本記事では、ウェブデザイン技能検定の2級実技試験の作業1の解説・回答を行います。
問題については、令和5年度第2回の問題解説を行います。
実技試験については、毎回ほぼ同一問題のため、本回の演習で試験対策を行えます。
※本解説はVisual Studio Codeを使用して解説しますが、試験本番はTeraPad、サクラエディタ、Sublime Textの3種類のエディタしか使用できません。
3級実技試験の概要解説は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】3級実技試験の概要と対策の解説
続きを見る
①作業1:以下の文章に従い作業を行いなさい。
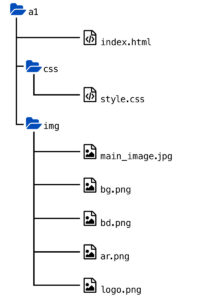
(1) デスクトップ上のdata3 フォルダのq1 フォルダ内にある fs.jpg に従い、index.html、CSSファイル、画像等の ソースファイルおよびディレクトリ構成を適切に訂正し完成させなさい。その際、必要に応じフォルダ等は作成し、 CSSファイル、画像等が正しく適用されるよう、index.htmlおよびCSSファイルを編集すること。
(2)デスクトップ上のwd3 フォルダ内にa1 という名前でフォルダを作成し、フォルダおよびソースファイルを構成に 留意して保存しなさい。

fs.jpeg
②提供素材
q1フォルダはこちらよりダウンロードできます。(ダウンロードデータについては、試験問題を元に作成していますので、本番データと異なります。)
③回答・解説
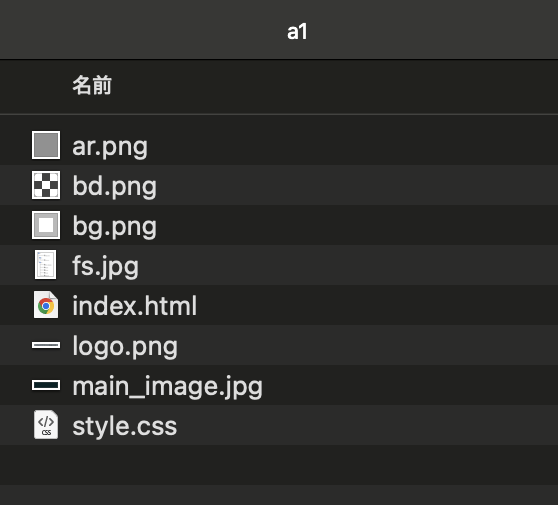
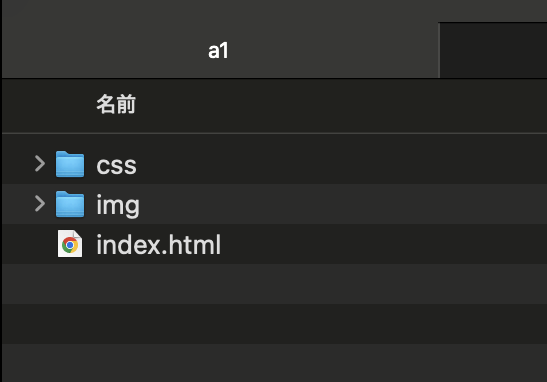
1.デスクトップにa1フォルダを作成します。
そして、a1フォルダ内に、q1内の全てのデータをコピーしてきます。

