-

-
【ウェブデザイン技能検定】3級学科過去問一覧
続きを見る
1.各設問において、正しいものは1を、間違っているものは 2 を、該当設問の解答欄に記せ。
第 1 問
ul 要素はフレージングコンテンツである。
▼ 解 答 ▼
解答:2
ul要素は、リストを表すブロックレベル要素であり、フレージングコンテンツではありません。
第 2 問
CSS で「color: #ff0000;」と指定すると、指定された要素の文字の色は青になる。
▼ 解 答 ▼
解答:2
「color: #ff0000;」は、CSSで文字の色を赤色に指定する記述方法です。
第 3 問
フィッシング詐欺とは、実在の金融機関やショッピングサイトなどを装い、偽のウェブサイトに誘導して、個人情報などを詐取することである。
▼ 解 答 ▼
解答:1
第 4 問
img 要素の alt 属性の値には、画像の代わりとして使用可能なテキストを指定する。
▼ 解 答 ▼
解答:1
第 5 問
情報機器作業において、ディスプレイと書類を交互に見る作業では、明るさが著しく異ならないようにする。
▼ 解 答 ▼
解答:1
第 6 問
p 要素は文章や画像を子要素として持つことができる。
▼ 解 答 ▼
解答:1
第 7 問
他人の著作物を著作者に許可なくインターネット等でダウンロード可能な状態にしておくことは、著作権違反となる可能性がある。
▼ 解 答 ▼
解答:1
第 8 問
PNG は背景を透明または半透明とすることが可能な画像形式である。
▼ 解 答 ▼
解答:1
第 9 問
SEO とは、Search Engine Optimization(検索エンジン最適化)の略称である。
▼ 解 答 ▼
解答:1
第 10 問
アスペクト比とは、画面の濃淡の比率のことである。
▼ 解 答 ▼
解答:2
アスペクト比は、画面の横の長さと縦の長さの比率のことを指します。
2. 以下の設問に答えよ。
第 11 問
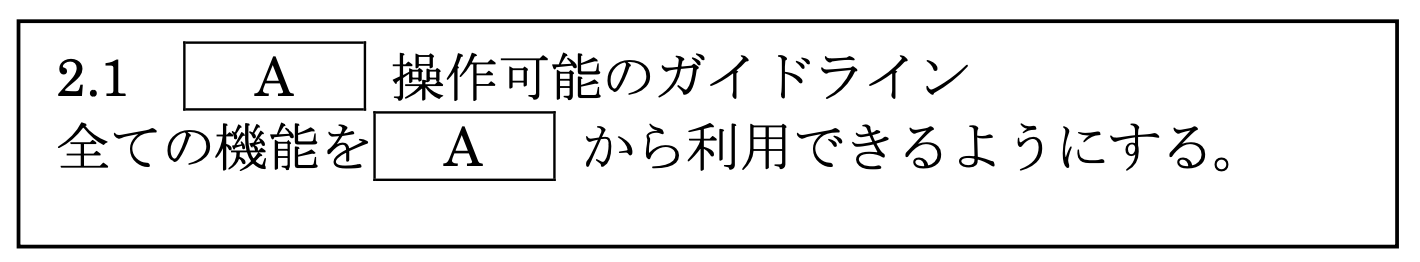
次に示したのは、ウェブコンテンツ JIS(JIS X 8341-3) のガイドライン 2.1 である。 A にあてはまる語句として最も適切なものを以下より 1 つ選択しなさい。

- 音声
- リモート
- キーボード
- スマートフォン
▼ 解 答 ▼
解答:3
第 12 問
CSS のコメントの書式として正しいものはどれか。以下より 1 つ選択しなさい。
- # コメント
- // コメント
- /* コメント */
- <!-- コメント -->
▼ 解 答 ▼
解答:3
第 13 問
div 要素の中に加えた div 要素を、水平方向の中央に配置したい。その際、中に加えた div 要素に指定するCSS プロパティとして正しいものはどれか。以下より 1 つ選択しなさい。

- margin-left: auto;
margin-right: auto;
- text-align: center;
- display: center;
- padding: auto even;
▼ 解 答 ▼
解答:1
margin-left: auto;左マージンを自動的に調整します。
margin-right: auto;右マージンを自動的に調整します。
text-align: center;テキストの配置を中央揃えにするプロパティです。div要素全体を中央揃えにする場合は有効ですが、内側のdiv要素を中央揃えにするには直接的な効果はありません。
display: center;displayプロパティにcenterという値はありません。displayプロパティは、要素の表示形式を指定するもので、centerで中央揃えを指定することはできません。
padding: auto even;paddingは余白を指定するプロパティで、autoやevenという値は使用できません。
第 14 問
HTML において、チェックボックスを作成する際に使用する要素はどれか。最も適切なものを以下より 1 つ選択しなさい。
- input
- button
- check
- checkbox
▼ 解 答 ▼
解答:1
button: ボタン要素です。ボタンを押すことで特定の処理を実行させたい場合に使用します。
check: HTMLにはcheckという要素はありません。
checkbox: checkboxは要素ではなく、input要素のtype属性の値です。
第 15 問
次の URL の記述のうち、プロトコルを指定する部分はどこか。以下より 1 つ選択しなさい。

