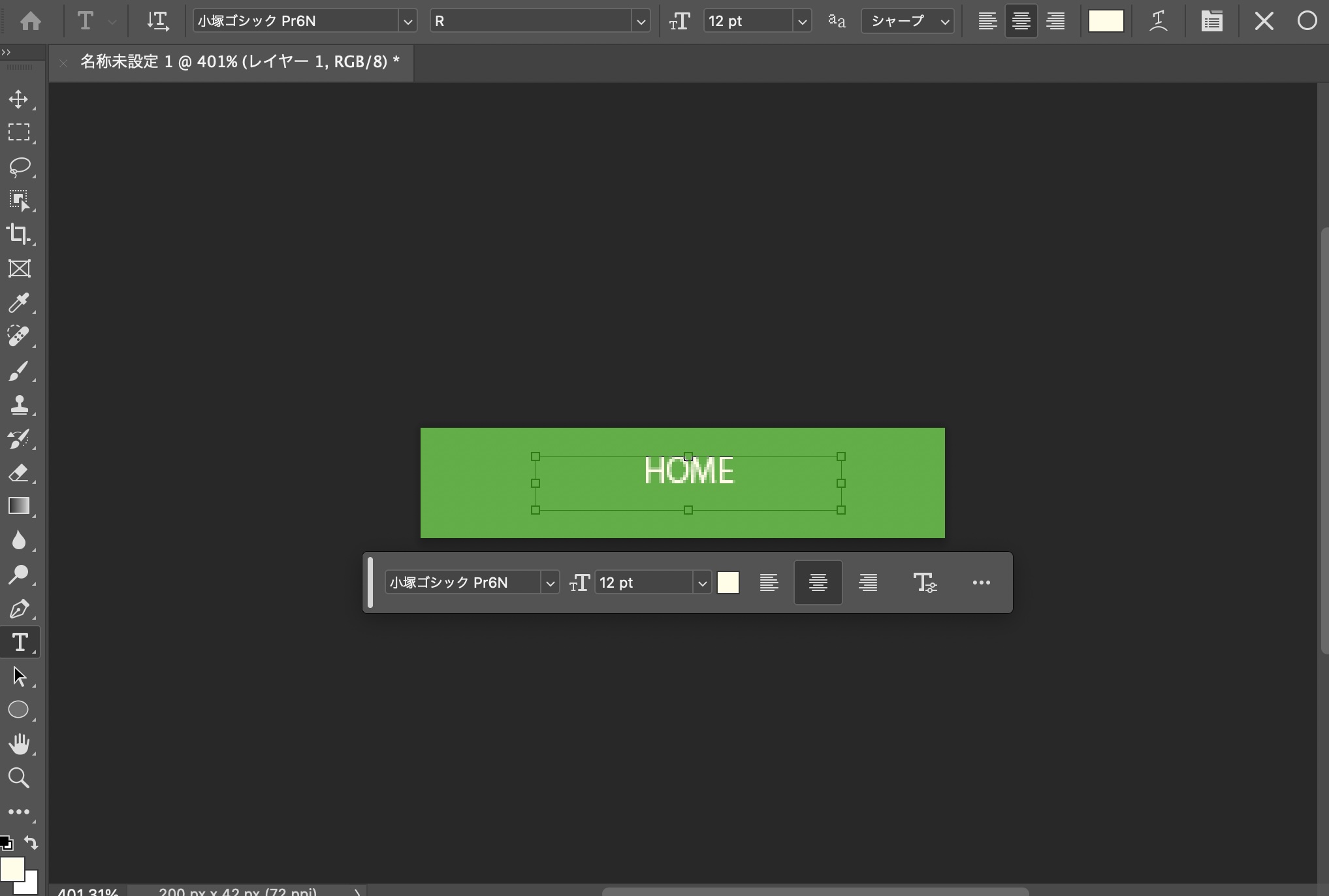
長方形の内部を指定し、「HOME」と入力します。

文字の大きさ、位置、色を任意に調節します。(問題のよる指定はありません)
これで一つのメニューの作成は終了です。

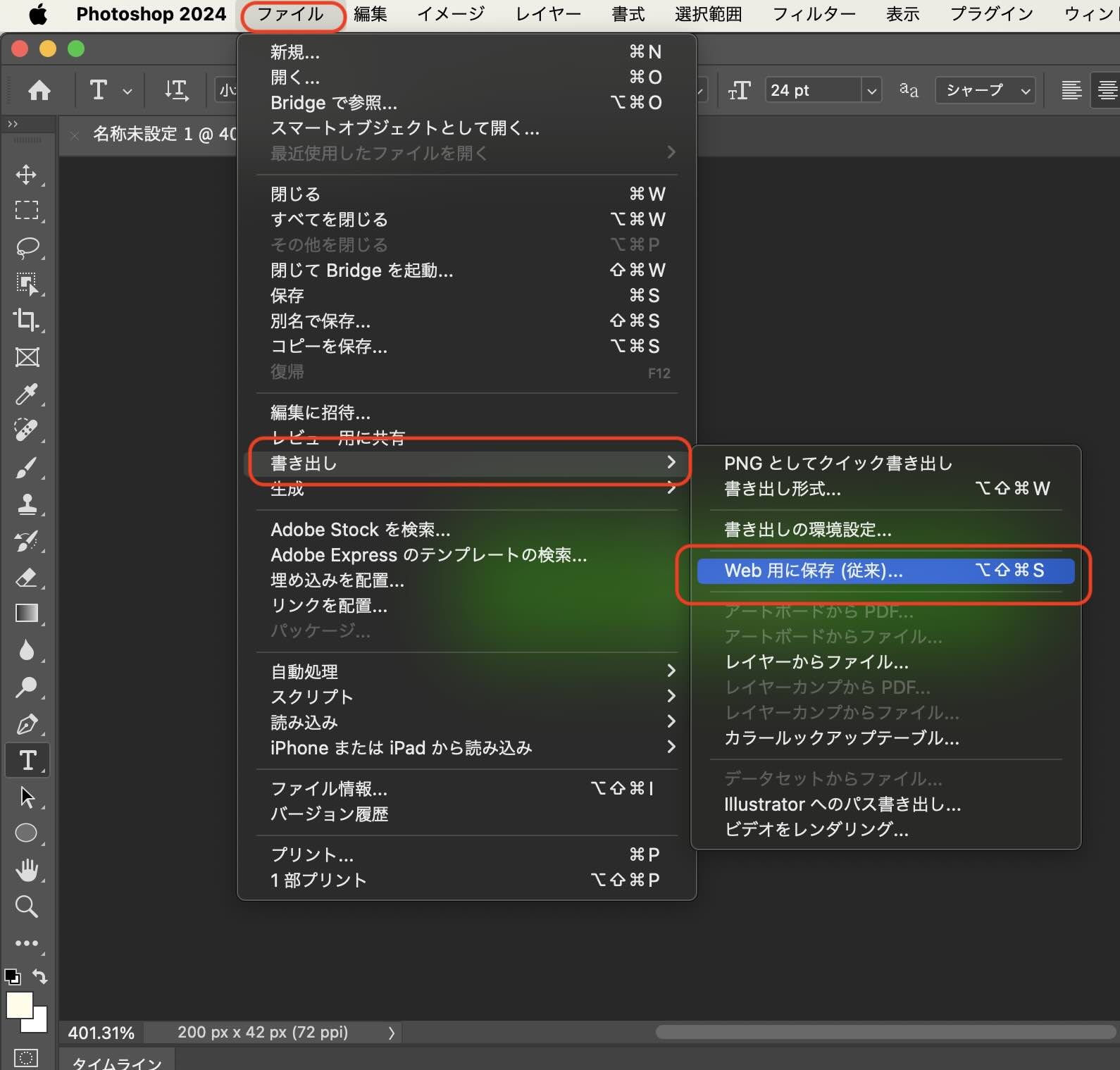
8.作成物を保存します。
「ファイル」より、「書き出し」から「Web用に保存」をクリックします。

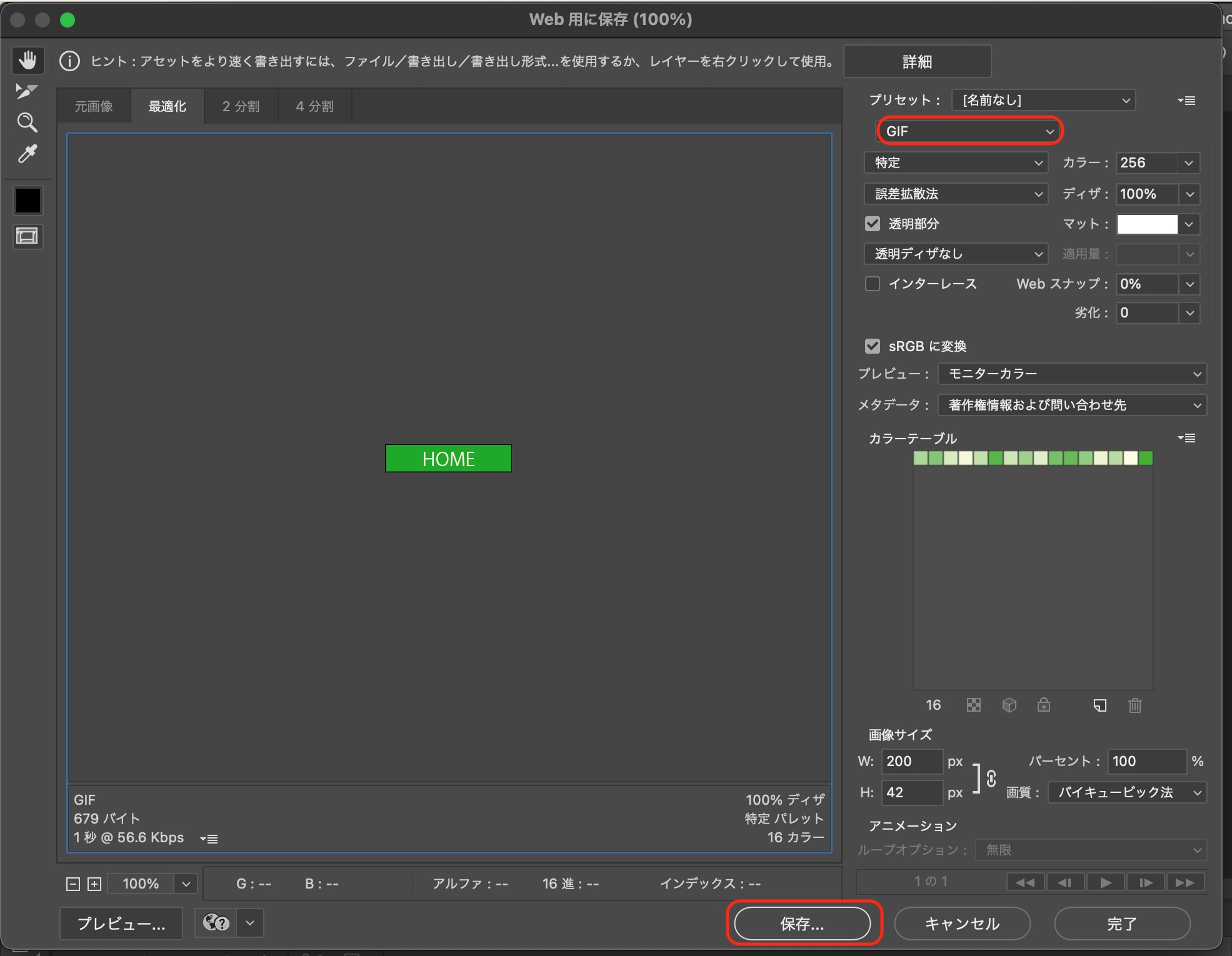