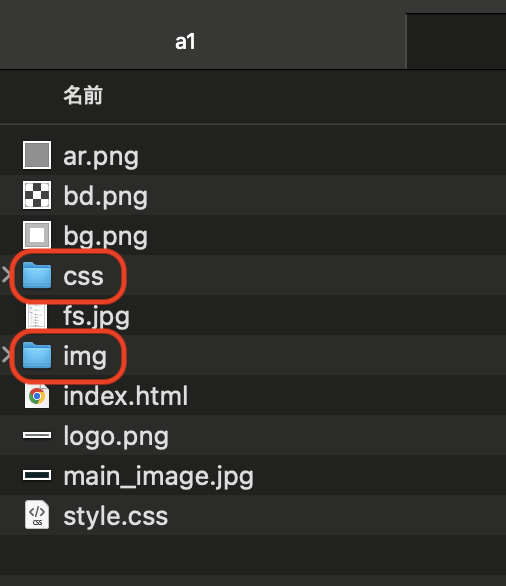
2.「fs.jpg」の通り、「css」「img」フォルダを作成します。

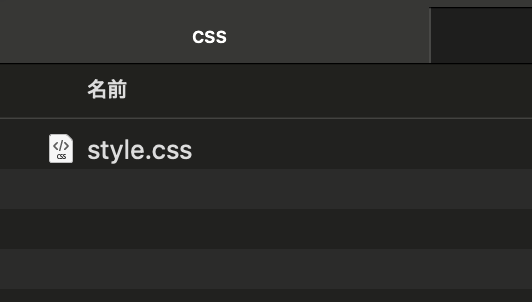
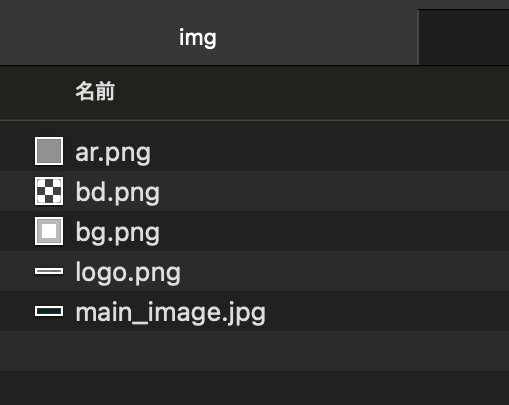
fs.jpgの通り、各データをcss、imgフォルダに格納します。



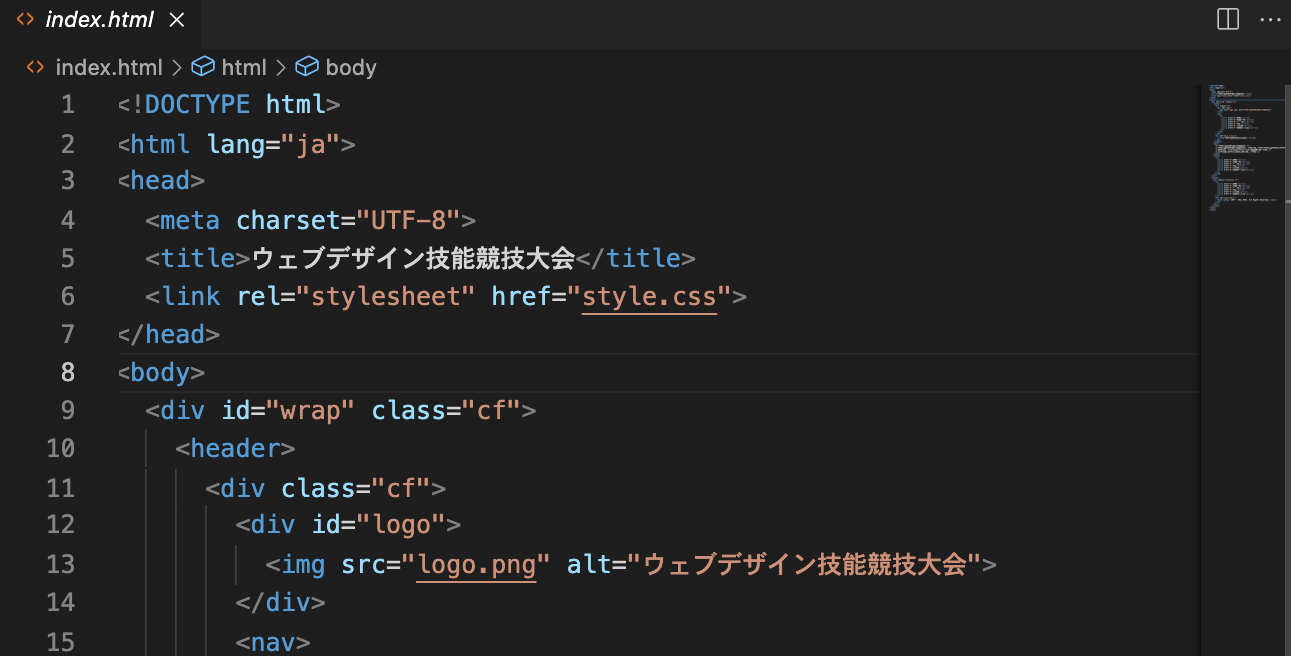
3.「index.html」をエディタで展開し、編集します。
(本解説はVisual Studio Codeを使用して解説しますが、試験本番はTeraPad、サクラエディタ、Sublime Textなどの指定のエディタを使用ください。)

