本記事では、ウェブデザイン技能検定の2級実技試験の概要と対策について解説します。
2級実技試験の各問題の解説は下記よりアクセスできます。
- 【ウェブデザイン技能検定】2級実技試験 作業1の解説・回答
- 【ウェブデザイン技能検定】2級実技試験 作業2の解説・回答
- 【ウェブデザイン技能検定】2級実技試験 作業3の解説・回答
- 【ウェブデザイン技能検定】2級実技試験 作業4の解説・回答
- 【ウェブデザイン技能検定】2級実技試験 作業5bの解説・回答
問題については、令和5年度第2回をベースに解説をしています。
実技試験については、毎回ほぼ同一問題のため、過去物の丸暗記のみで試験対策を行えます。
①ウェブデザイン検定学科試験2級実技の概要

概要は下記の通りです。
| 問題数 | 5問(5問目は選択問題) |
| 合格基準 | 70点以上(100点満点:ただし、試験要項に示す各作業分類において配点の60%以上の得点を得ること) |
| 使用できるソフト | TeraPad、サクラエディタ、Sublime Text、Visual Studio Code、Adobe Photoshop(Adobe Dreamweaverは令和6年度より使用不可となりました。) |
| 試験時間 | 120分 |
| 合格率 | 約30〜40%(筆記を含めた合格率) |
②合格点をとるには

合格基準は70点以上と明示されていますが、各問題(作業)において配点の60%以上の得点を得ることなっているため、各問題の完答が求められます。
ただ、毎回各問題は同問題となっているため、回答の丸暗記で対応できます。
③各問題(作業)の概要

試験問題(作業)は下記の通りです。
- 作業1.グローバルナビゲーション用の GIF 作成 メニューは4つでマウスオーバー時の4つと合わせて8ファイル作成
- 作業2.指定画像と指定テキストを組み合わせて GIF アニメーションバナー作成 3つある画像から2つ選んでテキストと組み合わせて GIF アニメ 作成
- 作業3.作業1、2の素材を組み合わせて HTML、CSS 作成 レイアウト図に合わせて HTML、CSS コーディング バナーの配置、グローバルナビゲーションをマウスオーバーで変化するよう配置 フッターとしてテキストナビゲーションを配置
- 作業4.作業3で作成した HTML、CSS に指定された文章を組み込む 指定された文章が構造的に書かれているため、それを踏まえてコーディング
(作業5はaまたはbの選択問題)
- 作業5a.入力フォームのウェブページ作成
- 作業5b.JavaScript による DOM(Document Object Model) 操作 ある要素をクリックすると指定された要素が変化するようにするだけです。
試験は毎回ほぼ同じ内容となっています。
また、作業5の選択問題は、bが断然簡単なので、bを選択しましょう。
-

