本記事では、ウェブデザイン技能検定の2級実技試験の作業2の解説・回答を行います。
問題については、令和5年度第2回の問題解説を行います。
実技試験については、毎回ほぼ同一問題のため、本回の演習で試験対策を行えます。
2級実技試験の概要解説は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】2級実技試験の概要と対策の解説
続きを見る
①作業2:以下の文章に従い作業を行いなさい。
下記の仕様に従って、『ウェブデザイン技能競技会』の公式サイトに利用するアニメーションバナーを作成しなさい。
JavaScriptによるアニ メーションもしくはGIF形式いずれかとして作成すること。
下記に掲げる仕様の要件はすべて含まれなければならないが、指定以外の要素については任意とする。
素材ファイルimg001.bmp、img002.jpg、img003.pngは、data2 フォルダのq2 フォルダ内に保存されている。画像は仕様に準ずる限り編 集することが出来る。
JavaScriptとして作成する場合はdata2 フォルダ内にあるjQueryファイルを利用することができる。
それ以外のJavaScriptライブラリなど は利用することができない。またDreamweaver同梱のテンプレートやBootstrapモジュールおよびスニペット機能などを利用して作成した場 合には減点の対象となることがある。
作成したデータファイルは、デスクトップ上のwd2 フォルダ内にt2 というフォルダを作成し保存すること。
JavaScriptとして作成した場合には表示に必要な他のファイルとともに保存し、HTMLの名称はanim.htmlとすること。
なお作業 2 で作成したアニメーションバナーは次の設問(作業3)で使用されることに配慮して作成する必要がある。
作業 2 仕様
- 幅 800px 高さ 48px
- 指定された画像より 2 つ選択し、適切な状態に加工して必ず使用すること。 「img001.bmp、img002.jpg、img003.png」
- バナーに掲載する情報は次の素材テキストファイルの文章をもれなくすべて利用すること。テキストの文字は可読であること。 「banner_copy.txt」
- アニメーションでいずれかの要素が変化(動き・切替等)する設定がされていること。
- アニメーションファイルの総容量は 500k バイト以内とすること(jQuery ファイルを使用した場合はそれらも含む)。
②指定素材
「img001.bmp、img002.jpg、img003.png、banner_copy.txt」が試験本番に試提供されています。
今回は、仮の素材として、下記を用意しておきます。
【img001.bmp】

【img002.jpg】

【img003.png】

【banner_copy.txt】
- 国家検定
- ウェブデザイン技能検定
③回答・解説
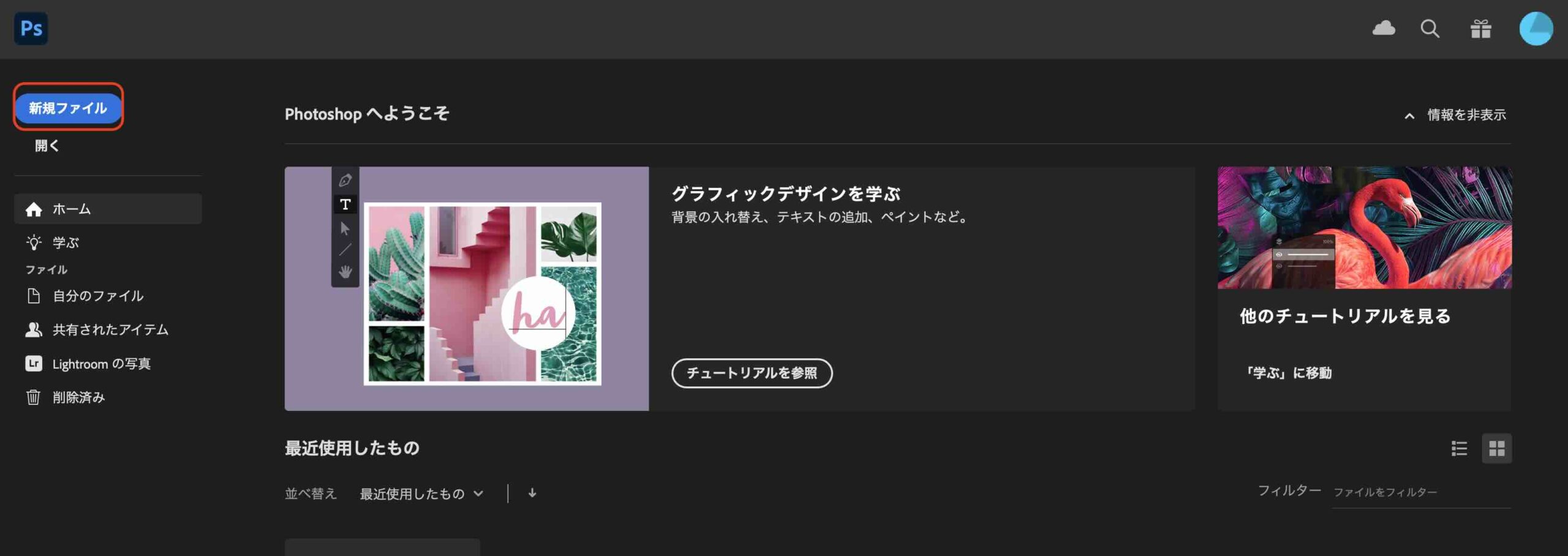
1.Photoshopを起動し、新規ファイルをクリックします。

