3級学科試験の他の回はこちらより
-

-
【ウェブデザイン技能検定】3級学科過去問一覧
続きを見る
1.各設問において、正しいものは1を、間違っているものは 2 を、該当設問の解答欄に記せ。
第 1 問
ウェブページのコンテンツであるテキストはフレージングコンテンツである。
▼ 解 答 ▼第 2 問
ディスプレイ画面との視距離はおおむね40cm以上確保できるようにし、この距離で見やすいように必要に応じて適切な眼鏡による矯正を行うことが望ましい。
▼ 解 答 ▼第 3 問
GIF形式の画像はアニメーションをループさせることができる。
▼ 解 答 ▼第 4 問
JPEG形式の画像は圧縮率を上げるとブロックノイズと呼ばれるノイズが生じることがある。
▼ 解 答 ▼第 5 問
blockquote要素は子要素としてh1要素を持つことができる。
▼ 解 答 ▼第 6 問
ワイヤーフレームを作成することで、ウェブサイト全体のコンテンツが一覧できるようになる。
▼ 解 答 ▼第 7 問
アクセシビリティの観点から、白(#ffffff)の背景に黒(#000000)の文字色を使用するのは避けるべきである。
▼ 解 答 ▼第 8 問
alt属性は、input要素にも指定可能である。
▼ 解 答 ▼第 9 問
「http://example.com/sub/」のsubはexample.com のサブドメインである。
▼ 解 答 ▼第 10 問
通信機能を7つの階層に分けて定義しているOSI照モデルは、W3Cによって策定されている。
▼ 解 答 ▼2. 以下の設問に答えよ。
第 11 問
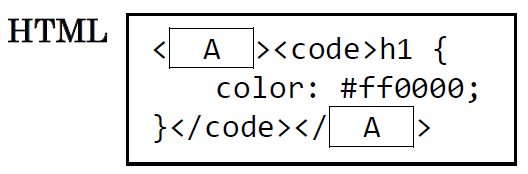
次に示したのは、ある HTML文書においてCSSのソースコード例を掲載している部分の抜粋である。 Aに記入すべき要素名として最も適切なものはどれか。以下より1つ選択しなさい。

- kbd
- pre
- var
- dfn
第 12 問
色の三属性についての説明として適切なものはどれか。以下より1つ選択しなさい。
- 赤・緑・青のことである。
- 黒・灰・白のことである。
- 有彩色・無彩色・色相環のことである。
- 色相・彩度・明度のことである。
第 13 問
CSSはどの言語に該当するか。最も適切なものを以下より1つ選択しなさい。
- スクリプト言語
- マークアップ言語
- スタイルシート言語
- プログラミング言語
第 14 問
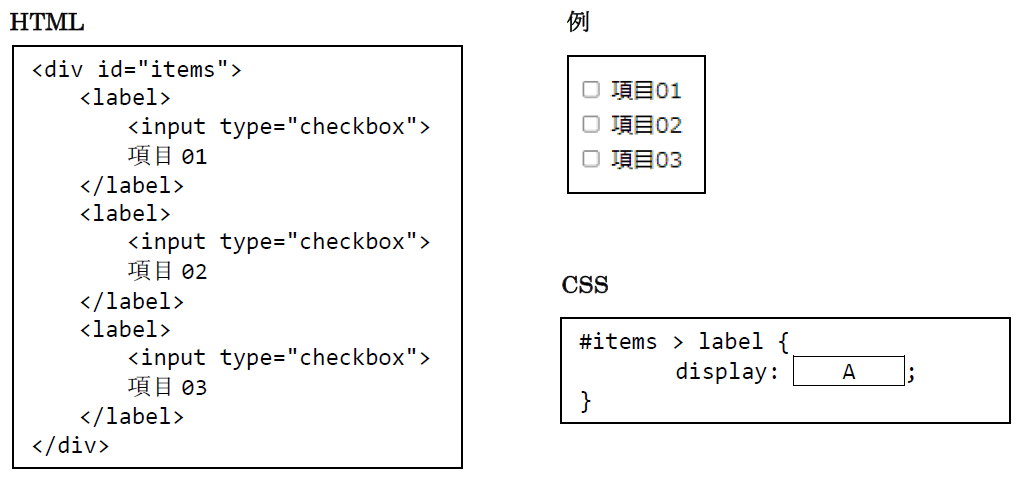
次のHTMLコードにCSSを適用して、例のようにチェックボックスつきの各項目を縦に並べたい。このとき、CSSのdisplayプロパティに与える値 A として適切なものはどれか。以下より1つ選択しなさい。

