-

-
【ウェブデザイン技能検定】3級学科過去問一覧
続きを見る
1.各設問において、正しいものは1を、間違っているものは 2 を、該当設問の解答欄に記せ。
第 1 問
style 属性はグローバル属性であり、全ての要素に指定できる。
▼ 解 答 ▼
解答:1
第 2 問
ウェブサイト利用者の認証情報を管理しやすくするために、パスワードは平文で保存すべきである。
▼ 解 答 ▼
解答:2
第 3 問
情報機器作業に従事する者の心身の負担を軽減するためには、事業者が作業環境をできる限り VDT 作業に 適した状況に整備するとともに、VDT 作業が過度に長時間にわたり行われることのないように適正な作業管理を行 うことが重要である。
▼ 解 答 ▼
解答:1
第 4 問
CSS で「color: #ff0000;」と指定すると、指定された要素の文字の色は青になる。
▼ 解 答 ▼
解答:2
第 5 問
img要素のalt属性に指定すべき値は、画像が利用できない場合に画像の代わりとして使用するためのテキスト ではなく、指定されている画像を補足する説明である。
▼ 解 答 ▼
解答:2
第 6 問
複製権は著作権に含まれる。
▼ 解 答 ▼
解答:1
第 7 問
GIF 形式は、PNG 形式と同様に半透明の画像が作成できる。
▼ 解 答 ▼
解答:2
第 8 問
不要になったページやウェブサイトは情報維持のため、そのまま公開を続けておくべきである。
▼ 解 答 ▼
解答:2
第 9 問
フィッシング詐欺とは、実在の金融機関やショッピングサイトなどを装い、偽のウェブサイトに誘導して、個人情報 などを詐取することである。
▼ 解 答 ▼
解答:1
第 10 問
video 要素に controls 属性を指定することにより、映像の一時停止などの操作ができるようになる。
▼ 解 答 ▼
解答:1
2. 以下の設問に答えよ。
第 11 問
ID名がcontentの要素を非表示にするJavaScriptの記述はどれか。適切なものを以下より1つ選択しなさい。
- document.querySelector("content").style.display = "none";
- document.getElementById("content").style.display = "none";
- document.querySelectorId("#content").style.display = "none";
- document.getElementBy("#content").style.display = "none";
▼ 解 答 ▼
解答:2
document.querySelector("content").style.display = "none";querySelector は、CSSセレクタを使用して要素を取得するメソッドです。この場合、タグ名が "content" の最初の要素を取得しようとしています。ID属性で指定したい場合は、#content と書くべきです
document.getElementById("content").style.display = "none";getElementById は、ID属性で指定された要素を一つだけ取得するメソッドです。この記述は、IDが "content" の要素を正確に取得し、displayプロパティを "none" に設定することで、その要素を非表示にします。
document.querySelectorId("#content").style.display = "none";querySelectorId というメソッドはJavaScriptには存在しません。
document.getElementBy("#content").style.display = "none";
getElementBy というメソッドもJavaScriptには存在しません。getElementById が正しいメソッドです。
第 12 問
p 要素の内部にある strong 要素だけを適用対象とする CSS セレクタはどれか。以下より 1 つ選択しなさい。
- p strong
- p.strong
- strong p
- strong .p
▼ 解 答 ▼
解答:1
p strong: このセレクタは、p要素の子孫であるすべてのstrong要素にスタイルを適用します。つまり、p要素の中に含まれるstrong要素全てが対象となります。
p.strong: このセレクタは、クラス名が"strong"であるp要素を指定します。p要素の中に含まれるstrong要素を指定するものではありません。
strong p: このセレクタは、strong要素の子孫であるすべてのp要素を指定します。これは、問題の意図と異なります。
strong .p: ".p" というクラスを持つstrong要素を指定します。クラス名"p"を持つ要素は通常存在しないため、このセレクタは有効ではありません。
第 13 問
ウェブコンテンツ JIS(JISX8341-3)の「3.3 入力支援のガイドライン」はどれか。以下より 1 つ選択しなさい。
- 利用者の間違いを防ぎ、修正を支援する。
- 可能な範囲でサジェスト機能を提供する。
- 可能な範囲でオートコンプリート機能を実装する。
- 適切なラベルを提供し、可能な範囲で入力を補助する。
▼ 解 答 ▼
解答:1
第 14 問
font-family プロパティに指定可能な総称ファミリ名のうち、等幅フォントをあらわすものはどれか。以下より 1 つ 選択しなさい。
- serif
- sans-serif
- monospace
- cursive
▼ 解 答 ▼
解答:3
serif: セリフ体と呼ばれる、文字の端に小さな飾り線(セリフ)が付いた書体です。Times New Romanなどが代表的な例です。
sans-serif: サンセリフ体と呼ばれる、文字の端に飾り線のないすっきりとした書体です。ArialやHelveticaなどが代表的な例です。
monospace: 等幅フォント、またはモノスペースフォントと呼ばれ、すべての文字の幅が同じである書体です。Courier NewやMonacoなどが代表的な例です。プログラミングコードや表の作成など、文字の幅を揃えたい場合によく使用されます。
cursive: 筆記体を模倣した書体です。
第 15 問
フローコンテンツについての説明として適切なものを以下より 1 つ選択しなさい。
- ヘッディングコンテンツは含まれない。
- head 要素が該当する。
- 文章や画像が該当する。
- サウンドなど形を持たないものは該当しない。
▼ 解 答 ▼
解答:3
第 16 問
div 要素の中に加えた div 要素を、水平方向の中央に配置したい。その際、中に加えた div 要素に指定する CSS プロパティとして正しいものはどれか。以下より 1 つ選択しなさい。