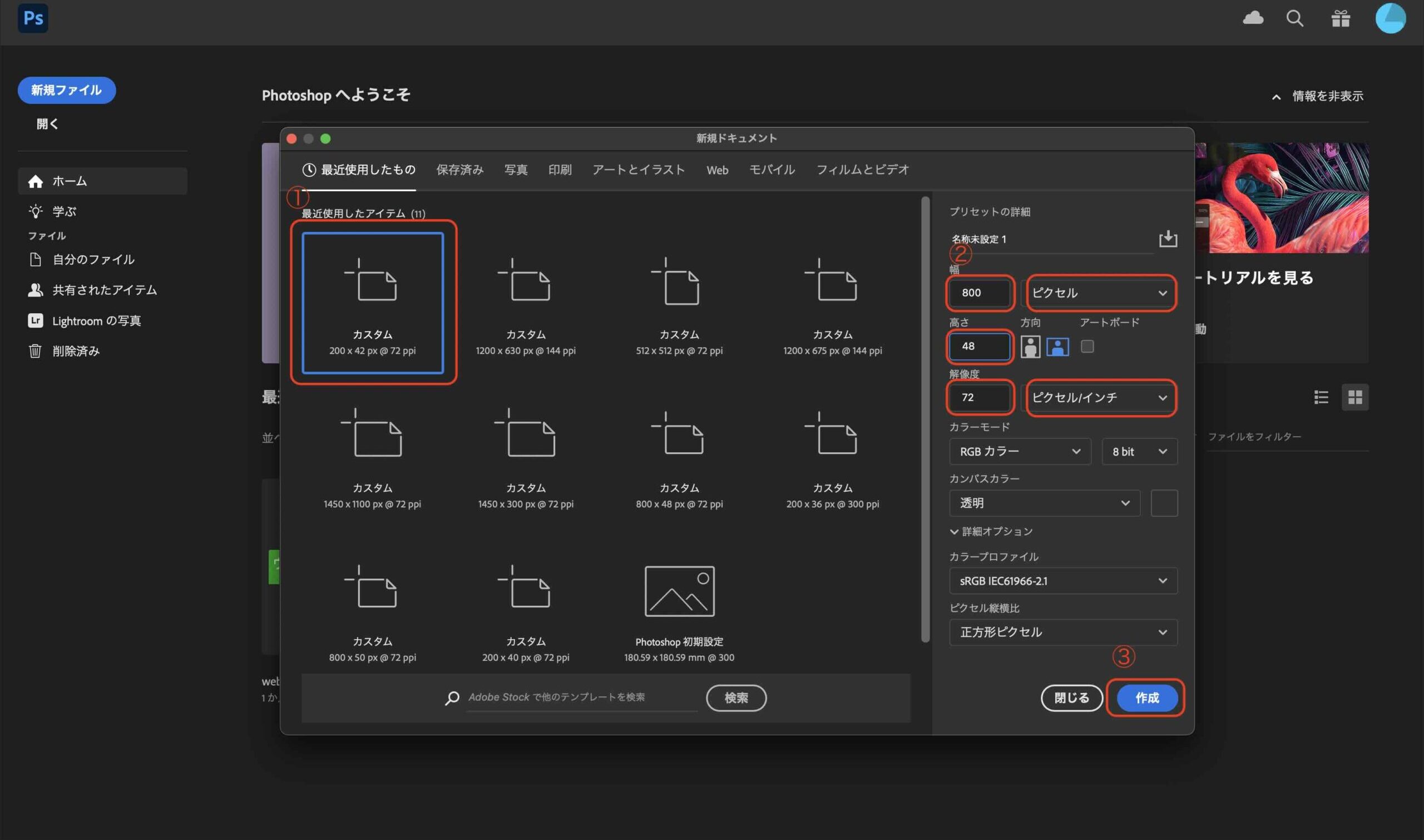
2.①「カスタム」をクリックし、②幅「800」「ピクセル」、高さ「48」、解像度「72」「ピクセル/インチ」、カラーモード「RGBカラー」を入力し、③「作成」をクリックします。
※作業2の仕様の「幅 800px 高さ 48px」より、アニメーションバナーを幅 800px 高さ 48pxで作成します。

