本記事では、ウェブデザイン技能検定の2級実技試験の作業4の解説・回答を行います。
問題については、令和5年度第2回の問題解説を行います。
実技試験については、毎回ほぼ同一問題のため、本回の演習で試験対策を行えます。
2級実技試験の概要解説は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】2級実技試験の概要と対策の解説
続きを見る
①作業4:以下の文章に従い作業を行いなさい。
作業 3 で作成したindex.html ファイルに、data2 フォルダのq4 フォルダ内に保存してあるsample2.txtの文章をよく読み、構造化し配置 しなさい。
作成したデータファイルは、デスクトップ上のwd2 フォルダ内にt4 というフォルダを作成し保存すること。
その際は、サーバにアップロードす る場合と同様に必要なソースファイルを配置し、またフォルダ構造にも留意して、必ずウェブブラウザで表示できるようパスの設定を行うこと。
②指定素材
q4フォルダに「sample2.txt」が試験本番に試提供されています。
【sample2.txt】
ウェブデザイン技能検定
ウェブデザインとはパソコンや携帯端末を通して、様々な情報をインターネット上に掲載し、これを配信することを目的に、ウェブサイト(ホームページ)のデザイン(設計)を行う職種を指します。ウェブデザイン技能検定とは、こうしたウェブデザインに関わる技能を照査するための国家検定です。
技能検定とは
技能検定(ぎのうけんてい)とは、働く人々の有する技能を一定の基準により検定し、これを公証する国家検定制度であり、技能に対する社会一般の評価を高め、働く人々の技能と地位の向上、産業の発展の寄与を目的として、職業能力開発促進法に基づき、昭和34年度より実施されています。技能検定は試験に合格することにより、「技能士」と称することができます。
新着情報
・2014-2015年 試験日程