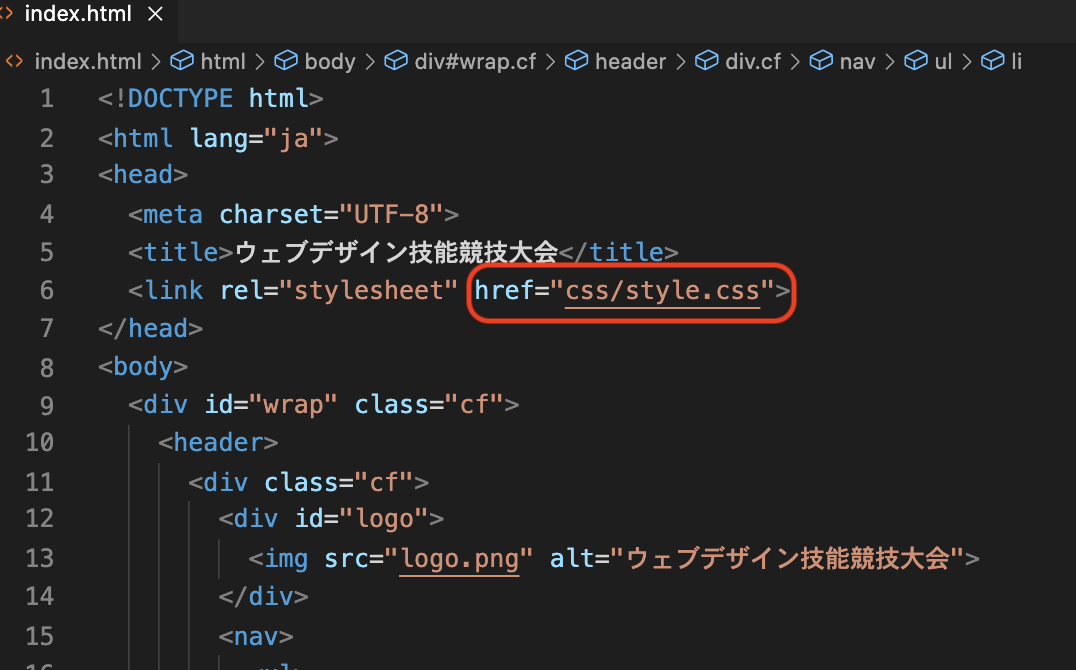
fs.jpgの通り、style.cssのフォルダ階層を指定します。
(style.cssの前にcss/を追記します。)