- text-align: center;
- margin-left: auto; margin-right: auto;
- display: center;
- padding: auto even;
▼ 解 答 ▼
解答:2
text-align: center;:これは、インライン要素(spanなど)に対してテキストを中央揃えにするプロパティです。ブロック要素であるdivに対しては直接的な効果はありません。
margin-left: auto; margin-right: auto;:これは、要素の左右のマージンを自動的に調整することで、要素を親要素内で水平方向に中央に配置します。
display: center;:displayプロパティにcenterという値は存在しません。displayプロパティは、要素の表示形式を指定するもので、block、inline、flexなどがあります。
padding: auto even;:paddingプロパティは、要素の内側の余白を指定するもので、autoやevenという値は使用できません。
第 17 問
望ましくないパスワードの作成方法を以下より 1 つ選択しなさい。
- 自分の名前、電話番号、誕生日を使う。
- 最低でも 10 文字以上の文字数で構成する。
- パスワード内のアルファベットに大文字と小文字の両方を入れる。
- サービスごとに違うパスワードを設定する。
▼ 解 答 ▼
解答:1
第 18 問
次に示したのは、ウェブコンテンツ JIS(JISX8341-3)の達成基準 3.3.2 である。A にあてはまる語句 として、最も適切なものを以下より 1 つ選択しなさい。

- 入力
- 承認
- 同意
- クッキー
▼ 解 答 ▼
解答:1
第 19 問
HTML において、「警告」や「注意」のテキストをマークアップする際に使用すべき要素はどれか。最も適切な ものを以下より 1 つ選択しなさい。
- b
- em
- div
- strong
▼ 解 答 ▼
解答:4
b: テキストを太字にするための要素ですが、特に意味を持たないため、警告や注意といった特定のニュアンスを表現するには不十分です。
em: テキストを強調表示するための要素ですが、強調する内容が警告や注意であることを明確に示すには、より具体的な要素である strong が適しています。
div: セクションを区切るための要素で、テキストに特定の意味を持たせることはできません。
strong: テキストを強く強調する必要がある場合に使用します。警告や注意といった重要な情報を伝える際に最適です。
第 20 問
フレージングコンテンツに属する要素を以下より 1 つ選択しなさい。
- a
- form
- article
- address
▼ 解 答 ▼
解答:1
b: 以前はテキストを太字にするために使用されていましたが、現在は意味を持たない要素とされています。
em: テキストを強調するために使用します。重要度が高いことを示す場合にも使えますが、「警告」や「注意」という強いニュアンスを表すにはやや弱い場合があります。
div: セクションを分けるための要素で、テキストの意味を直接的に表すものではありません。
strong: テキストの重要性を強調するために使用します。「警告」や「注意」など、読者に強く伝えたい内容をマークアップする際に適しています。
第 21 問
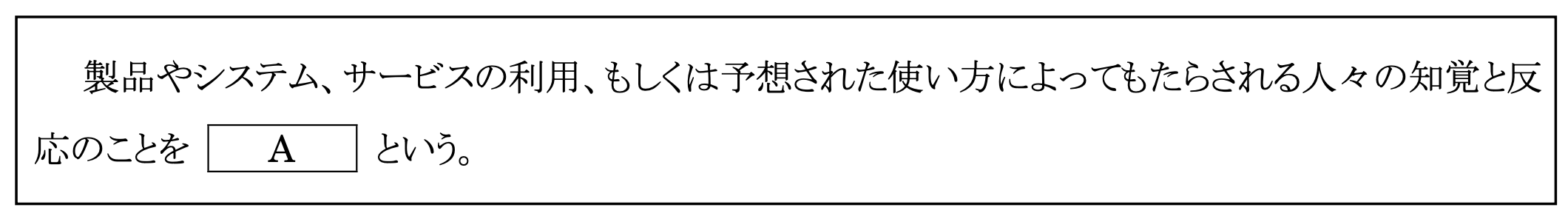
次の文章の A にあてはまる語句として最も適切なものはどれか。以下より 1 つ選択しなさい。