・第1回試験の合格者発表
検定情報
1.学科試験について
・2014年度版 試験細目
・学科試験問題解答
2.実技試験について
・公式ソフトウェアについて
・受検用PCについて
③成果物イメージ
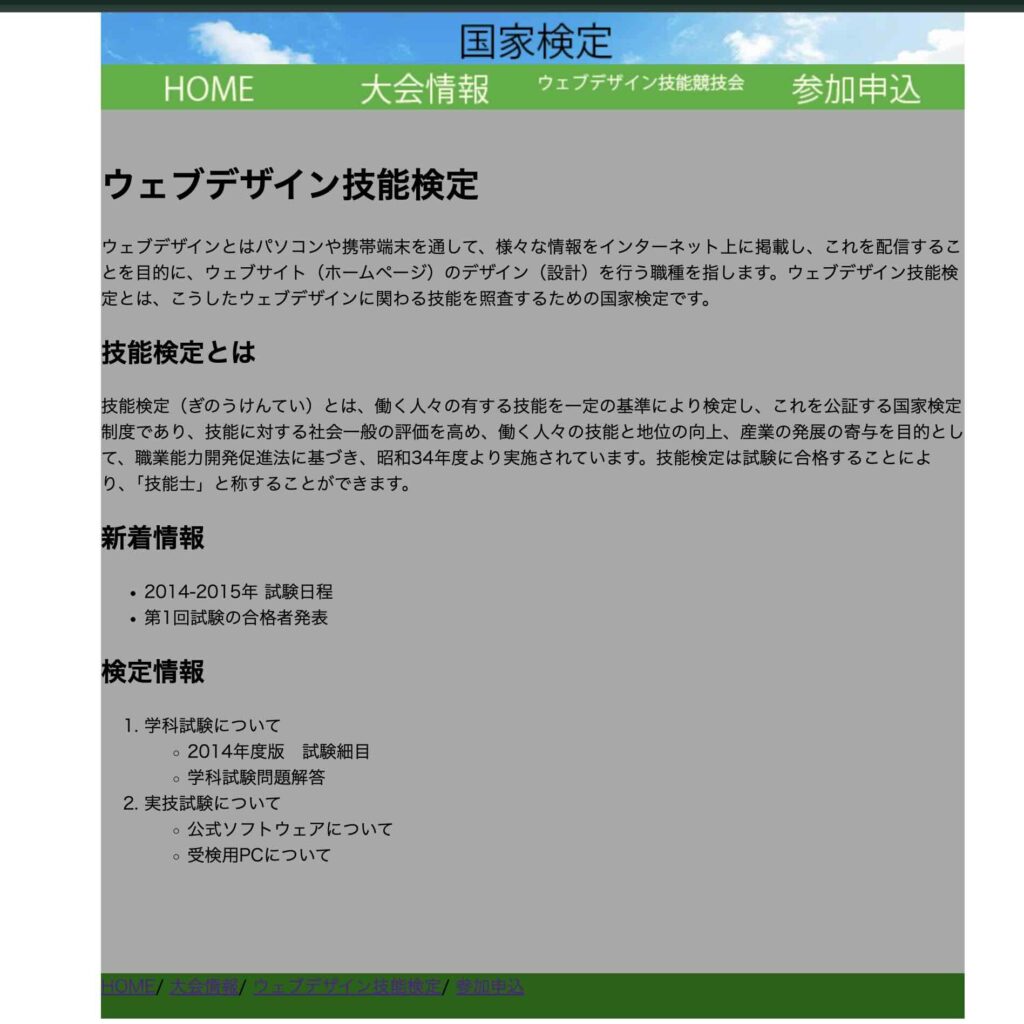
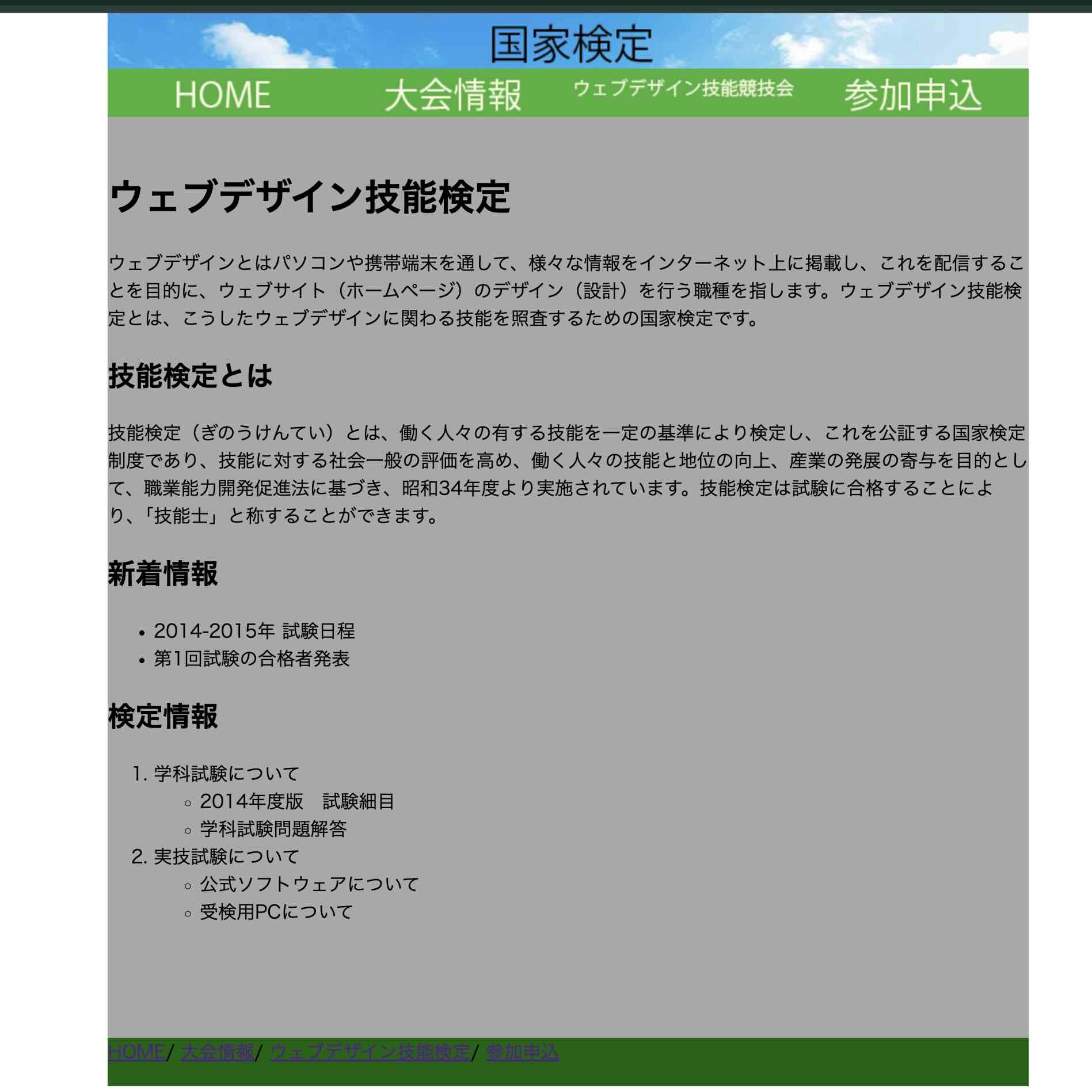
作業4の要件を元に、下記のイメージを元に、下記を成果物として作成していきます。
【成果物イメージ】

index.html 作業3からの追記は赤字のみです。 <!doctype html> <html> <head> <meta charset="UTF-8"> <title>ウェブデザイン技能検定公式サイト</title> <link rel="stylesheet" href="sample.css"> </head> <body> <header> <img