-
参考ウェブデザイン技能2級の選択は5bを選ぶ理由【2行のコードを丸暗記】
続きを見る
ここからは、実際の問題(作業)の詳細を紹介します。
④作業1
作業1の問題と仕様は下記の通りになっています。
作業1
下記の仕様に従って、『ウェブデザイン技能競技会』の公式サイトのナビゲーションシステム用のパーツ画像をデザインし作成しなさい。
ナ ビゲーションはウェブサイトのサイトヘッダ部分下部の 800px × 42px のエリアに「HOME」、「大会情報」、「ウェブデザイン技能競技会」、「参 加申込」の 4 つの項目が水平に配置されるものとする。
それぞれ 4 つのメニュー項目は、横幅寸法 800px に収まっていること。また、作成する 画像ファイルは、ロールオーバーのためにそれぞれ統一感のある 4 つのメニュー項目毎に 2 種の画像を作成し、合計 8 ファイルとする。
下記に掲げる仕様の要件はすべて含まれなければならないが、指定以外の要素については任意とする。 作成したデータファイルは、デスクトップ上のwd2 フォルダ内にt1 というフォルダを作成し保存すること。
仕様
- 幅 800px 高さ 42px 内で 4 つのメニュー項目を作成すること(各々のメニュー項目の幅は任意とする)。
- 解像度 72ppi(dpi)
- GIF 形式
- 256 色
- ロールオーバーのためにメニュー項目毎に、視認性のためのコントラスト(十分に異なる明度差)に配慮した2 種の統一感のあ る画像を作成すること。
- ナビゲーションの項目は次の表記とすること。 HOME、大会情報、ウェブデザイン技能競技会、参加申込
Photoshopでグローバルナビゲーション用の GIF 作成 メニューは4つでマウスオーバー時の4つと合わせて8ファイル作成します。
成果物の例は下記の通りです。
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]()
詳しい、作業1の手順は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】2級実技試験 作業1の解説・回答
続きを見る
⑤作業2
作業2の問題と仕様は下記の通りになっています。
作業1
下記の仕様に従って、『ウェブデザイン技能競技会』の公式サイトに利用するアニメーションバナーを作成しなさい。
JavaScriptによるアニ メーションもしくはGIF形式いずれかとして作成すること。 下記に掲げる仕様の要件はすべて含まれなければならないが、指定以外の要素については任意とする。
素材ファイルimg001.bmp、img002.jpg、img003.pngは、data2 フォルダのq2 フォルダ内に保存されている。
画像は仕様に準ずる限り編 集することが出来る。
JavaScriptとして作成する場合はdata2 フォルダ内にあるjQueryファイルを利用することができる。それ以外のJavaScriptライブラリなど は利用することができない。またDreamweaver同梱のテンプレートやBootstrapモジュールおよびスニペット機能などを利用して作成した場 合には減点の対象となることがある。 作成したデータファイルは、デスクトップ上のwd2 フォルダ内にt2 というフォルダを作成し保存すること。 JavaScriptとして作成した場合には表示に必要な他のファイルとともに保存し、HTMLの名称はanim.htmlとすること。 なお作業 2 で作成したアニメーションバナーは次の設問(作業3)で使用されることに配慮して作成する必要がある。