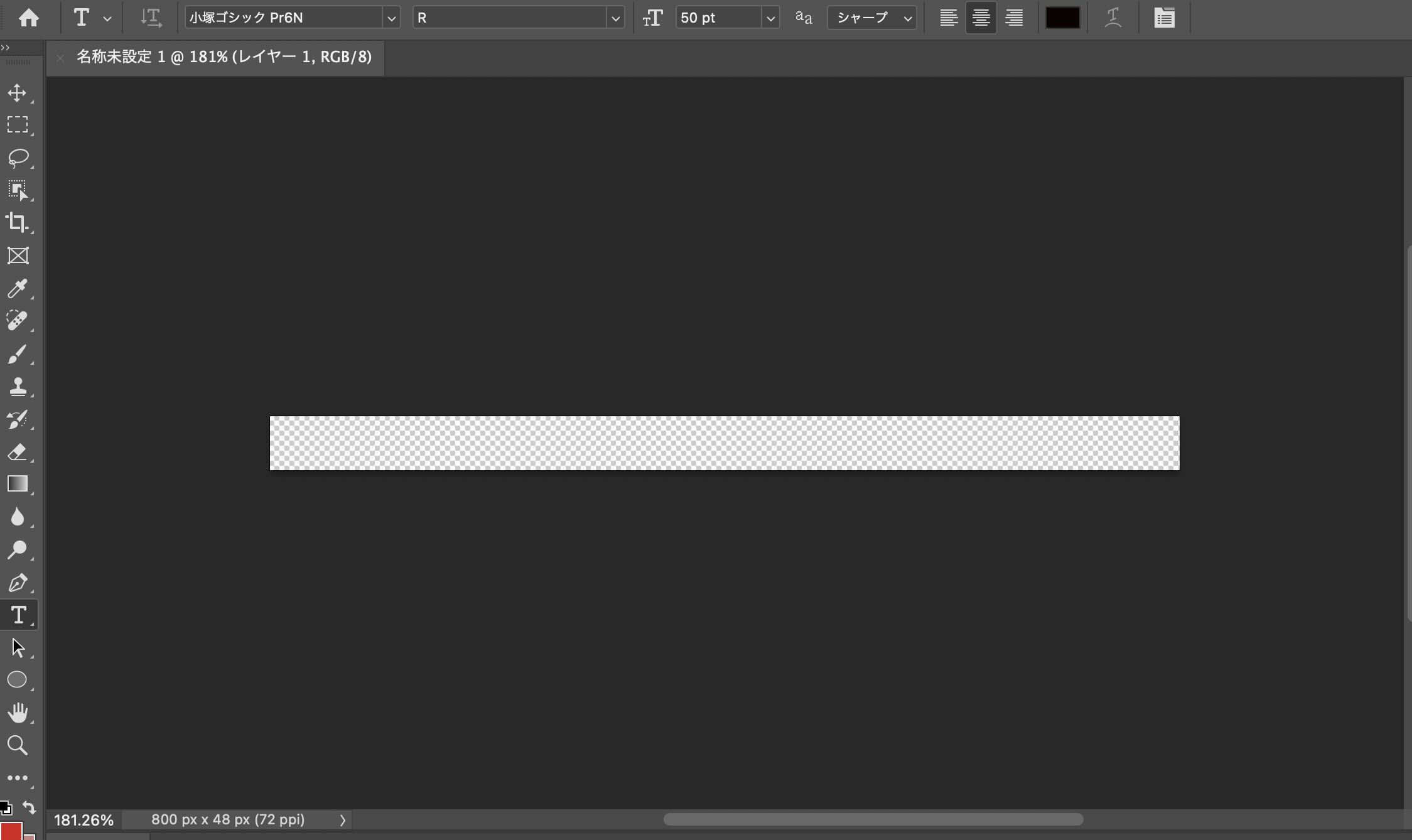
3.ここからアニメーションバナーのオブジェクトを作成していきます。

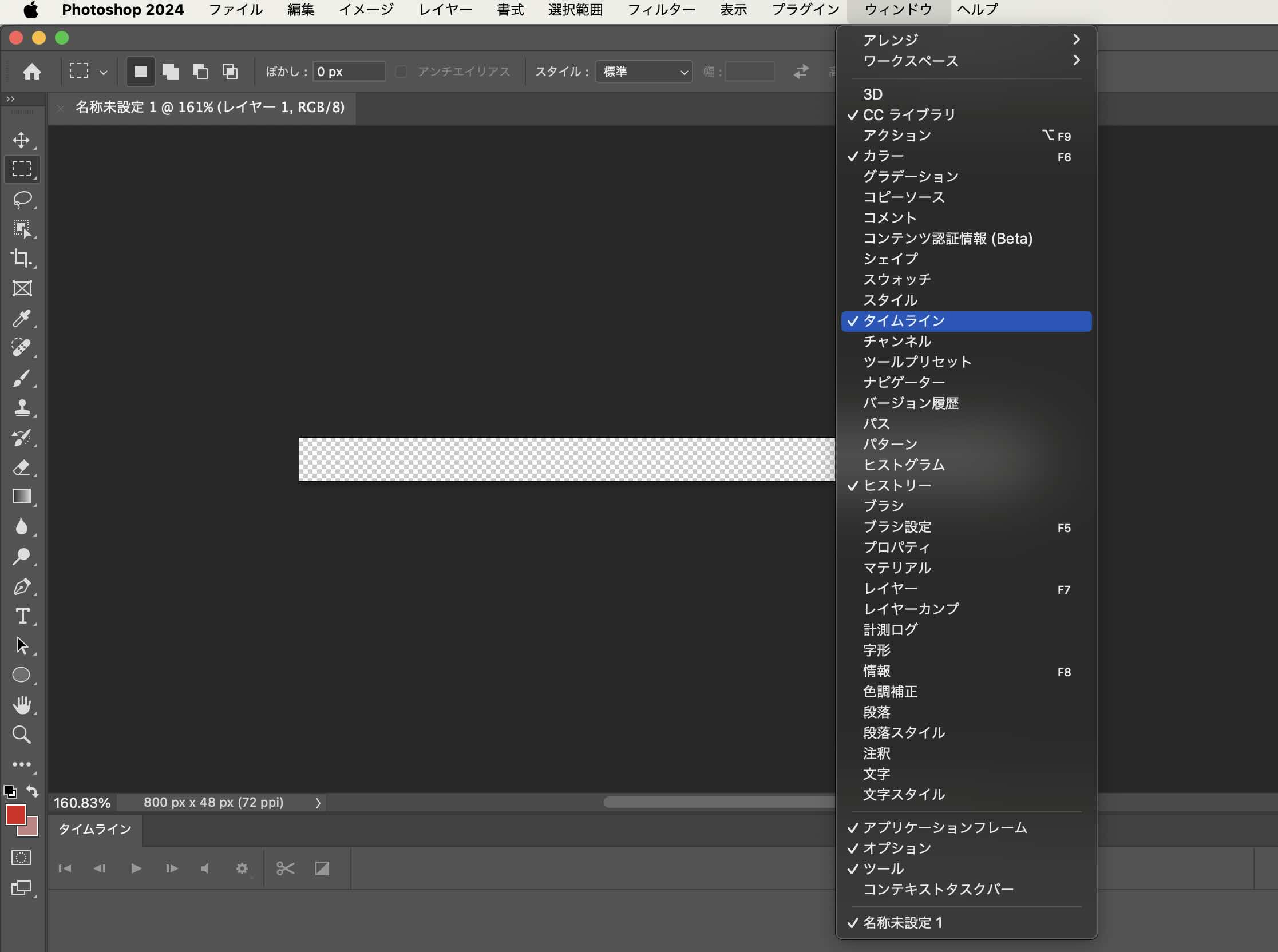
4.アニメーション用のタイムラインを表示させます。
タイムラインが表示されてない場合は、「ウィンドウ」の「タイムライン」クリックして、タイムラインを表示させます。

