本記事では、ウェブデザイン技能検定の2級実技試験の作業5bの解説・回答を行います。
問題については、令和5年度第2回の問題解説を行います。
実技試験については、毎回ほぼ同一問題のため、本回の演習で試験対策を行えます。
-

-
参考ウェブデザイン技能2級の選択は5bを選ぶ理由【2行のコードを丸暗記】
続きを見る
2級実技試験の概要解説は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】2級実技試験の概要と対策の解説
続きを見る
2級実技試験5bの過去問と回答一覧については下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】2級実技試験5bの過去問と回答一覧
続きを見る
①作業5b:以下の文章に従い作業を行いなさい。
data2 フォルダの q5b フォルダ内にある q5.js を編集し、同フォルダ内にある index.html の id 属性の値に change が指定された要素をク リックすると、id 属性の値に contents が指定された要素の背景色が #ffcc66 になるようにしなさい。
q5.js 以外のファイルを編集する必要はない。
完成した q5.js は、表示に必要な他の HTML ファイルなどとともにデスクトップ上の wd2 フォルダ内に t5b というフォルダを作成し保存する こと。
②指定素材
q5フォルダに「index.html」「q5.js」等が試験本番に試提供されています。
問題文の通り、q5.js以外のファイルのみを編集していきます。
③成果物イメージ
下記を成果物として作成していきます。
q5.js
let obj = document.getElementById('contents');
obj.style.backgroundColor="#ffcc60";
④回答・解説
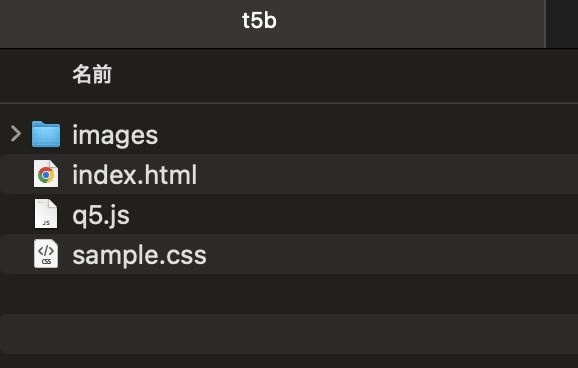
1.事前準備として、デスクトップ上のwd2 フォルダ内に「t5b」 というフォルダを作成し、q5b フォルダ内のデータをコピーしてきます。