ファイルの保存形式を「GIF」を選択し、保存をします。

問題文の「デスクトップ上のwd2 フォルダ内にt1 というフォルダを作成し保存する」の通り、t1フォルダ作成しt1フォルダに保存します。
ここでデータ名は「home.gif」としてください。
(問題によるデータ名の指定はありませんが、後の問題でも本データを使用するためhome.gifのよう、わかりやすいデータ名がおすすめです。)
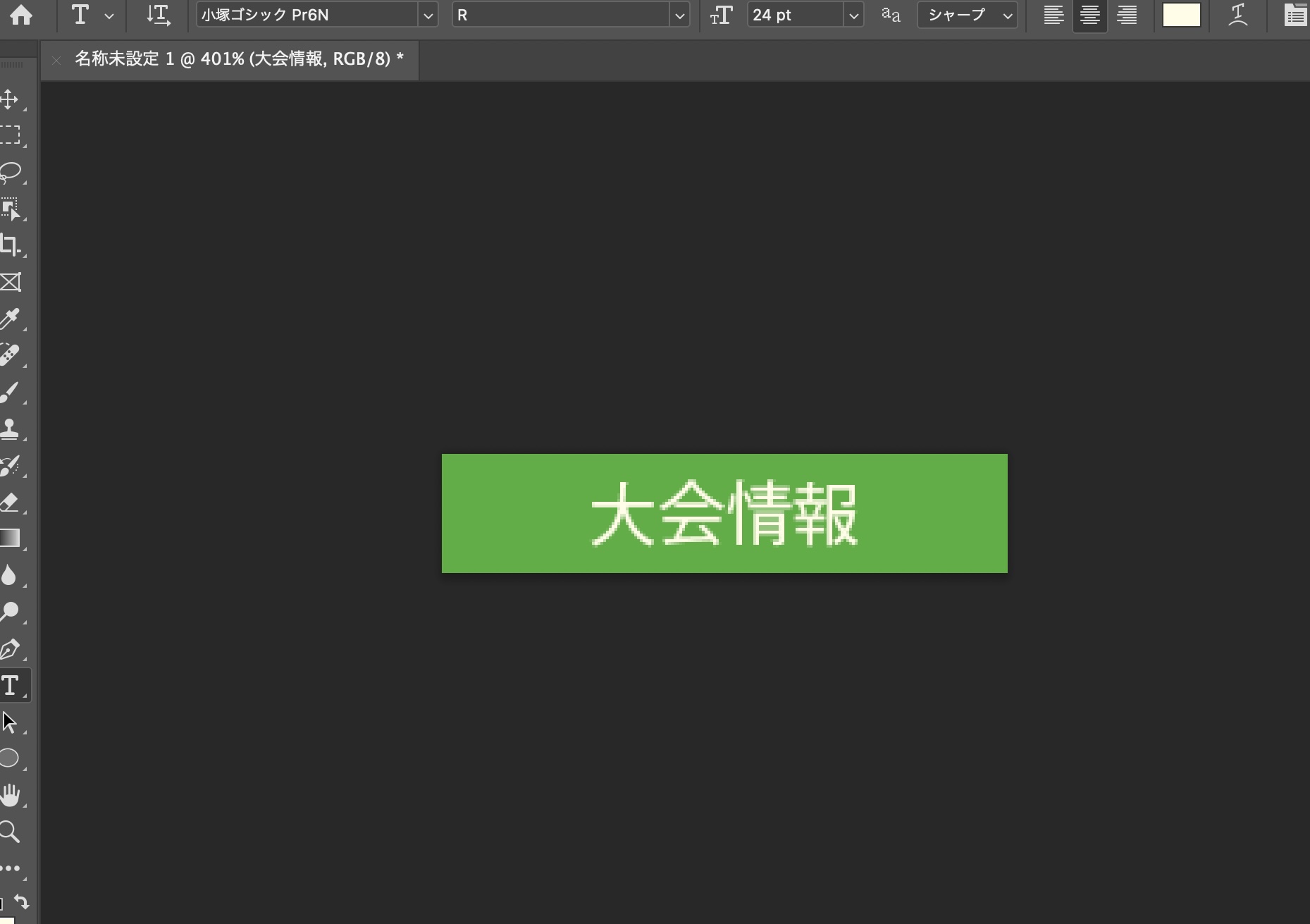