- インタラクションデザイン
- ユーザインタフェース
- ユーザエクスペリエンス
- コミュニケーションデザイン
▼ 解 答 ▼
解答:3
第 22 問
文字色が黒(#000000)のとき、コントラスト比が最も大きくなる背景色はどれか。以下より 1 つ選択しなさい。
- #111111
- #999999
- #ffffff
- #zzzzzz
▼ 解 答 ▼
解答:3
#111111: 濃い灰色です。黒とのコントラストはありますが、#ffffff に比べると小さいです。
#999999: 中間の灰色です。#111111 よりはコントラストは大きいですが、#ffffff に比べるとまだ小さいです。
#ffffff: 白です。黒とのコントラストが最も大きくなります。
#zzzzzz: これは有効なカラーコードではありません。カラーコードは16進数で表され、0から9、AからFまでの16種類の文字の組み合わせで表現されます。
第 23 問
OSI 基本参照モデルにおいて、アプリケーション層のプロトコルはどれか。以下より 1 つ選択しなさい。
- TCP
- PPP
- IP
- HTTP
▼ 解 答 ▼
解答:4
TCP: 伝送制御プロトコル。データの信頼性の高い転送を担う、トランスポート層のプロトコルです。
PPP: Point-to-Point Protocolの略で、点対点接続におけるデータリンク層のプロトコルです。
IP: インターネットプロトコル。データのパケット化とルーティングを担う、ネットワーク層のプロトコルです。
HTTP: Hypertext Transfer Protocolの略で、Webページなどの情報をやり取りするための、アプリケーション層のプロトコルです。
第 24 問
HTTP Cookie の利用目的に当てはまらないものはどれか。以下より 1 つ選択しなさい。
- ウィルスのスキャン
- セッション管理
- パーソナライズ
- ユーザ行動のトラッキング
▼ 解 答 ▼
解答:1
第 25 問
ビデオストリーミングなどに利用されるコネクションレス型の通信プロトコルを以下より 1 つ選択しなさい。
- HTTP
- FTP
- SMTP
- UDP
▼ 解 答 ▼
解答:4
TTP: Hypertext Transfer Protocolの略で、Webページなどの情報をやり取りするためのプロトコルです。コネクション型であり、信頼性の高いデータ転送が特徴ですが、リアルタイム性が求められるビデオストリーミングには、遅延が発生する可能性があります。
FTP: File Transfer Protocolの略で、ファイルを転送するためのプロトコルです。コネクション型であり、HTTPと同様にリアルタイム性には欠けます。
SMTP: Simple Mail Transfer Protocolの略で、電子メールを送信するためのプロトコルです。コネクション型であり、リアルタイム性よりも信頼性が重視されます。
UDP: User Datagram Protocolの略で、コネクションレス型のプロトコルです。接続を確立せずにパケットを送受信するため、遅延が少なく、リアルタイム性に優れています。ただし、データの順序が保証されなかったり、パケットが失われる可能性があるなどのデメリットもあります。
-

-
【ウェブデザイン技能検定】3級学科過去問一覧
続きを見る