2.ここからはVisual Studio Codeを使用し、コードを記載していきます。
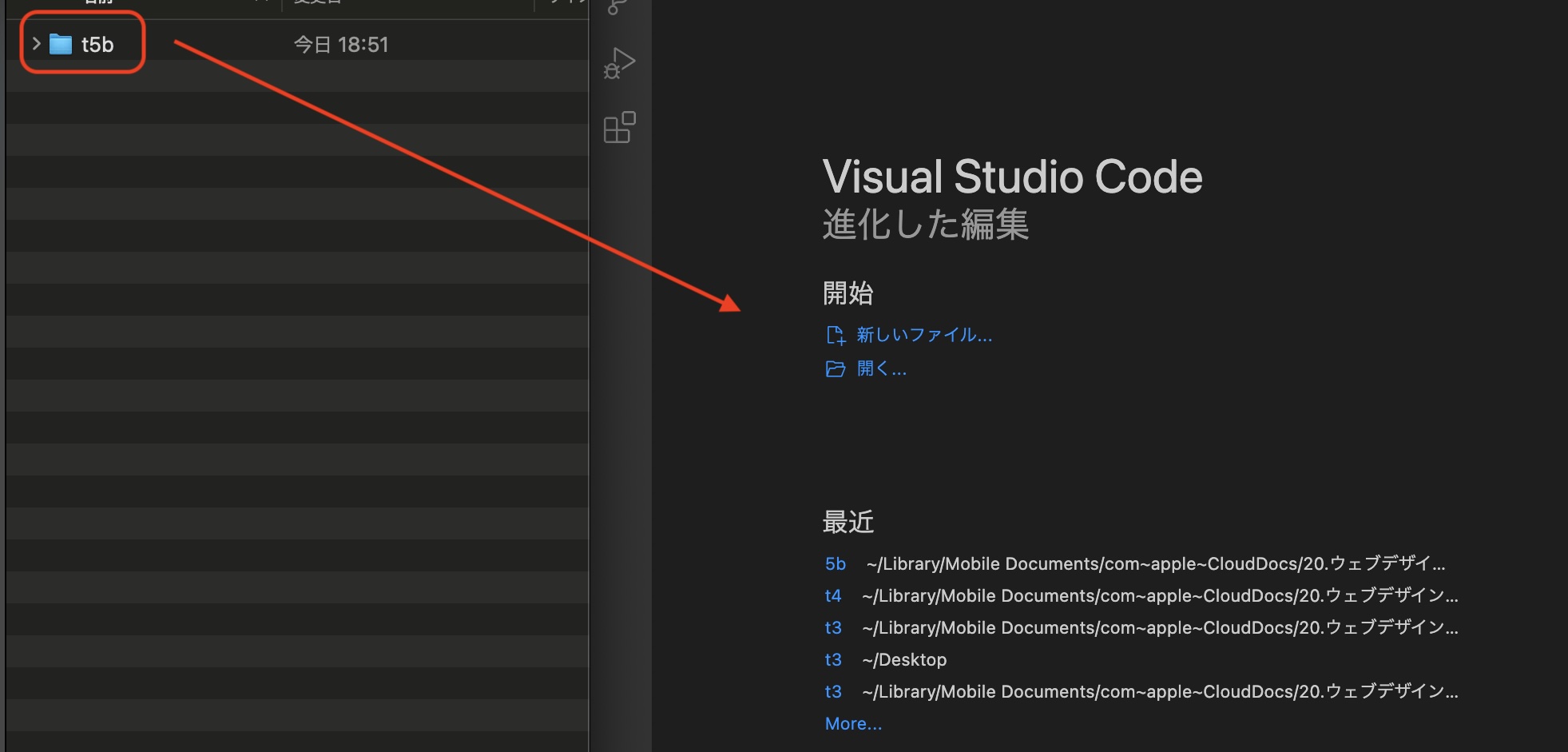
Visual Studio Codeを起動し、1.で作成した、「t5b」フォルダごとVisual Studio Codeにドラッグアンドドロップし、展開します。

