3級学科試験の他の回はこちらより
-

-
【ウェブデザイン技能検定】3級学科過去問一覧
続きを見る
1.各設問において、正しいものは1を、間違っているものは 2 を、該当設問の解答欄に記せ。
第 1 問
ウェブで利用される画像のうち、JPEGは画質の劣化が最も少ない形式である。
▼ 解 答 ▼第 2 問
著作権侵害のコンテンツを、個人が開設するウェブサイトにアップロードしても、一定数のアクセスが無い限りは違法にはならない。
▼ 解 答 ▼第 3 問
marginプロパティに4つの値を指定し上下左右のマージンを設定する際は、値を「上・下・左・右」の順で指定する。
▼ 解 答 ▼第 4 問
ラジオボタンは、相互に排他的な複数の選択項目の中から、ユーザに1項目だけ選択させる場合に用いられる。
▼ 解 答 ▼第 5 問
スクリーンリーダーはフォントサイズに関係なく読み上げが可能であるため、ユーザが文字の大きさを変更できないようにしてもアクセシビリティ上の影響はない。
▼ 解 答 ▼第 6 問
グレースケールとはモノクロ2値の画像形式のことである。
▼ 解 答 ▼第 7 問
CSSの仕様上、ボックスのマージン領域は常に透明であり、背景を表示させることはできない。
▼ 解 答 ▼第 8 問
title要素は、head要素内に必ず1つ配置する必要がある。
▼ 解 答 ▼第 9 問
ワームとは独立したプログラムであり、自己を複製して拡散する性質を持つマルウェアのことである。
▼ 解 答 ▼第 10 問
<meta charset=”~”> は、そのHTML文書の言語を示す。
▼ 解 答 ▼2. 以下の設問に答えよ。
第 11 問
CSSのセレクタにおいて、すべての要素を適用対象とするものはどれか。以下より1つ選択しなさい。
- +
- –
- *
- @
第 12 問
「情報機器作業における労働衛生管理のためのガイドライン(厚生労働省)」に照らして、不適切なものを以下より1つ選びなさい。
- グレア防止には間接照明等の照明器具を用いる。
- 情報機器作業が過度に長時間にわたり行われることのないようにする。
- 就業の前後又は就業中に、体操、ストレッチ、リラクゼーション、軽い運動等を行う場合は常に上司の許可を求める。
- 職場の健康診断は自ら進んで受診するように努める。
第 13 問
次に示したのは、ウェブコンテンツ JIS(JISX8341-3)のガイドライン 1.1 である。 A にあてはまる語句として、最も適切なものを以下より1つ選択しなさい。
1.1 代替テキストのガイドライン
全ての A コンテンツには、拡大印刷、点字、音声、シンボル、平易な言葉などの利用者が必要とする形式に変換できるように、代替テキストを提供する。
- 画像
- ウェブ
- イメージ
- 非テキスト
第 14 問
ウェブコンテンツJISとも呼ばれている「JISX8341-3」は、何に関する日本産業規格か。最も適切なものを以下より1つ選択しなさい。
- ウェブコンテンツのマークアップ
- ウェブコンテンツのレイアウト手法
- ウェブコンテンツのユーザビリティ
- ウェブコンテンツのアクセシビリティ
第 15 問
コンピュータネットワークにおいて、SSHの仕組みを使ってファイルを転送するプロトコルはどれか。以下より1つ選択しなさい。
- SFTP
- TLS
- SMTP
- HTTP
第 16 問
要素を画面上で表示されないようにしたい。この場合のCSSによる適切な表示指定はどれか。以下より1つ選択しなさい。
- display: hide;
- display: hidden;
- display: none;
- opacity: transparent;
第 17 問
HTMLのコメントの例として正しいものはどれか。以下より1つ選択しなさい。
- /* コメント */
- <!– コメント –>
- — コメント
- // コメント
第 18 問
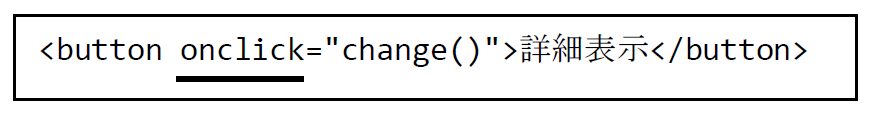
次のコードの下線部分を何というか。以下より1つ選択しなさい。

- ボタンハンドラ
- イベントハンドラ
- チェンジハンドラ
- リセットハンドラ
第 19 問
p要素の直接の子要素として配置できない要素はどれか。以下より1つ選択しなさい。
- ul要素
- img要素
- span要素
- strong要素
第 20 問
ファイルの転送やダウンロード時に、その進捗状況を視覚的・直感的に表示するものはどれか。以下より1つ選択しなさい。
- プログレスバー
- アドレスバー
- スクロールバー
- スライダー
第 21 問
pre要素は、それが何であることを表す要素か。最も適切なものを以下より1つ選択しなさい。
- リード文
- ソースコード
- 整形済みテキスト
- 印刷用のテキスト
第 22 問
次の要素に属性を追加して、入力できる文字数を最大6に制限したい。その際に指定すべき属性はどれか。以下より1つ選択しなさい。
<input type=”text”>
- maxlength=”6″
- max-char=”6″
- size=”6″
- max-text=”6″
第 23 問
HTMLで見出しと段落を含む引用文をマークアップする際に使用すべき要素はどれか。最も適切なものを以下より1つ選択しなさい。
- div
- cite
- hgroup
- blockquote
第 24 問
光の三原色の1つである色を、以下より1つ選択しなさい。
- 白
- 青
- 黄
- 橙
第 25 問
input要素を送信ボタンとリセットボタンにするtype属性の値はどれか。適切な組み合わせを以下より1つ選択しなさい。
- 送信ボタン send 、 リセットボタン reset
- 送信ボタン send 、 リセットボタン cancel
- 送信ボタン submit 、 リセットボタン cancel
- 送信ボタン submit 、 リセットボタン reset
3級学科試験の他の回はこちらより
-

-
【ウェブデザイン技能検定】3級学科過去問一覧
続きを見る