3級学科試験の他の回はこちらより
-

-
【ウェブデザイン技能検定】3級学科過去問一覧
続きを見る
1.各設問において、正しいものは1を、間違っているものは 2 を、該当設問の解答欄に記せ。
第 1 問
情報機器作業におけるディスプレイと書類を交互に見る作業では、明るさが著しく異ならないようにすることが望ましい。
▼ 解 答 ▼第 2 問
GIF 形式は1600万色以上を扱うことができる可逆圧縮形式の画像形式である。
▼ 解 答 ▼第 3 問
nav 要素の子要素は必ずリスト形式でなければならない。
▼ 解 答 ▼第 4 問
著作権は知的財産権の一種である。
▼ 解 答 ▼第 5 問
p 要素の終了タグは、状況によっては省略可能である。
▼ 解 答 ▼第 6 問
JPEG は背景の透過が可能な画像形式である。
▼ 解 答 ▼第 7 問
title 属性はグローバル属性であり、全ての要素に指定できる。
▼ 解 答 ▼第 8 問
クロスブラウザチェックとは、複数の異なるウェブブラウザで仕様どおりにウェブページが表示され機能するかを検証することである。
▼ 解 答 ▼第 9 問
同一のルータに接続されている複数のクライアントPCのIPアドレスは同一である。
▼ 解 答 ▼第 10 問
Basic 認証とはHTTPの認証方式の1つであり、ユーザ名とパスワードをハッシュ化することによって盗聴や改竄(かいざん)を防ぐ技術である。
▼ 解 答 ▼2. 以下の設問に答えよ。
第 11 問
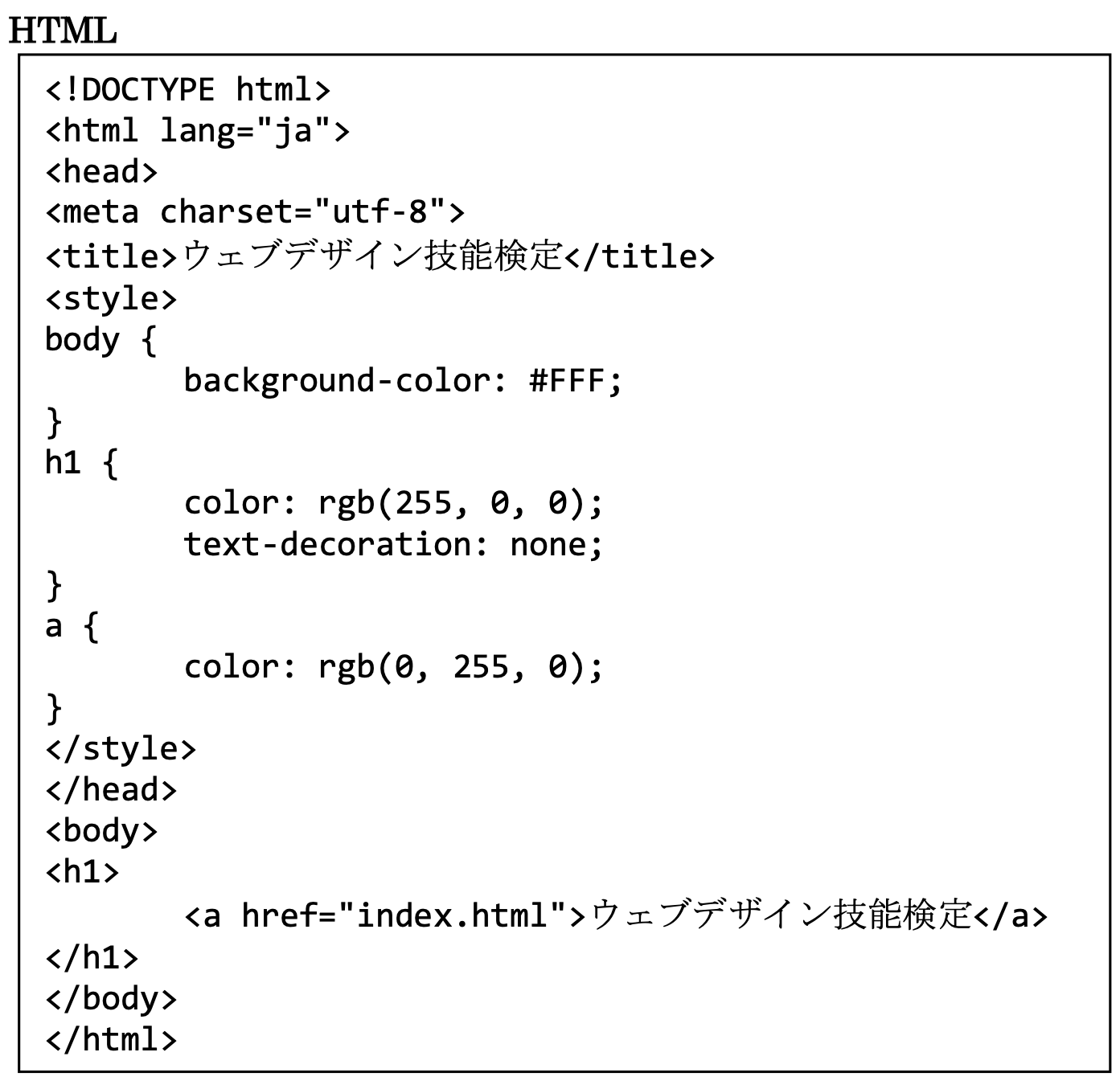
次の HTML のリンク部分の表示についての適切な説明はどれか。以下より1つ選択しなさい。