src="images/banner.gif" alt=""> </header> <nav> <a class="btn" id="home"; href="#"> </a> <a class="btn" id="info"; href="#"></a> <a class="btn" id="web"; href="#"></a> <a class="btn" id="sannka"; href="#"></a> </nav> <main> <h1>ウェブデザイン技能検定</h1> <p>ウェブデザインとはパソコンや携帯端末を通して、様々な情報をインターネット上に掲載し、これを配信することを目的に、ウェブサイト(ホームページ)のデザイン(設計)を行う職種を指します。ウェブデザイン技能検定とは、こうしたウェブデザインに関わる技能を照査するための国家検定です。</p> <h2>技能検定とは</h2> <p>技能検定(ぎのうけんてい)とは、働く人々の有する技能を一定の基準により検定し、これを公証する国家検定制度であり、技能に対する社会一般の評価を高め、働く人々の技能と地位の向上、産業の発展の寄与を目的として、職業能力開発促進法に基づき、昭和34年度より実施されています。技能検定は試験に合格することにより、「技能士」と称することができます。</p> <h2>新着情報</h2> <ul> <li>2014-2015年 試験日程</li> <li>第1回試験の合格者発表</li> </ul> <h2>検定情報</h2> <ol> <li>学科試験について <ul> <li>2014年度版 試験細目</li> <li>学科試験問題解答</li> </ul> </li> <li>実技試験について <ul> <li>公式ソフトウェアについて</li> <li>受検用PCについて</li> </ul> </li> </main> <footer> <a href="#">HOME</a>/ <a href="#">大会情報</a>/ <a href="#">ウェブデザイン技能検定</a>/ <a href="#">参加申込</a> </footer> </body> </html>
sample.css
「sample.css」は作業3と同様で、追記なしです。
④回答・解説
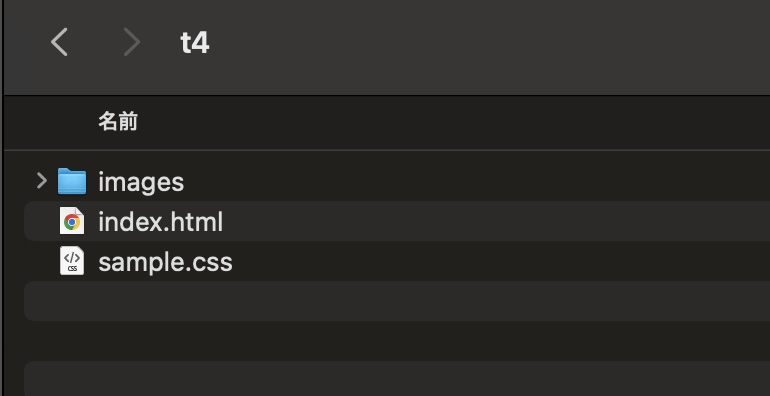
1.事前準備として、デスクトップ上のwd2 フォルダ内に「t4」 というフォルダを作成し、作業3で作成した、「index.html」「sample.css」「imagesフォルダ」をコピーしてきます。

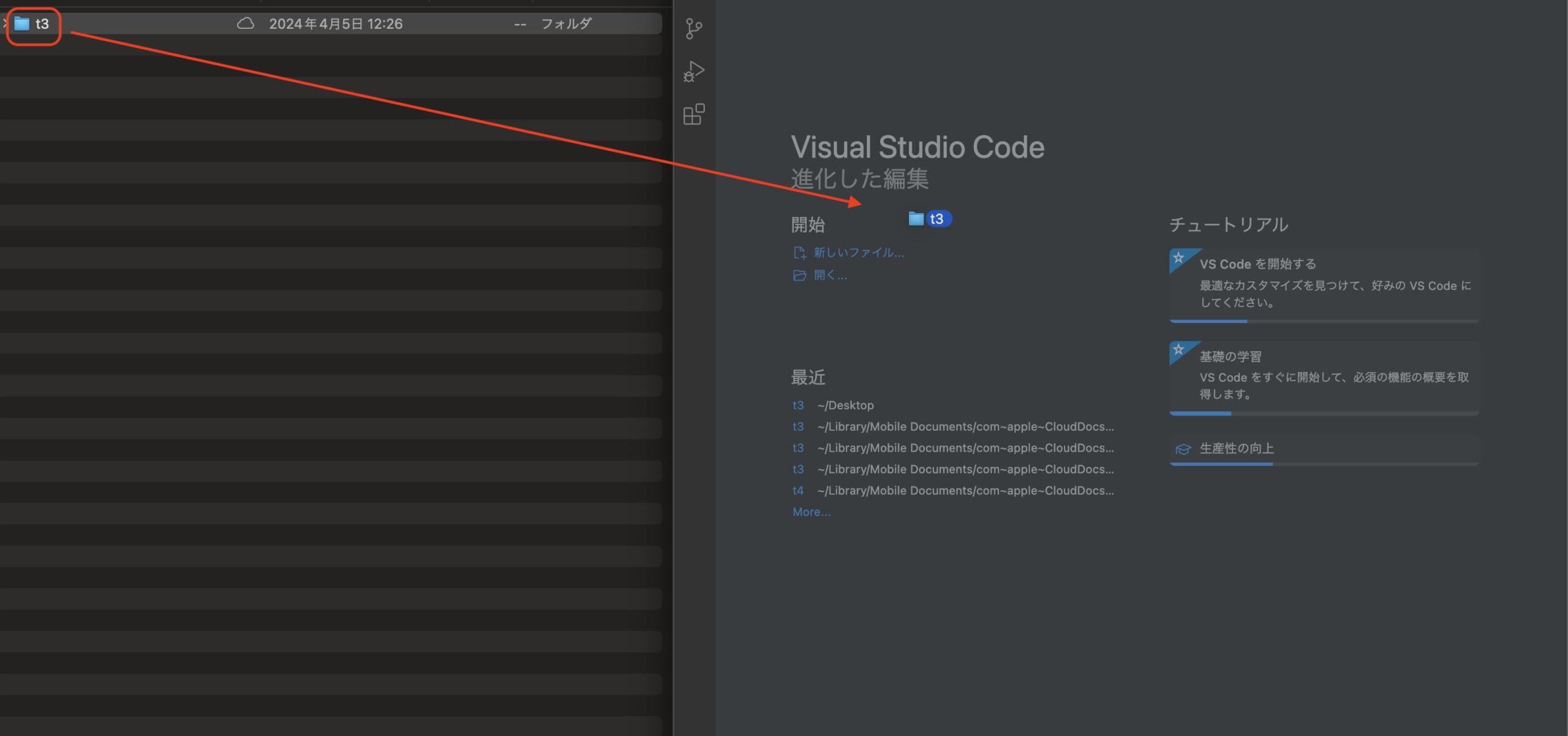
2.ここからはVisual Studio Codeを使用し、コードを記載していきます。
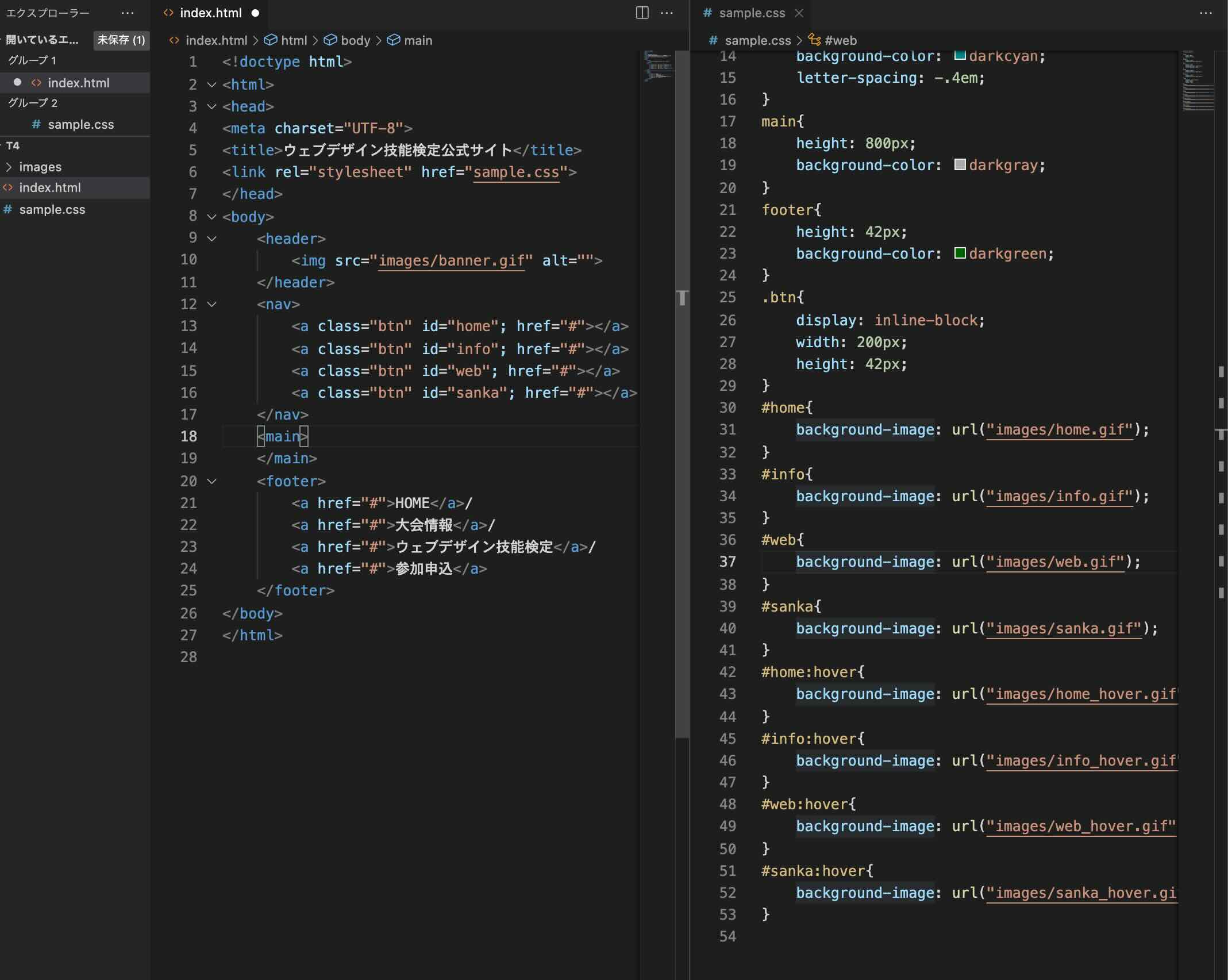