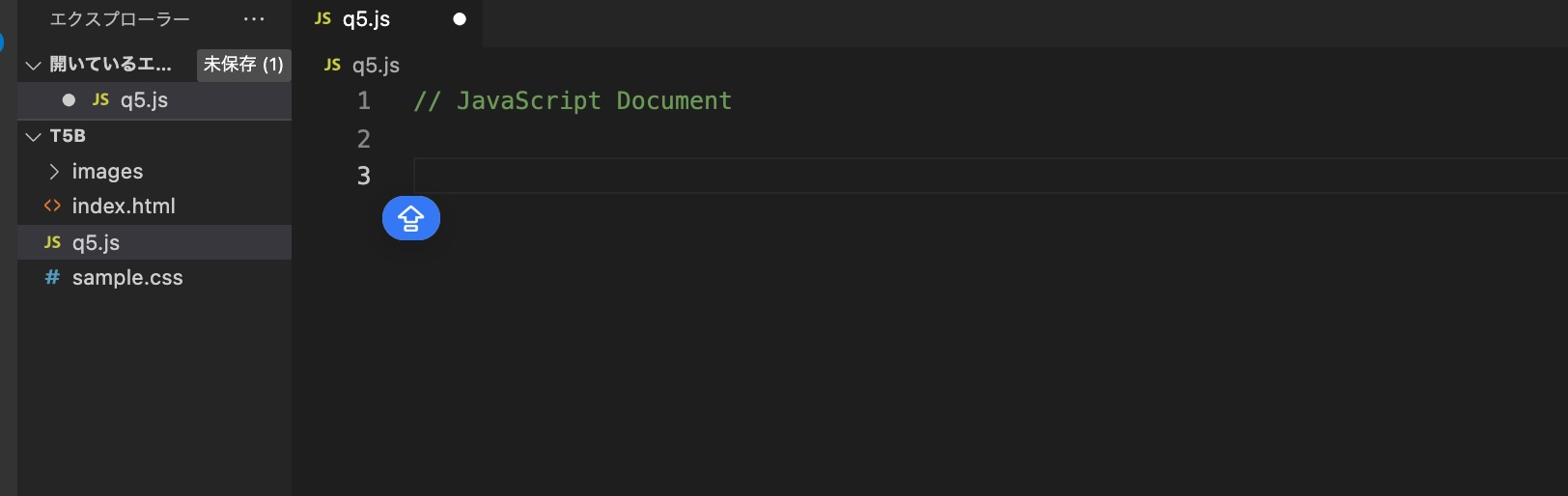
3.「q5.js」を編集していきます。

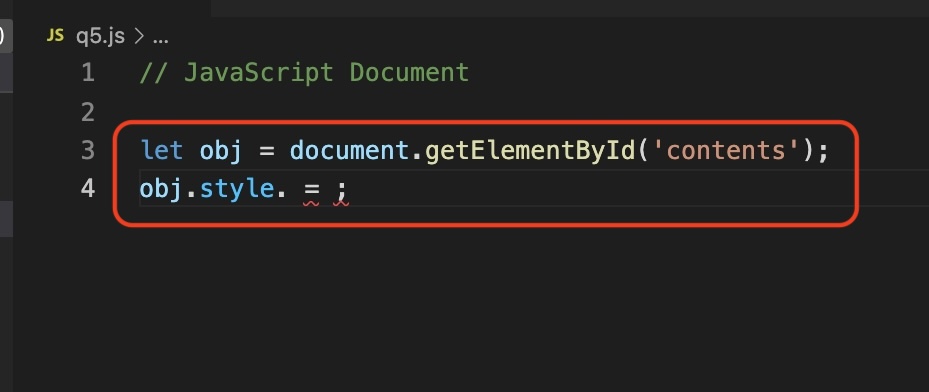
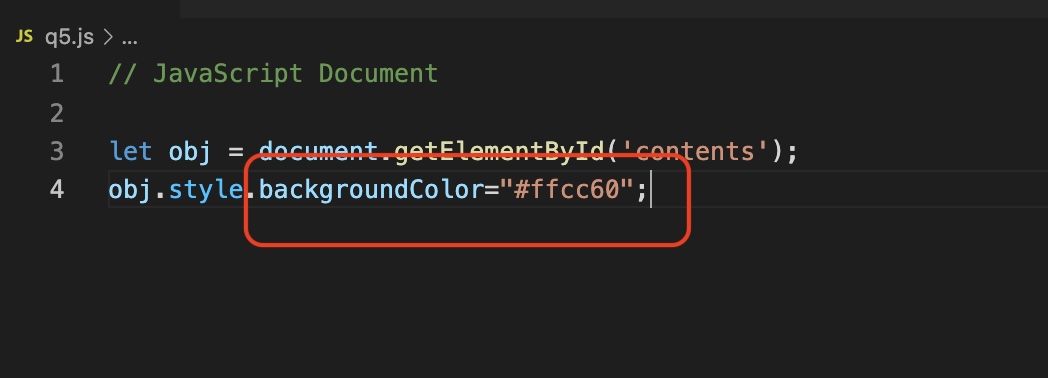
4.下記の2行のコードを記載します。
本コードは事前に丸暗記します。

5.問題文「指定された要素の背景色が #ffcc66 に」より、下記の通り、JavaScriptの記載していきます。

実際に、ブラウザでindex.htmlを開き、change が指定された要素をク リックした場合、背景色が#ffcc66になることを確認します。
作業5は終了です。
-

-
参考ウェブデザイン技能2級の選択は5bを選ぶ理由【2行のコードを丸暗記】
続きを見る
2級実技試験の概要解説は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】2級実技試験の概要と対策の解説
続きを見る
2級実技試験5bの過去問と回答一覧については下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】2級実技試験5bの過去問と回答一覧
続きを見る