- http
- example.com
- test
- index.html
▼ 解 答 ▼
解答:1
http: Hyper Text Transfer Protocolの略で、Webページなどの情報をやり取りするための一般的なプロトコルです。
example.com: ドメイン名です。このドメイン名のサーバーにアクセスすることを示します。
test: ディレクトリ名です。example.comのサーバー内の「test」というディレクトリにあることを示します。
index.html: ファイル名です。「test」ディレクトリ内の「index.html」というファイルにアクセスすることを示します。
第 16 問
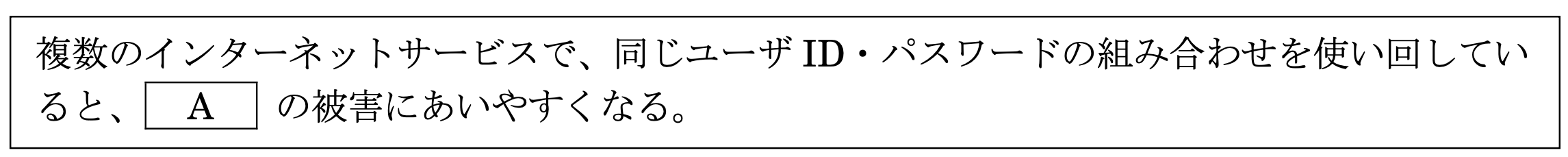
次の文章は、不正ログインに関するものである。 A にあてはまる語句として適切なものを以下より 1 つ選択しなさい。