Visual Studio Codeを起動し、1.で作成した、「t4」フォルダごとVisual Studio Codeにドラッグアンドドロップし、展開します。

データの展開後は、下記のようになります。

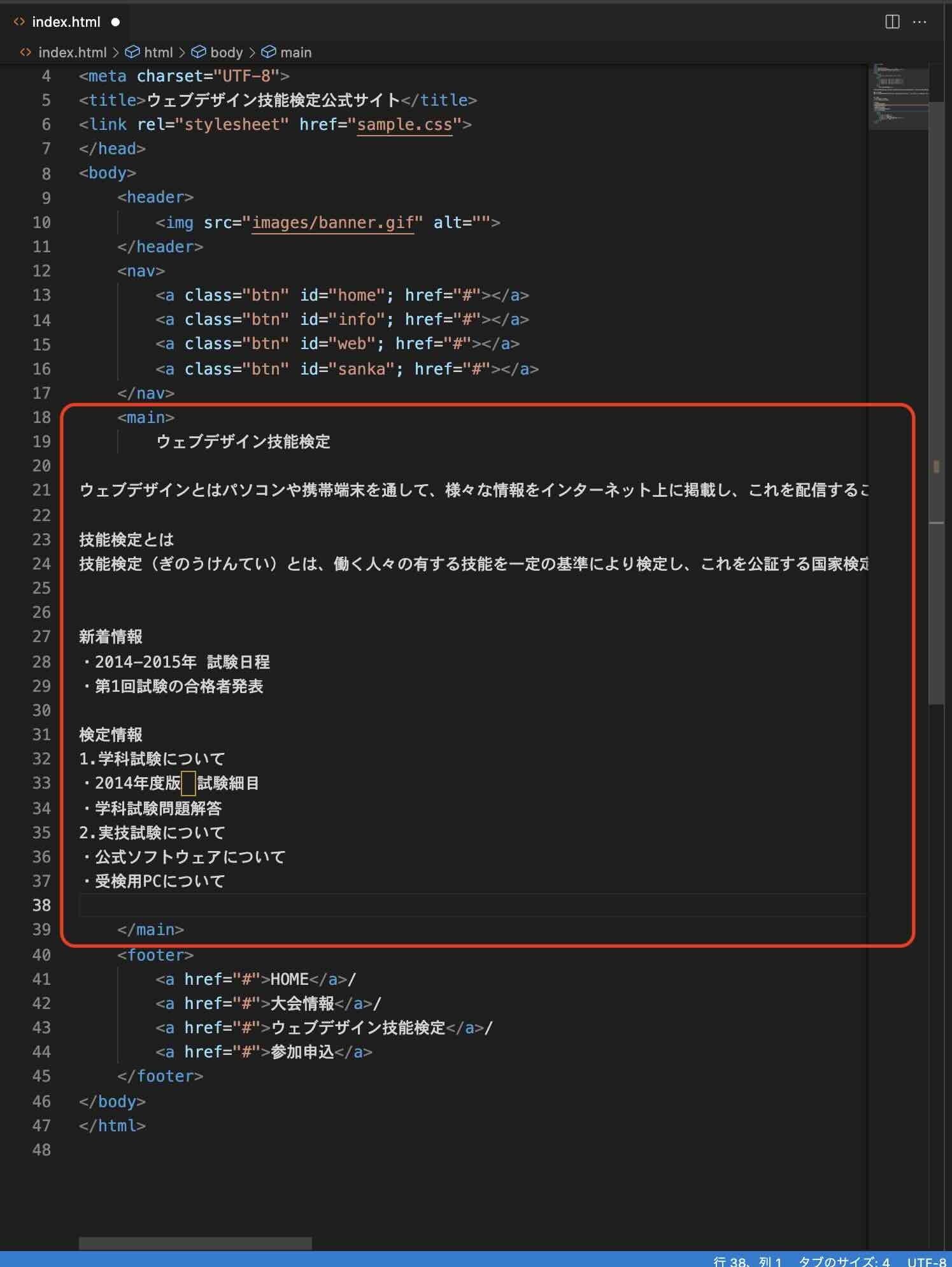
3.「sample2.txt」のテキストをコピーして、「index.html」内の「main要素」内に貼り付けます。

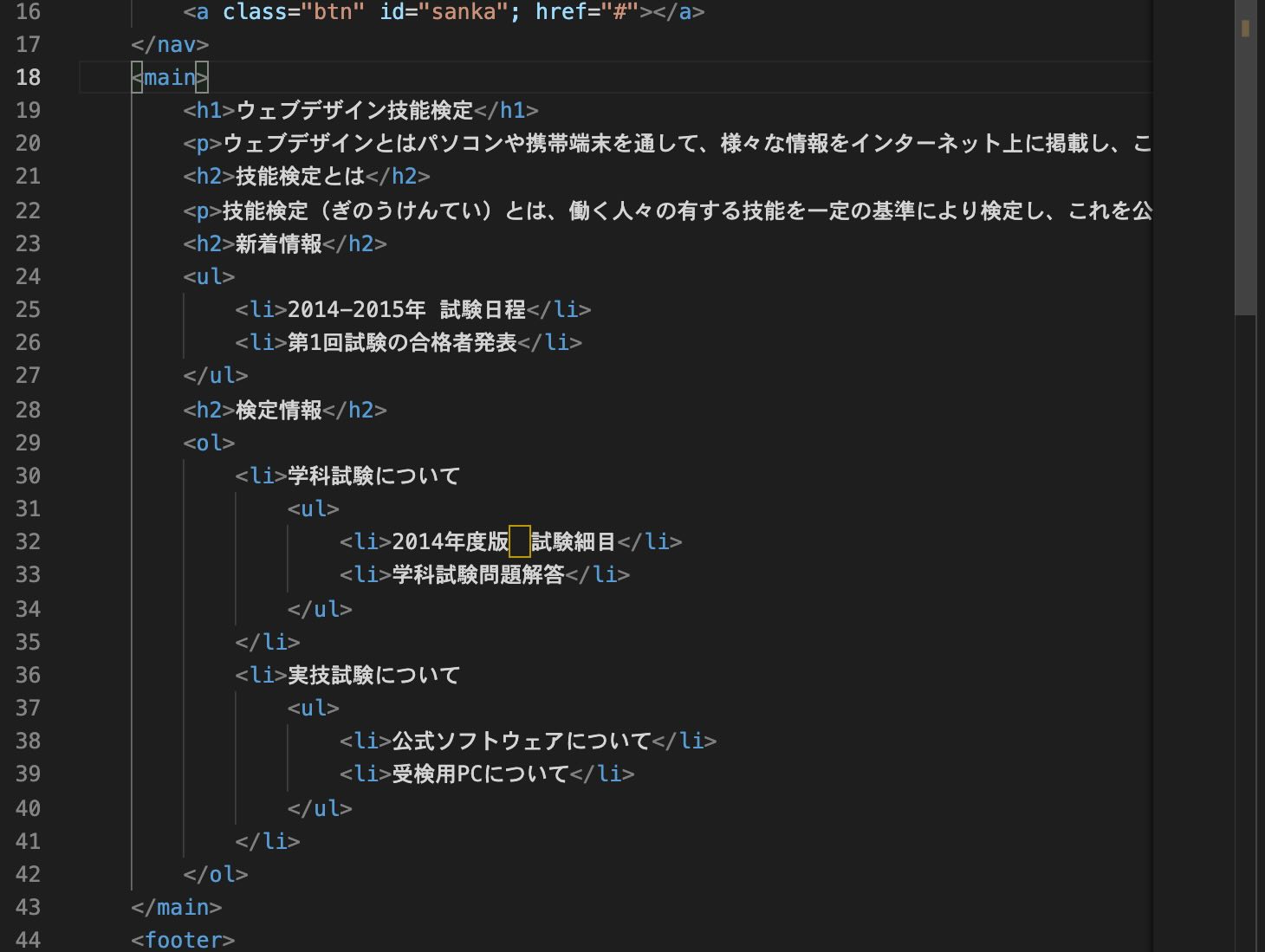
4.「main要素」に貼り付けたテキストを「sample2.txt」のテキスト構造にならって、「h1、h2、p、ul、ol、li」を指定していきます。

下記の通り、テキスト構造が実装されていることを確認します。

作業4は終了です。
2級実技試験の概要解説は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】2級実技試験の概要と対策の解説
続きを見る