- 文字色は赤色で下線が引かれる。
- 文字色は緑色で下線が引かれる。
- 文字色は赤色で下線は引かれない。
- 文字色は緑色で下線は引かれない。
第 12 問
アクセシビリティの観点からリンクのテキストとして最も適切なものを、以下より1つ選択しなさい。
- ここ
- 詳細
- 概要
- 試験の概要
第 13 問
無害なソフトウェアを装ってパソコンに侵入し様々な攻撃をしかける、自己増殖しないマルウェアはどれか。以下 より 1 つ選択しなさい。
- ワーム
- ウイルス
- トロイの木馬
- クッキー
第 14 問
html 要素に指定することが推奨されている属性はどれか。最も適切なものを以下より1つ選択しなさい。
- id 属性
- lang 属性
- title 属性
- itemscope 属性
第 15 問
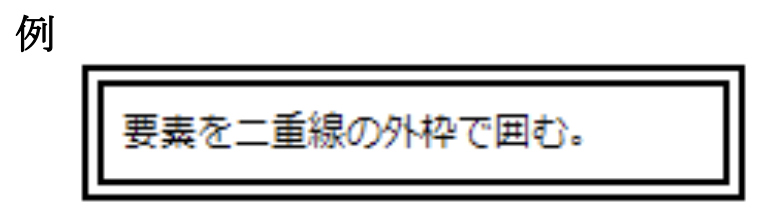
次の例のように、要素を二重線の外枠で囲みたい。このとき、CSSプロパティborder-style の値として指定すべ き値はどれか。以下より 1 つ選択しなさい。

- double
- two-lines
- double-lines
- nested
第 16 問
ウェブサーバで HTTPSを有効にする主な理由を以下より1つ選択しなさい。
- ウェブサイトの読み込み速度を速くするため。
- サーバのストレージ容量を増やすため。
- データの暗号化と安全な通信を確保するため。
- サーバの冷却効率を向上させるため。
第 17 問
class 属性の値として「lead」が指定されているp要素だけを適用対象とする CSS セレクタはどれか。以下よ り 1 つ選択しなさい。
- .lead
- #lead
- p.lead
- p#lead
第 18 問
ウェブコンテンツ JIS(JISX8341-3)の「3.1 読みやすさのガイドライン」はどれか。以下より 1 つ選択しなさい。
- テキストのコンテンツは必ず推敲し校正する。
- テキストのコンテンツを読みやすく理解可能にする。
- テキストのコンテンツには文字サイズ変更機能を提供する。
- テキストのコンテンツには常用漢字表にない漢字は含めない。
第 19 問
画像の横に複数行のテキストを回り込ませることのできる CSS プロパティはどれか。最も適切なものを以下より 1 つ選択しなさい。
- float
- text-align
- table-layout
- vertical-align
第 20 問
HTML において、表を作成する際に使用する要素はどれか。最も適切なものを以下より 1 つ選択しなさい。
- div
- img
- data
- table
第 21 問
要素内のテキストが多いため、垂直スクロールバーを表示してスクロールできるようにしたい。このとき、要素に定 めるべき適切な CSS の記述を、以下より 1 つ選択しなさい。
- overflow-y: scroll;
- scroll-v: enabled;
- scroll: vertical;
- vertical-scroll: active;
第 22 問
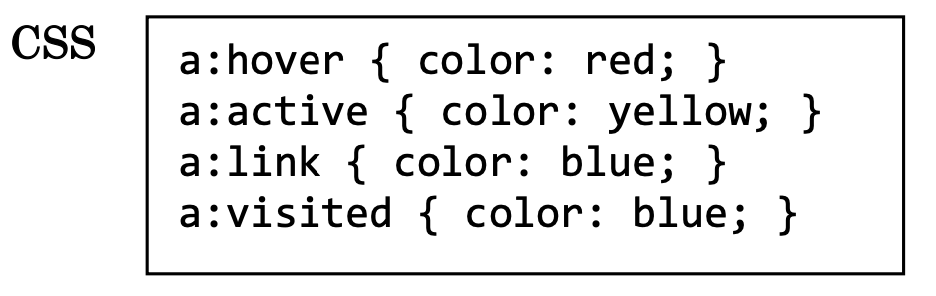
a 要素に対して次の CSS を指定した。リンク部分にカーソルを重ねた時のテキストの色は何色か。以下より 1 つ 選択しなさい。

- 赤
- 黄色
- 青
- 黒
第 23 問
br 要素は、それが何であることを示す要素か。最も適切なものを以下より 1 つ選択しなさい。
- 改行
- 段落
- 点滅するテキスト
- 段落レベルでの区切り
第 24 問
img 要素に指定可能な属性のうち、アクセシビリティを確保する上で最も重要な属性はどれか。以下より 1 つ選 択しなさい。
- alt
- lang
- title
- width
第 25 問
HTMLとCSSはそれぞれコンピュータ言語のうちのどの言語に該当するか。最も適切な組み合わせを以下より1つ選択しなさい。
- HTML:スクリプト言語 CSS:プログラミング言語
- HTML:プログラミング言語 CSS:スタイルシート言語
- HTML:プログラミング言語 CSS:プログラミング言語
- HTML:マークアップ言語 CSS:スタイルシート言語
3級学科試験の他の回はこちらより
-

-
【ウェブデザイン技能検定】3級学科過去問一覧
続きを見る