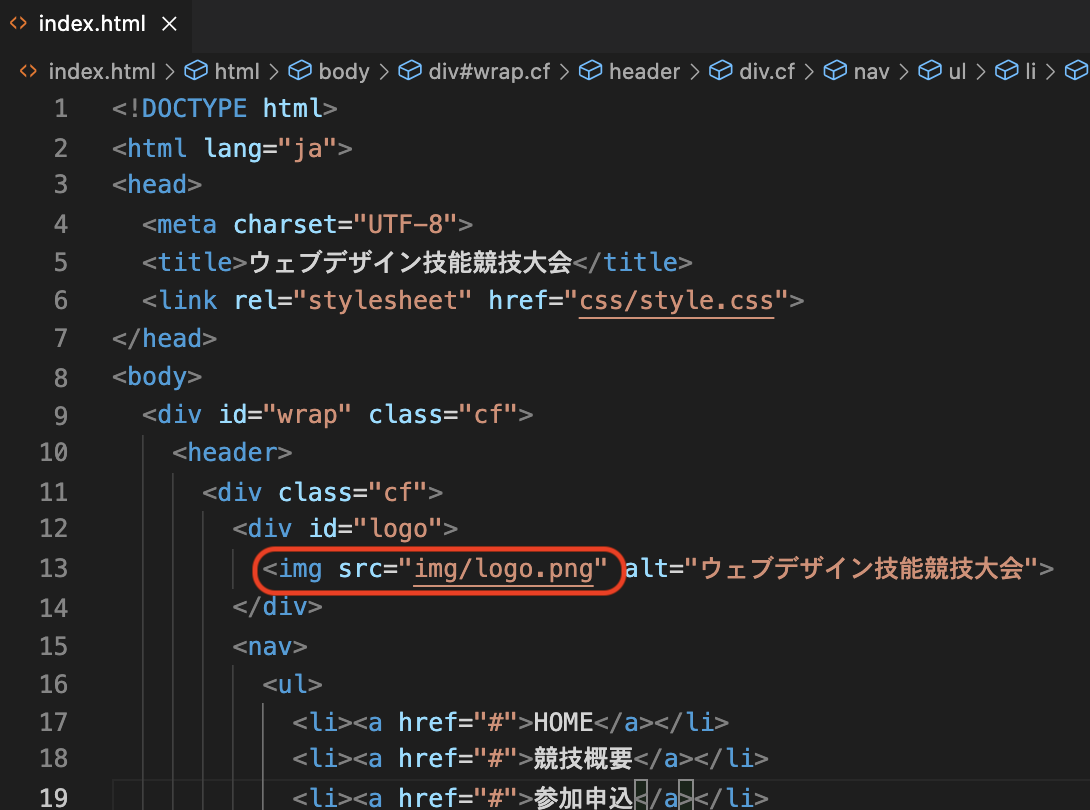
fs.jpgの通り、logo.pngのフォルダ階層を指定します。
(logo.pngの前にimg/を追記します。)