5.q2フォルダに格納されている画像データをフォトショップに展開します。
「img001.bmp」をドラッグアンドドロップでフォトショップに展開します。


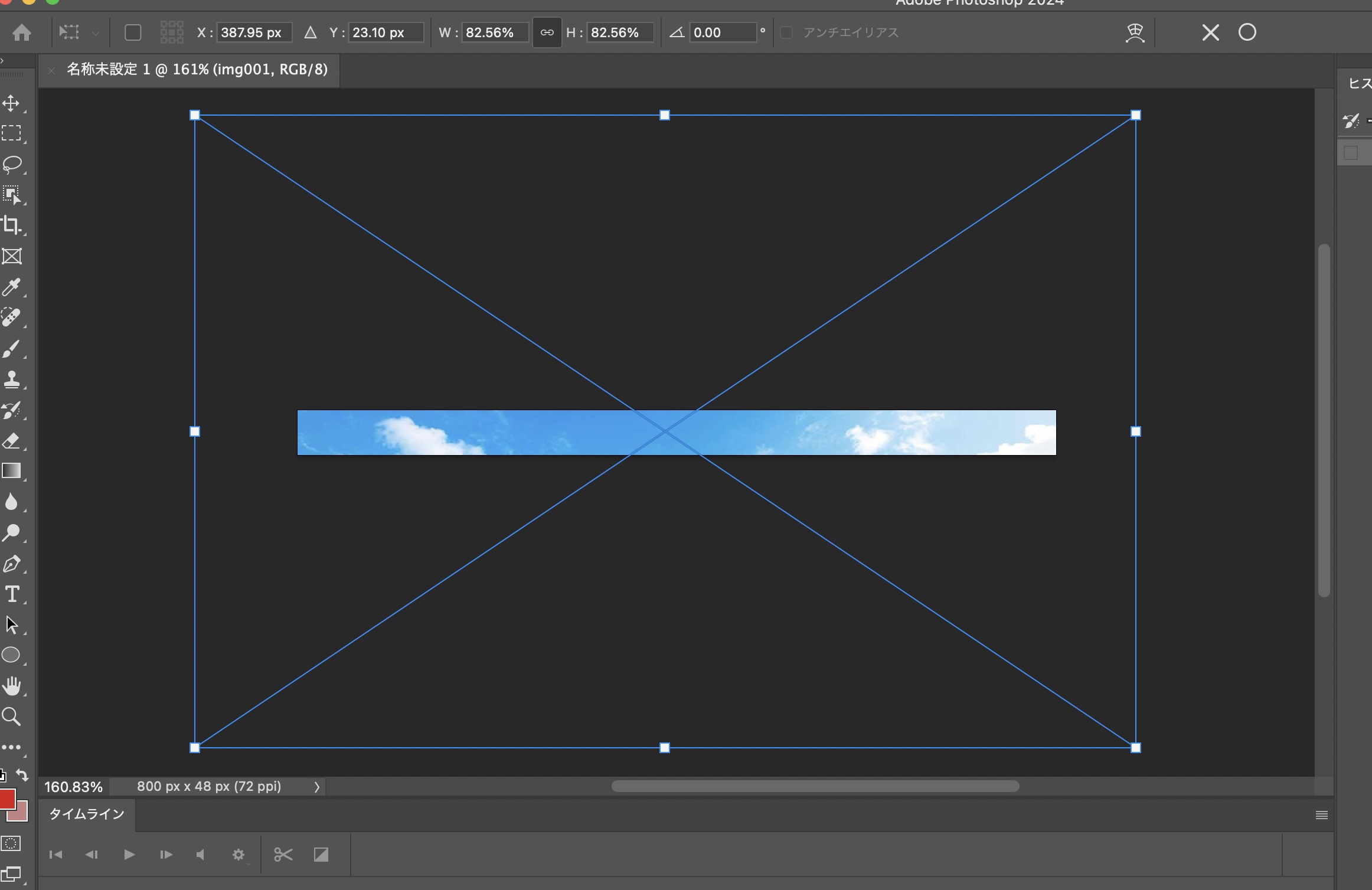
6.画像をオブジェクトサイズを超えるように、拡大していきます。

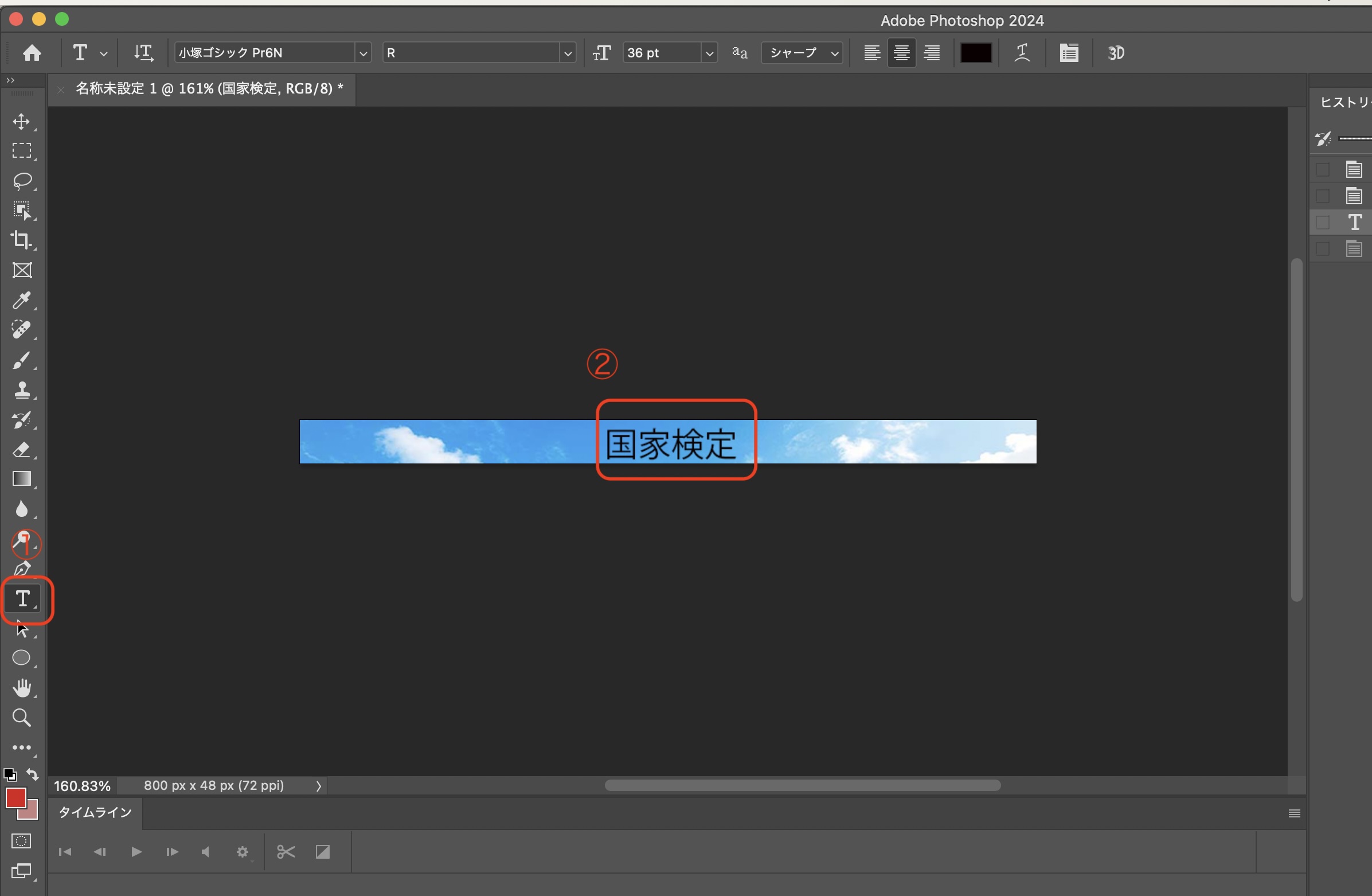
7.テキストツールでメニューの文字を作成します。
①「テキストツール」をクリックします。
②「banner_copy.txt」内のテキストを作成していきます。