9.「ホーム」に引き続き「大会情報」、「ウェブデザイン技能競技会」、「参加申込」のメニューを続けて作成していきます。
長方形大きさ、カラーは「ホーム」で作成したもの活かし、下記のようにテキストだけ修正してメニューを作成していくと、作成が楽になります。

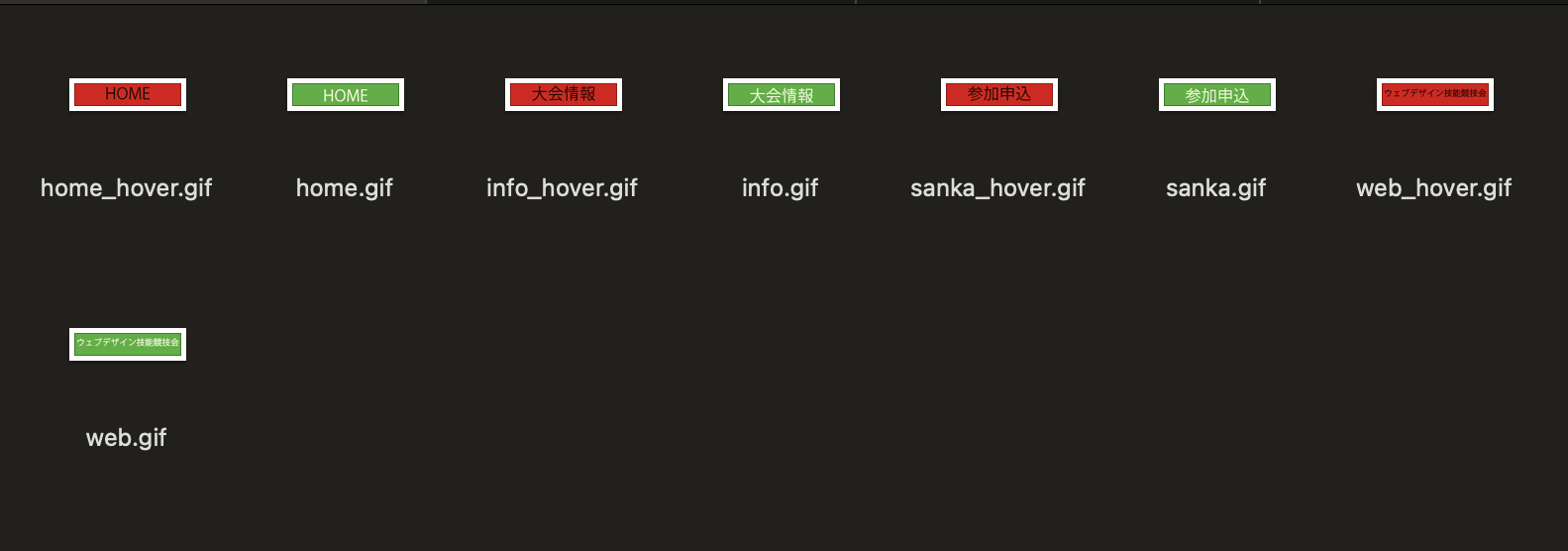
10.「HOME」、「大会情報」、「ウェブデザイン技能競技会」、「参加申込」のそれぞれ 4 つのメニュー項目は、ロールオーバーのためにそれぞれ統一感のある 4 つのメニュー項目毎に 2 種の画像を作成し、合計 8 ファイルを作成するようにします。
作成物が下記のようにします。ロールオーバー用は、「カラー赤に、文字色を黒」に設定ました。(カラー、文字色は任意。)
データ名は、「home.gif」とロールオーバー用に「home_hover.gif」の2種類に統一します。(データ名も任意です。)
データ名:home.gif
![]()
データ名:info.gif
![]()
データ名:web.gif![]()
データ名:sanka.gif
![]() データ名:home_hover.gif
データ名:home_hover.gif
![]()
データ名:info_hover.gif
![]()
データ名:web_hover.gif
![]()
データ名:sanka_hover.gif
![]()
下記の通り、t1フォルダに保存します。

t1フォルダに格納までで、作業1は終了です。
2級実技試験の概要解説は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】2級実技試験の概要と対策の解説
続きを見る