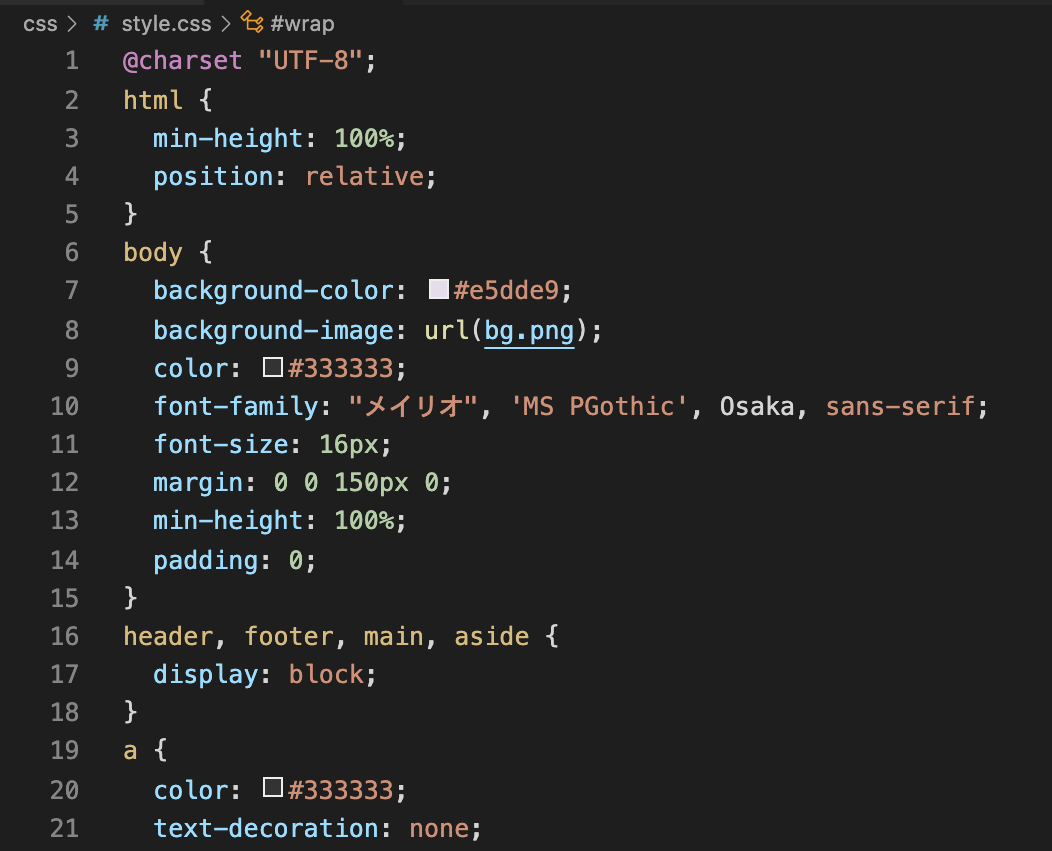
3.「style.css」をエディタで展開し、編集します。

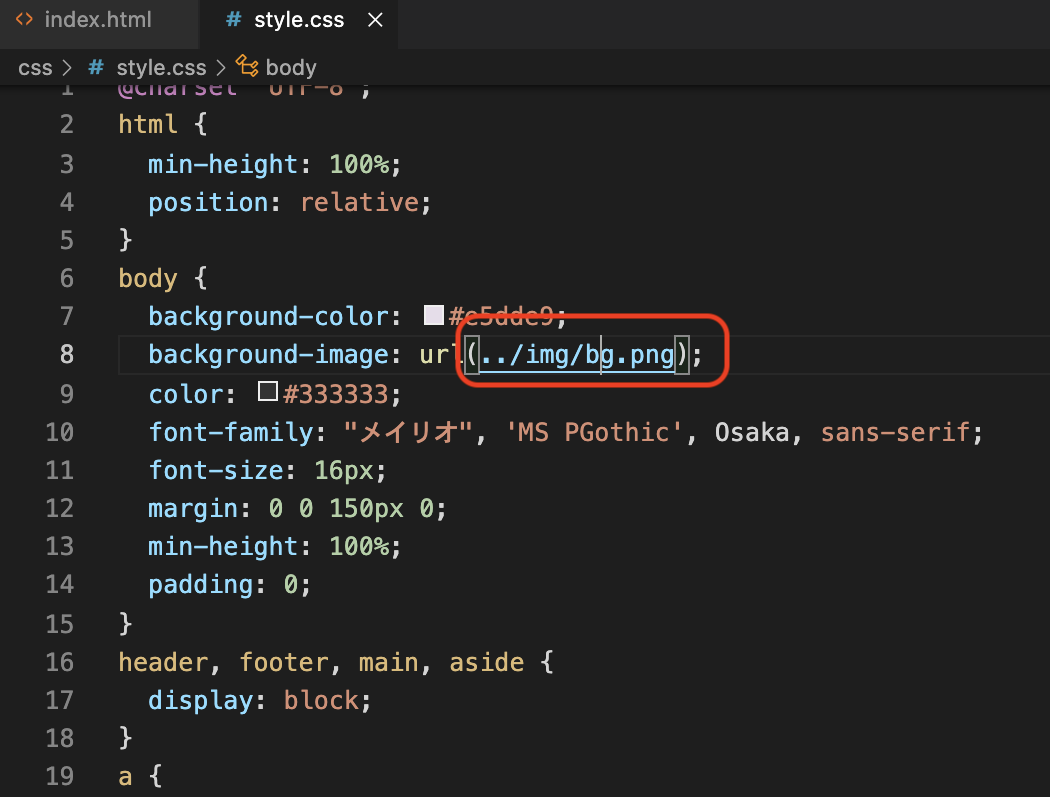
fs.jpgの通り、bg.pngのフォルダ階層を指定します。
(bg.pngの前に../img/を追記します。)