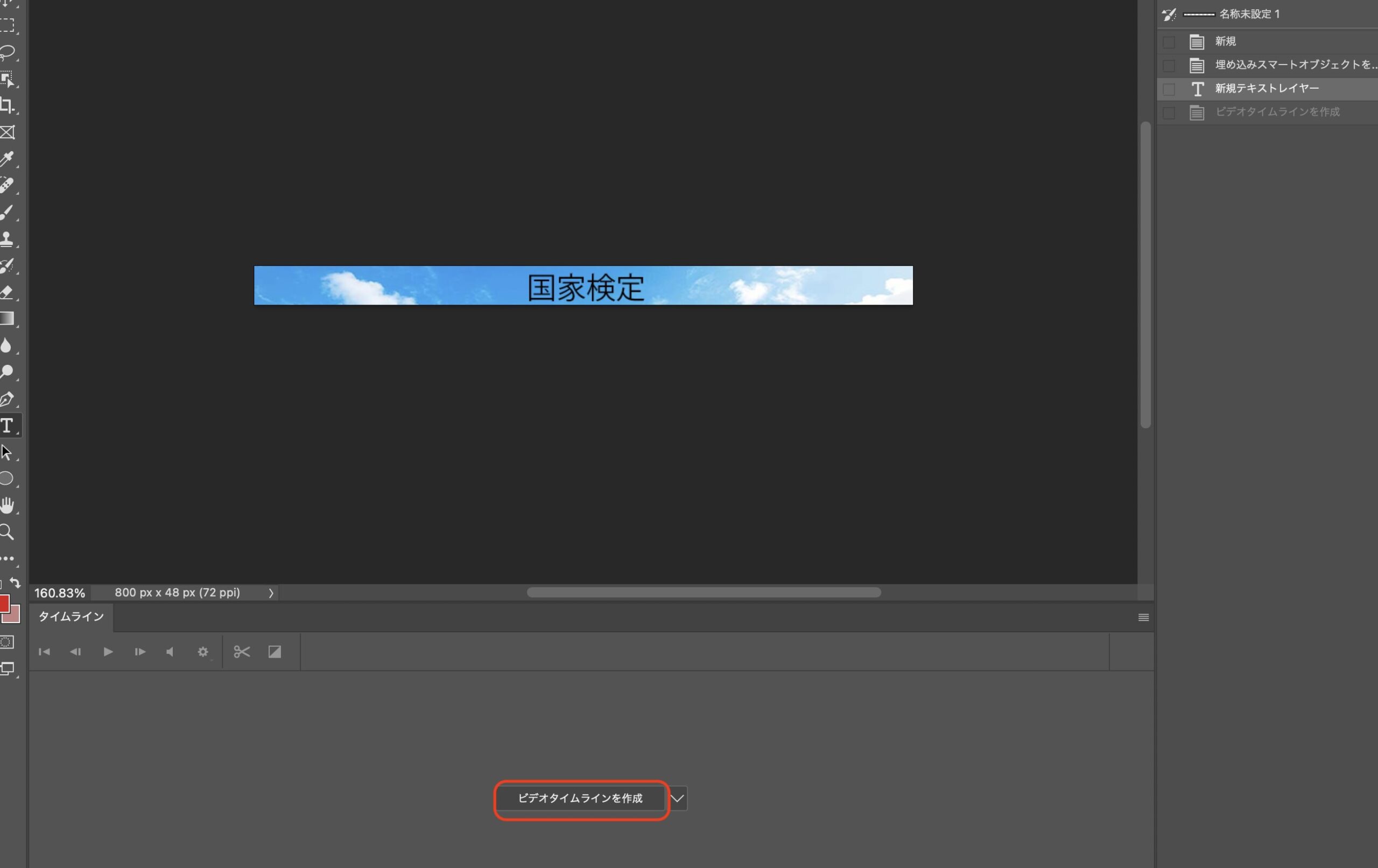
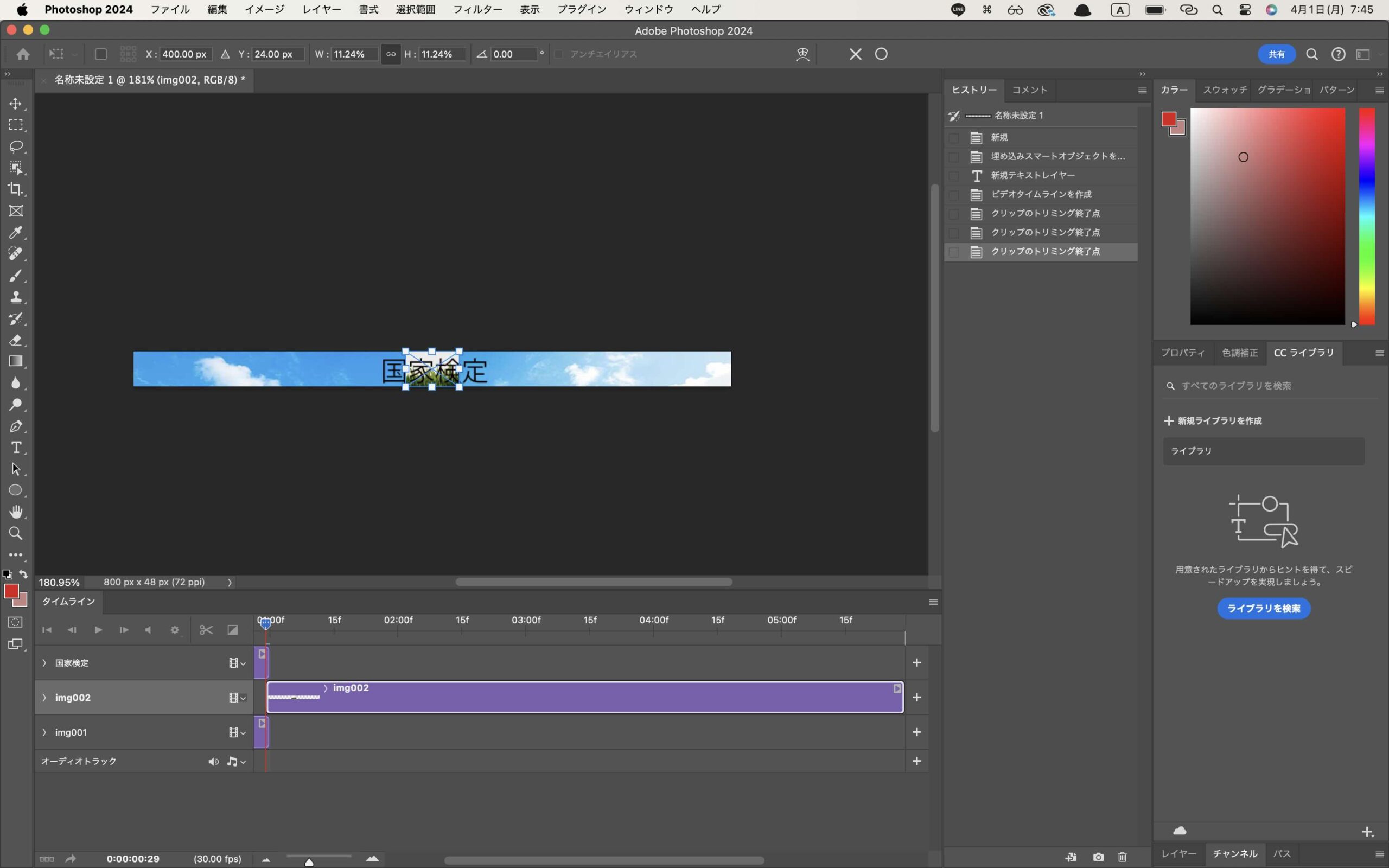
8.タイムラインを作成していきます。
「ビデオタイムラインを作成」をクリックします。
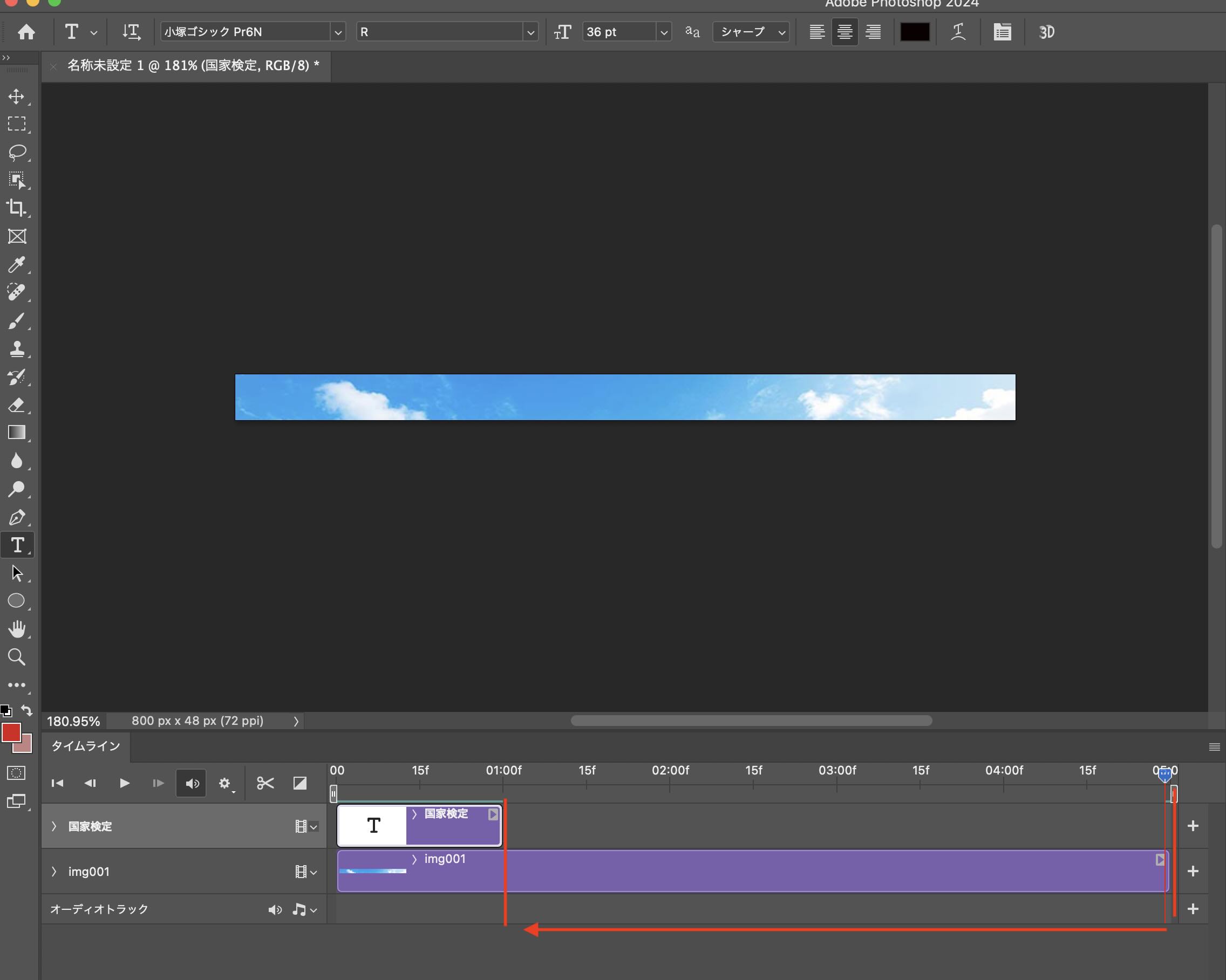