仕様
- 幅 800px 高さ 48px ・ 指定された画像より 2 つ選択し、適切な状態に加工して必ず使用すること。 (img001.bmp、img002.jpg、img003.png)
- バナーに掲載する情報は次の素材テキストファイルの文章をもれなくすべて利用すること。
- テキストの文字は可読であること。 (banner_copy.txt)
- アニメーションでいずれかの要素が変化(動き・切替等)する設定がされていること。
- アニメーションファイルの総容量は 500k バイト以内とすること(jQuery ファイルを使用した場合はそれらも含む)。
作業1、2の素材を組み合わせて HTML、CSS 作成 レイアウト図に合わせて HTML、CSS コーディング バナーの配置、グローバルナビゲーションをマウスオーバーで変化するよう配置 フッターとしてテキストナビゲーションを配置
成果物の例は下記の通りです。(アニメーションバナーやロールオーバーメニューは作業1、2で作成したものを使用しております)
![]()
詳しい、作業2の手順は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】2級実技試験 作業2の解説・回答
続きを見る
⑥作業3
作業3の問題と仕様は下記の通りになっています。
作業1
下記の仕様に従って、data2 フォルダのq3 フォルダに保存されているindex.htmlおよびsample.cssファイルを編集し、作業 1 および作業 2 で作成したファイルを用いてそれらが検定指定ウェブブラウザでもれなく閲覧できるようにレイアウトしなさい。
下記に掲げる仕様の要件はすべて含まれなければならないが、指定以外の要素については任意とする。 作成したデータファイルは、デスクトップ上のwd2 フォルダ内にt3 というフォルダを作成し、index.html という名称で保存すること。
その際 は、サーバにアップロードする場合と同様に必要なソースファイルを配置し、またフォルダ構造にも留意して、必ずウェブブラウザで表示できる ようパスの設定を行うこと。
仕様
- ページタイトルを「ウェブデザイン技能競技会公式サイト」とすること。
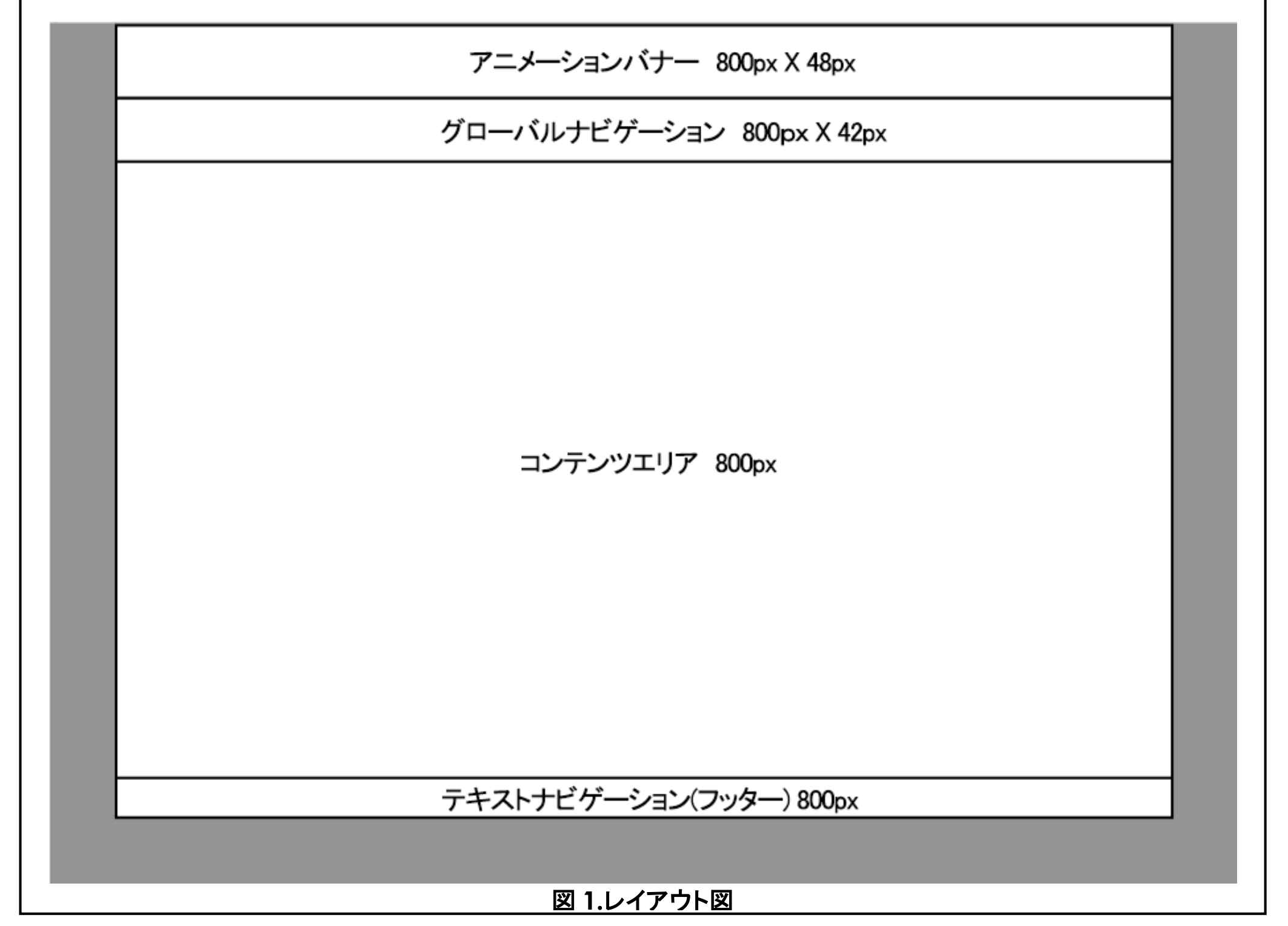
- ページ上部に、バナーとして作業 2 で完成したアニメーションを配置し表示させること。
- ブラウザウインドウ内に、CSS で幅 800px のコンテンツエリアを作成し中央に配置すること。 (図 1.レイアウト図参照)
- コンテンツエリアは任意の背景色を CSS で指定すること。
- ナビゲーションはウェブサイトのサイトヘッダ部分下部の 800px×42px のエリアにグローバルナビゲーションとして、作業 1 で作成した画像ファイルを配置すること(HOME、大会情報、ウェブデザイン技能競技会、参加申込の順で配置する)。
- グローバルナビゲーションでは、マウスポインタが画像の上にある時だけその画像の代わりに別の画像を表示するロールオ ーバー機能を、作業 1 で作成された各項目につき 2 種の画像を用いて実装すること。ロールオーバー機能は CSS または JavaScript によって実装されなければならない。
- コンテンツエリア下部(フッター)にグローバルナビゲーションと同じ名称、同じ順にてテキストナビゲーションを配置すること。