- block
- column
- inline-block
- vertical-align
第 15 問
HTMLで定義されていない要素はどれか。以下より1つ選択しなさい。
- dt
- dl
- dr
- dd
第 16 問
情報機器作業時における留意事項として、不適切なものを以下より1つ選択しなさい。
- 一連続作業時間が2.5 時間を超えないようにする。
- 次の連続作業までの間に10 分~15 分の作業休止時間を設ける。
- 一連続作業時間内において1 回~2 回程度の小休止を設けることが望ましい。
- ディスプレイは、その画面の上端が眼の高さとほぼ同じか、やや下になる高さにすることが望ましい。
第 17 問
フォーム内において標準的な送信ボタンを表示させたい場合に、input要素のtype属性に指定する値はどれか。最も適切なものを以下より1つ選択しなさい。
- ok
- send
- submit
- transmit
第 18 問
JPEGファイルの説明として適切なものはどれか。以下より1つ選択しなさい。
- 最大256 色で表現される。
- 背景を透過することが可能である。
- 非可逆圧縮方式で圧縮符号化されたファイル形式である。
- 画像を劣化させずに拡大縮小ができる。
第 19 問
HTMLで段落を表現する場合の正しいマークアップ方法はどれか。最も適切なものを以下より1つ選択しなさい。
- br要素を使って前後を1行分ずつあける。
- margin要素を使って前後を1行分ずつあける。
- div要素のタグで囲む。
- p要素のタグで囲む。
第 20 問
ユニバーサルデザインの説明として最も適切なものを以下より1つ選択しなさい。
- 世界中で共通して利用できるように、主にピクトグラムを使用してデザインする手法
- すべての人が利用できるように、あらかじめ複数の異なる製品を用意するデザイン手法
- できるだけ多くの人が利用できるように、最初から設計するデザイン手法
- 障害者や高齢者でも利用できるように、障壁となっているものを取り除くデザイン手法
第 21 問
アクセシビリティを確保する際に、テキストの文字色とその背景色の関係において注意する必要のあるものは何か。最も適切なものを以下より1つ選択しなさい。
- 色相比
- 彩度比
- 色温度比
- コントラスト比
第 22 問
終了タグを省略できない要素はどれか。以下より1つ選択しなさい。
- p
- ul
- li
- body
第 23 問
img要素のalt属性に指定すべきテキストの説明として最も適切なものはどれか。以下より1つ選択しなさい。
- src属性で指定している画像の機能
- src属性で指定している画像が何であるのかの簡潔な説明
- src属性で指定している画像がどう見えるものなのかを具体的に説明する描写
- 画像が使用できない場合に、画像の代わりとして置き換えて使用するテキスト
第 24 問
CSSのborder-top-styleプロパティの初期値はどれか。以下より1つ選択しなさい。
- none
- solid
- hidden
- straight
第 25 問
著作権の説明として適切なものはどれか。以下より1つ選択しなさい。
- 登録が無くても著作物を創作した時点で権利が発生する。
- 著作権は個人を対象としており、法人が著作者となることはできない。
- 著作者の生存年間及びその死後100 年間保護される。
- 産業財産権の一つである。
3級学科試験の他の回はこちらより
-

-
【ウェブデザイン技能検定】3級学科過去問一覧
続きを見る