1秒おきに画像とテキストが切り替わるアニメーションを作成します。
※作業 2 仕様では、指定がありませんが、今回は1秒おきに切り替わるアニメーションとします。
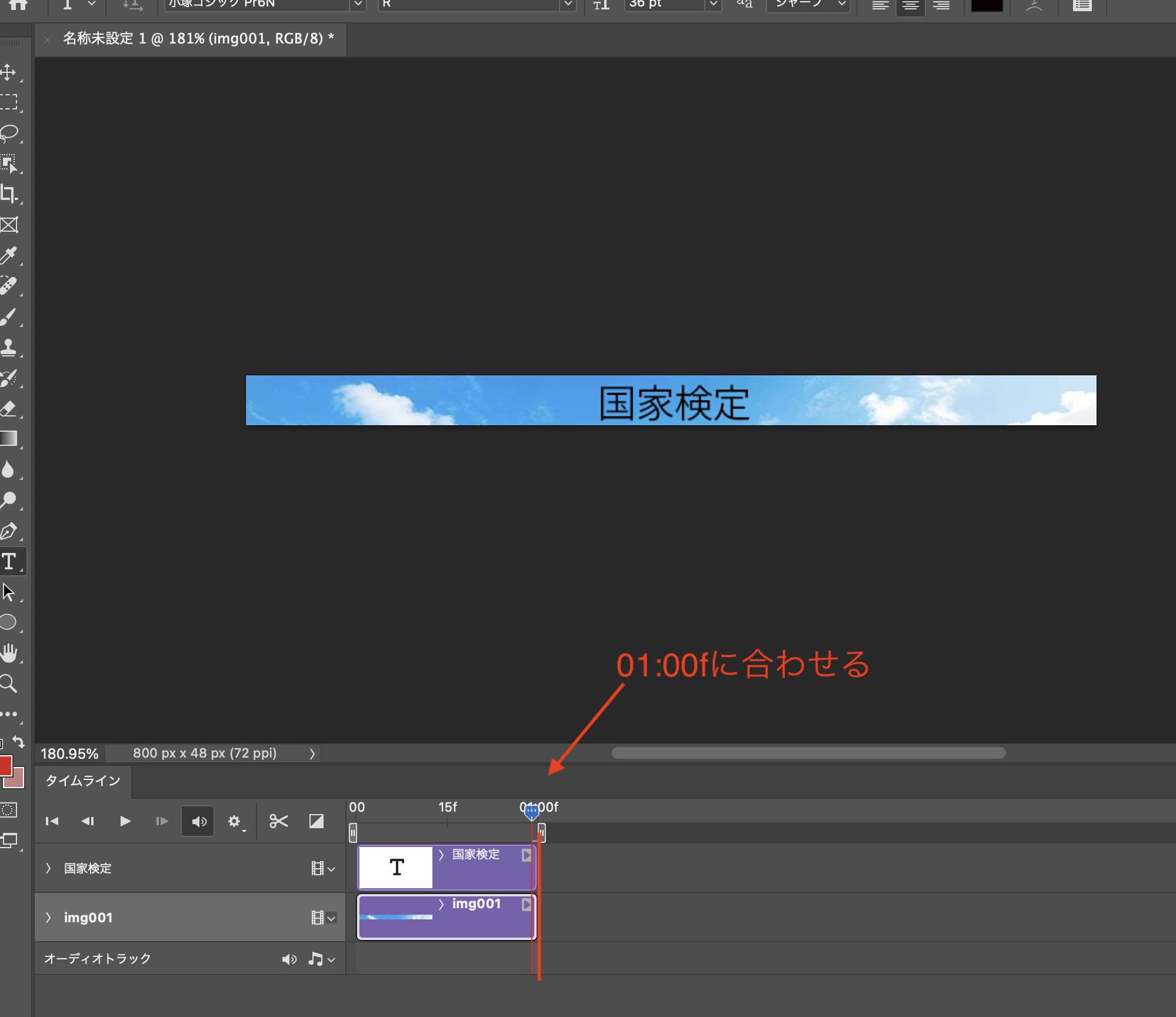
「紫色のタイムゲージ」を移動させて、表示時間を調節します。