- セッションハイジャック
- パスワードリスト攻撃
- DDoS 攻撃
- ドライブバイダウンロード攻撃
▼ 解 答 ▼
解答:2
セッションハイジャック: 他のユーザーのセッション情報を乗っ取り、そのユーザーになりすます攻撃です。
パスワードリスト攻撃: 既に漏洩したIDとパスワードの組み合わせを辞書のようにまとめたリストを使って、様々なサービスにログインを試みる攻撃です。
DDoS攻撃: 特定のサーバーやネットワークに大量のアクセスを集中させ、サービスを停止させる攻撃です。
ドライブバイダウンロード攻撃: ウェブサイトを閲覧するだけで、マルウェアが自動的にダウンロードされてしまう攻撃です。
第 17 問
li 要素の直接の子要素として配置できない要素はどれか。以下より 1 つ選択しなさい。
- p 要素
- ul 要素
- li 要素
- table 要素
▼ 解 答 ▼
解答:3
p要素: 段落を表す要素で、li要素の子要素として問題なく使用できます。
ul要素: 順序なしリストを表す要素ですが、li要素の中にul要素を直接入れることは、構造上正しくありません。リストの中にさらにリストを作る場合は、ul要素の中にli要素を入れ、そのli要素の中にさらにul要素を入れる、という入れ子構造になります。
li要素: リスト項目を表す要素です。li要素の中にさらにli要素を入れることは、構造上正しくありません。リスト項目の中に別のリスト項目を入れることは、論理的な構造として適切ではありません。
table要素: 表を表す要素で、li要素の子要素として問題なく使用できます。
第 18 問
ある要素の上にマウスポインタがあるときのカーソルの種類を、プラットフォームの既定の形状(通常は矢印)に設定したい。このときその要素のCSS プロパティ cursor に指定すべき値はどれか。以下より 1つ選択しなさい。
- cursor
- standard
- pointer
- default
▼ 解 答 ▼
解答:4
cursor: これはプロパティ名であり、値ではありません。
standard: 標準的なカーソルを指定する値として使われることもありますが、ブラウザによって解釈が異なる場合があります。
pointer: リンクやクリック可能な要素に一般的に使用される手の形のカーソルを指定します。
default: ブラウザが要素の種類に基づいて自動的に適切なカーソルを選択することを指定します。
第 19 問
あらかじめ半角スペース・タブ・改行によって書式が整えられているテキスト(整形済みのテキスト)をマークアップする際に使用すべき要素はどれか。最も適切なものを以下より 1 つ選択しなさい。
- pre 要素
- code 要素
- figure 要素
- output 要素
▼ 解 答 ▼
解答:1
pre要素:整形を保持: pre要素は、改行や空白文字などの空白文字を、ブラウザが意図したとおりに表示するように設計されています。つまり、あらかじめ整形されたテキストの書式をそのまま保持することができます。 プログラムのソースコードや、テキスト形式のデータなどを表示する際に頻繁に使用されます。
code要素:コード片の表示: プログラムのコード片などを表示する際に使用されますが、pre要素のように、すべての空白文字をそのまま保持するわけではありません。インライン要素 pre要素がブロックレベル要素であるのに対し、code要素はインライン要素であり、文中の単語やフレーズの一部として使用されます。
figure要素:図や表などのコンテンツ: 図、表、コードスニペットなどを含むコンテンツを囲む要素です。figcaption要素: 図や表の説明を記述するfigcaption要素と組み合わせて使用されます。
output要素:スクリプトの結果: JavaScriptなどのスクリプトによって生成された結果を表示する要素です。計算結果など: 計算結果やその他の動的なコンテンツを表示する際に使用されます。
第 20 問
ヘッディングコンテンツに属するものを以下より 1 つ選択しなさい。
- p
- h1
- main
- header
▼ 解 答 ▼
解答:2
p: 段落を表す要素で、本文の内容を記述する際に使用します。
h1: 見出しを表す要素で、ページのメインタイトルとして使用されます。h1は、ページの中で最も重要な見出しであり、通常、ページのタイトルタグに対応します。
main: ページのメインコンテンツを囲む要素で、h1など、ページの主要なコンテンツを含みます。
header: ヘッダーセクションを表す要素で、ページのタイトル、ロゴ、ナビゲーションメニューなどを含みます。
第 21 問
font-family プロパティに指定可能な総称ファミリ名のうち、等幅フォントをあらわすものはどれか。以下より 1 つ選択しなさい。
- serif
- sans-serif
- cursive
- monospace
▼ 解 答 ▼
解答:4
serif: 明朝体のような、文字の端に小さな飾りが付いているフォントを指します。
sans-serif: ゴシック体のような、文字の端に飾りが付いていないフォントを指します。
cursive: 筆記体のような、流れるような字体のフォントを指します。
monospace: 等幅フォントを指します。すべての文字が同じ幅を持つため、プログラミングコードや表などの表示に適しています。
第 22 問
address 要素の説明として正しいものはどれか。以下より 1 つ選択しなさい。
- 問い合わせ先をあらわす要素である。
- 慣習として最終更新日時をあらわす際にも使用される。
- フレージングコンテンツである。
- 直接の子要素としてフローコンテンツは配置できない。
▼ 解 答 ▼
解答:1
第 23 問
「できるだけ多くの人が利用可能となるようにデザインすること」を表す用語はどれか。最も適切なものを以下より1 つ選択しなさい。
- バリアフリー
- エルゴノミクス
- ユーザビリティ
- ユニバーサルデザイン
▼ 解 答 ▼
解答:4
第 24 問
HTML で表の見出しセルをあらわす要素はどれか。以下より 1 つ選択しなさい。
- td 要素
- th 要素
- tr 要素
- thead 要素
▼ 解 答 ▼
解答:2
td 要素: 表のデータセルを表します。つまり、表の本体部分のセルを定義する際に使用します。
th 要素: 表の見出しセルを表します。表の列や行の見出しを定義する際に使用します。
tr 要素: 表の行を表します。複数の td 要素や th 要素を含めて、表の1行を構成します。
thead 要素: 表の見出し部分全体を囲む要素です。複数の th 要素を含みます。
第 25 問
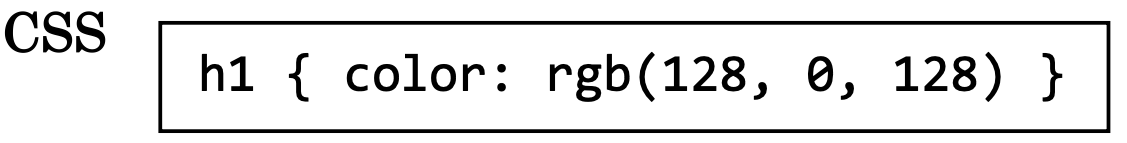
次の CSS が指定された場合、ウェブブラウザ上で h1 要素の文字は何色になるか。以下より 1 つ選択しなさい。

- 青
- 赤
- 紫
- シアン
▼ 解 答 ▼
解答:3
-

-
【ウェブデザイン技能検定】3級学科過去問一覧
続きを見る