同様に、main_image.jpg、bd.png、ar.pngのフォルダ階層を指定します。
(bg.pngの前に../img/を追記します。)
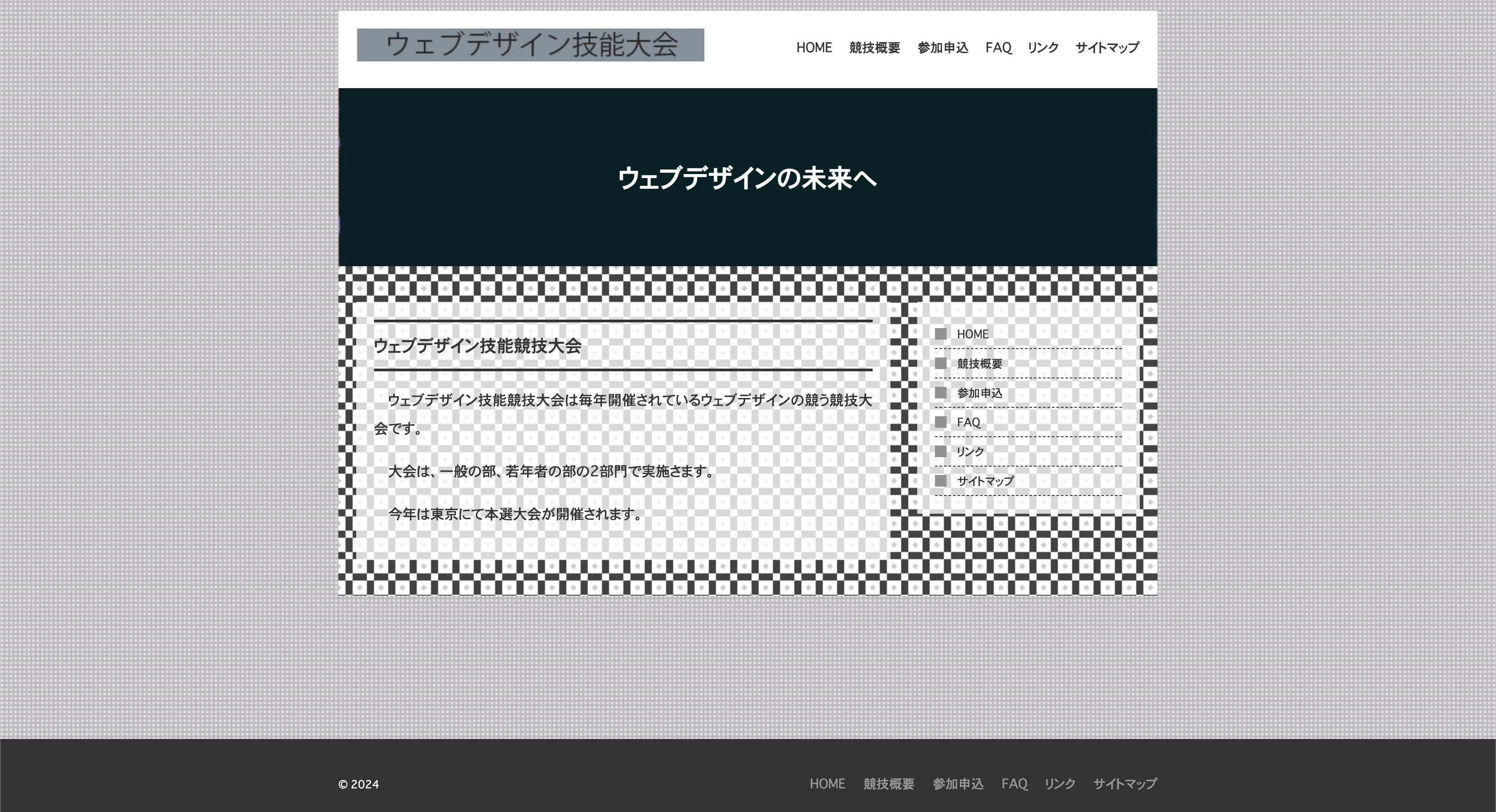
5.ブラウザでindex.htmlを開き、スタイルシートや画像データが反映されているか確認します。

作業1は終了です。
3級実技試験の概要解説は下記よりアクセスできます。
-

-
参考【ウェブデザイン技能検定】3級実技試験の概要と対策の解説
続きを見る