「国家検定」「img001」ともに01:00fに合わせます。

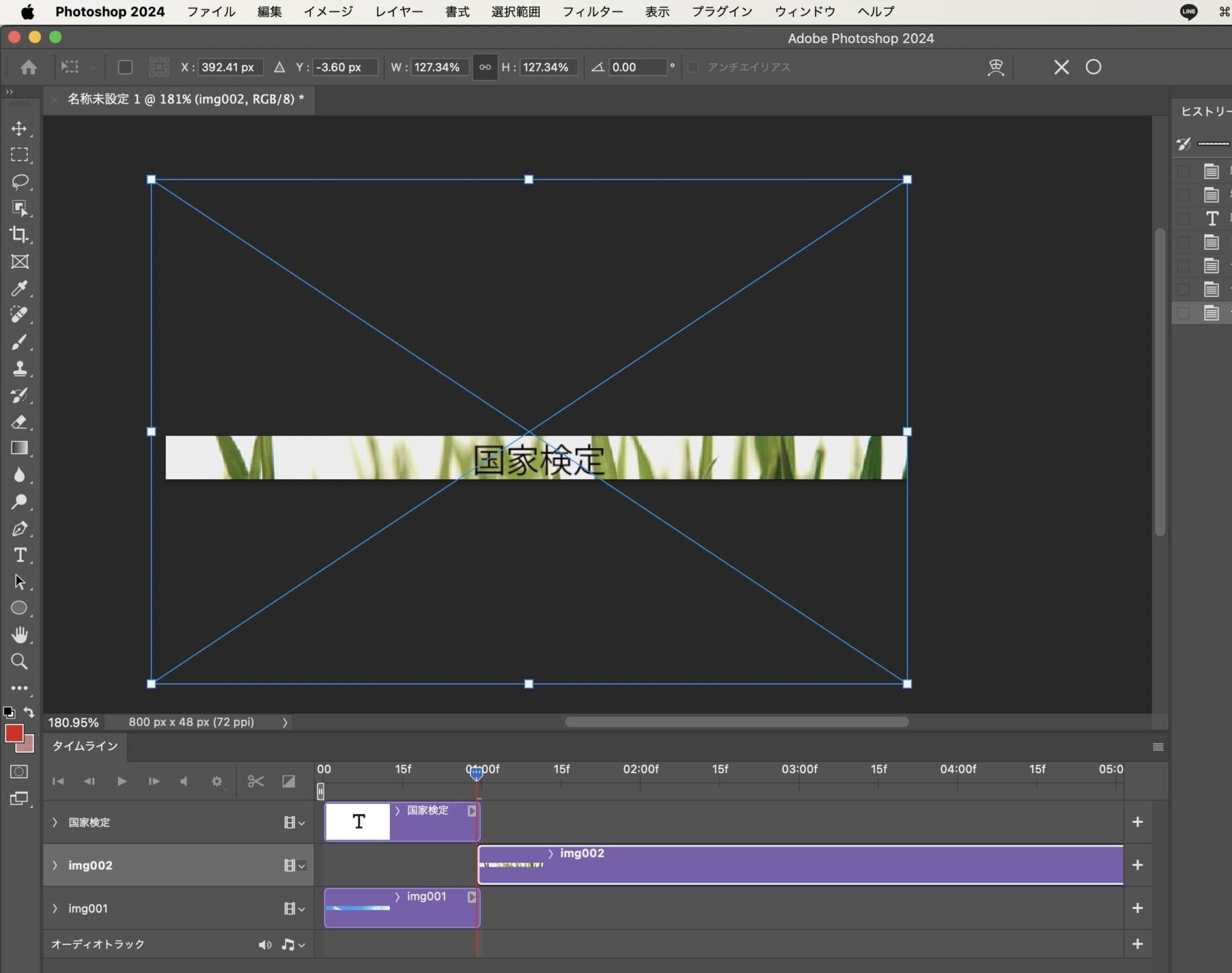
9.アニメーション画像2枚目を挿入します。

q2フォルダに格納されている画像データをフォトショップに展開します。
「img002.jpg」をドラッグアンドドロップでフォトショップに展開します。

「img002.jpg」をオブジェクト全体を含むよう、拡大します。

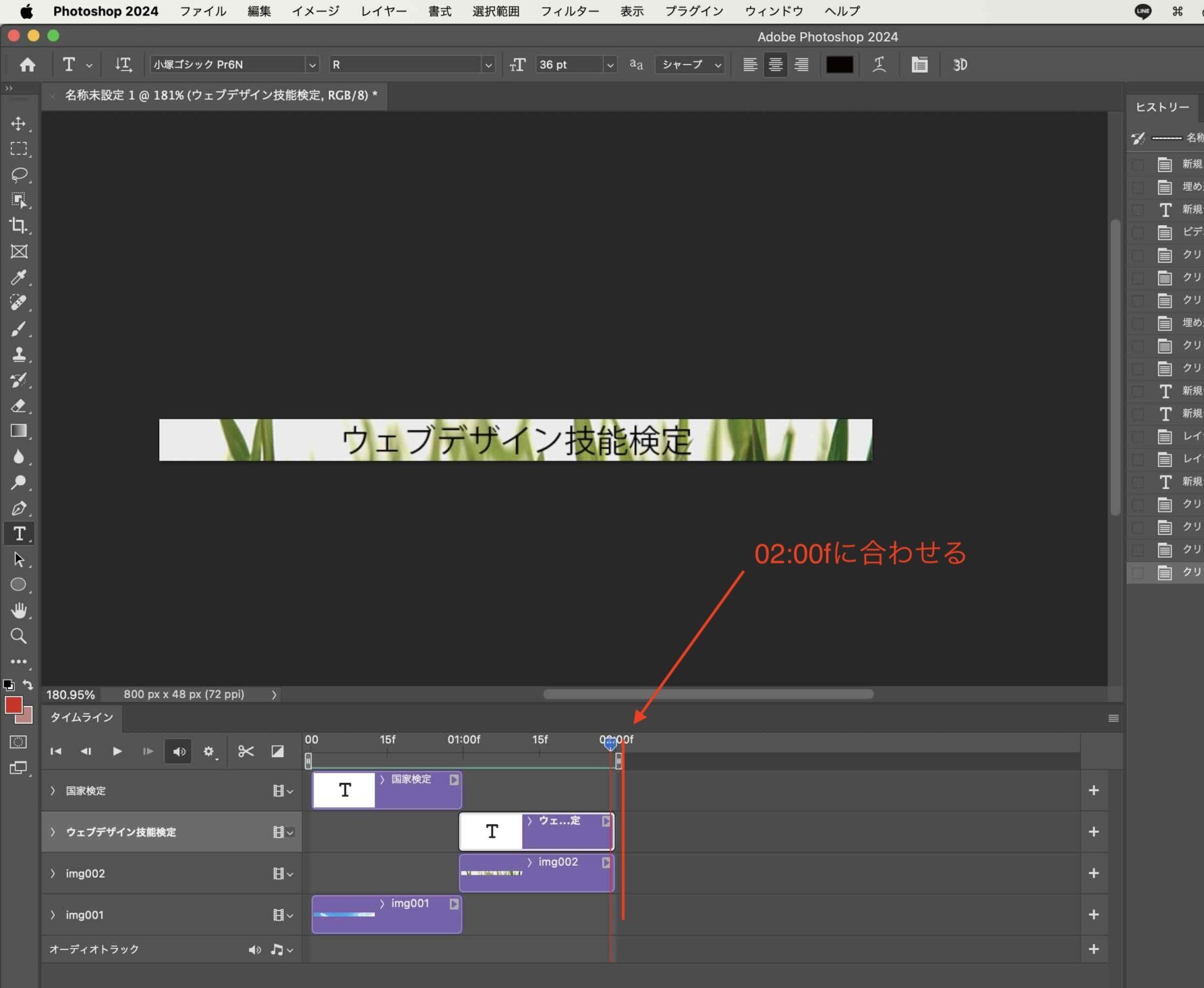
10.テキストツールでメニューの文字を作成し、アニメーション時間を調整します。
①「テキストツール」をクリックします。
②「banner_copy.txt」内のテキストを作成していきます。
③「紫色のタイムゲージ」を移動させて、表示時間を調節します。「ウェブデザイン技能検定」「img002」ともに02:00fに合わせます。