指定画像と指定テキストを組み合わせて GIF アニメーションバナー作成 3つある画像から2つ選んでテキストと組み合わせて GIF アニメ 作成
成果物の例は下記の通りです。(画像は任意のものを使用しております)

詳しい、作業3の手順は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】2級実技試験 作業3の解説・回答
続きを見る
⑧作業4
作業4の問題と仕様は下記の通りになっています。
作業1
作業 3 で作成したindex.html ファイルに、data2 フォルダのq4 フォルダ内に保存してあるsample2.txtの文章をよく読み、構造化し配置 しなさい。
作成したデータファイルは、デスクトップ上のwd2 フォルダ内にt4 というフォルダを作成し保存すること。
その際は、サーバにアップロードす る場合と同様に必要なソースファイルを配置し、またフォルダ構造にも留意して、必ずウェブブラウザで表示できるようパスの設定を行うこと。
作業3で作成した HTML、CSS に指定された文章を組み込む 指定された文章が構造的に書かれているため、それを踏まえてコーディングをします。
成果物の例は下記の通りです。

詳しい、作業4の手順は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】2級実技試験 作業4の解説・回答
続きを見る
⑨作業5b
作業5の問題と仕様は下記の通りになっています。
作業1
data2 フォルダの q5b フォルダ内にある q5.js を編集し、同フォルダ内にある index.html の id 属性の値に change が指定された要素をク リックすると、id 属性の値に contents が指定された要素の背景色が #ffcc66 になるようにしなさい。
q5.js 以外のファイルを編集する必要はない。 完成した q5.js は、表示に必要な他の HTML ファイルなどとともにデスクトップ上の wd2 フォルダ内に t5b というフォルダを作成し保存する こと。
作業5の選択問題は、bが断然簡単なので、bを選択しましょう。
詳しくは、下記よりアクセスできます。
-

-
参考ウェブデザイン技能2級の選択は5bを選ぶ理由【2行のコードを丸暗記】
続きを見る
JavaScript による DOM(Document Object Model) 操作 ある要素をクリックすると指定された要素が変化するようにするだけです。
成果物の例は下記の通りです。
q5.js
let obj = document.getElementById('contents');
obj.style.backgroundColor="#ffcc60";
詳しい、作業5bの手順は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】2級実技試験 作業5bの解説・回答
続きを見る
⑩まとめ

本記事では、ウェブデザイン技能検定の2級実技試験の概要と対策について解説します。
合格基準は70点以上と明示されていますが、各問題(作業)において配点の60%以上の得点を得ることなっているため、各問題の完答が求められます。
ただ、毎回各問題は同問題となっているため、回答の丸暗記で対応できます。
試験問題を繰り返し演習し、丸暗記して試験に臨むことが有効です。
2級実技試験の各問題の解説は下記よりアクセスできます。