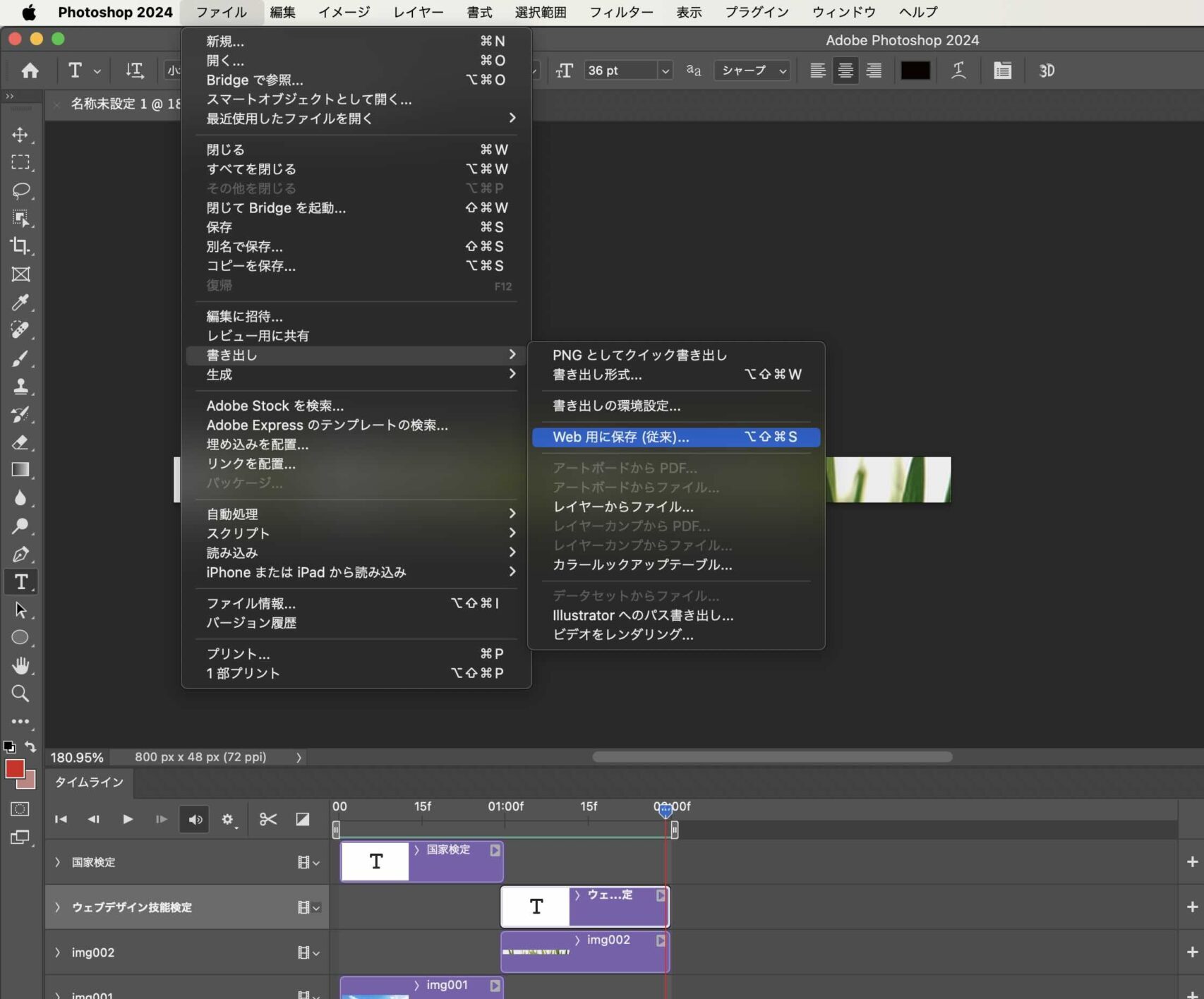
11.作成物を保存します。
「ファイル」より、「書き出し」から「Web用に保存」をクリックします。

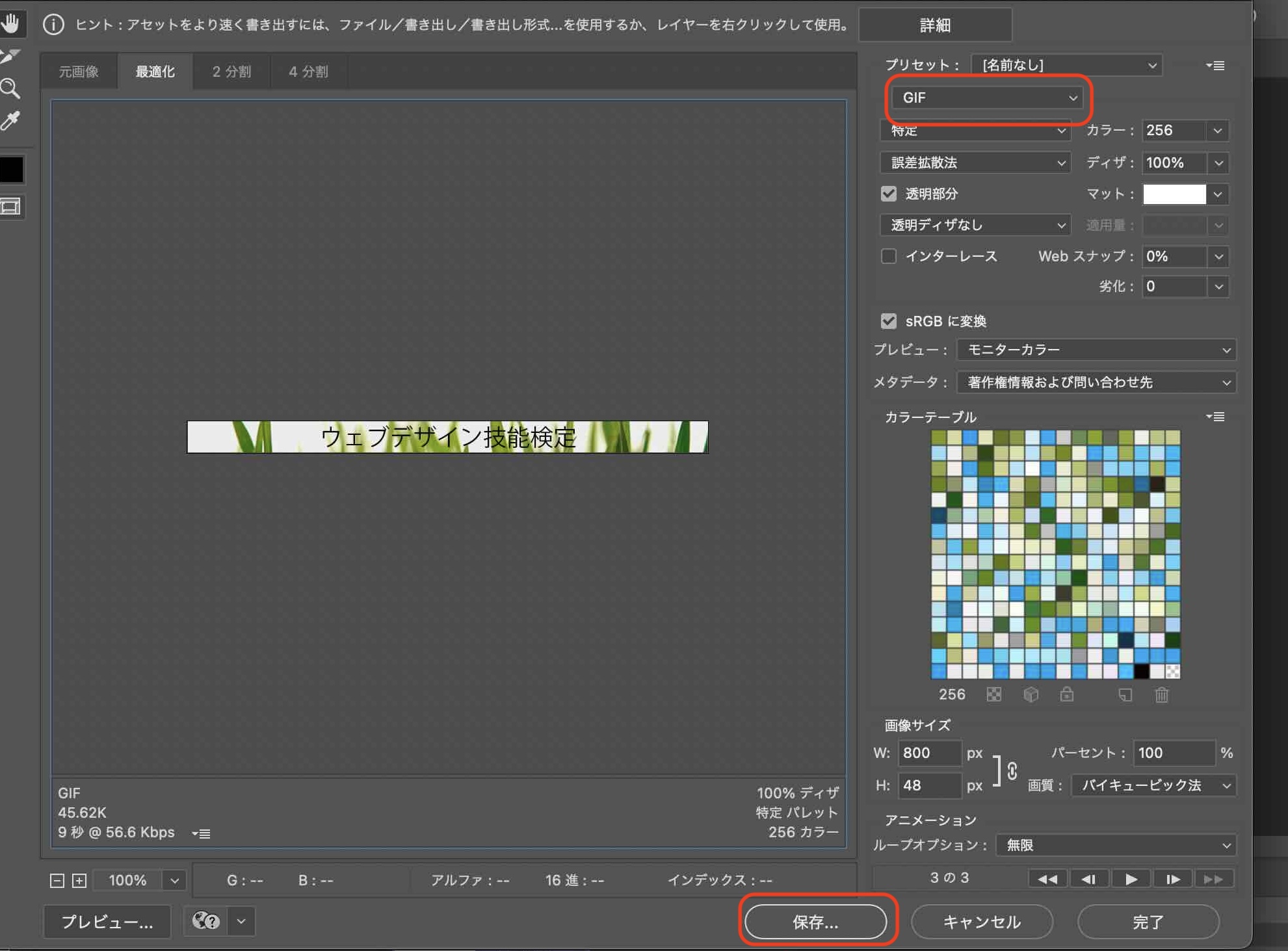
ファイルの保存形式を「GIF」を選択し、保存をします。データ名は「banner.gif」にします。
(問題によるデータ名の指定はありませんが、後の問題でも本データを使用するためbanner.gifのよう、わかりやすいデータ名がおすすめです。)
問題文の「デスクトップ上のwd2 フォルダ内にt2というフォルダを作成し保存する」の通り、t2フォルダ作成しt2フォルダに保存します。

格納データは下記の通りです。
データ名:banner.gif
![]()
t2フォルダに格納までで、作業2は終了です。
2級実技試験の概要解説は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】2級実技試験の概要と対策の解説
続きを見る